您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“dreamweaver如何制作網頁模板”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“dreamweaver如何制作網頁模板”這篇文章吧。
對于很多初學網頁的人來說,dreamweaver常是首選的編輯軟件。制作模板會大大提高網頁的重復使用性,那如何使用dreamweaver制作模板網頁呢?我這里以建一個唐詩宋詞的網頁為例。
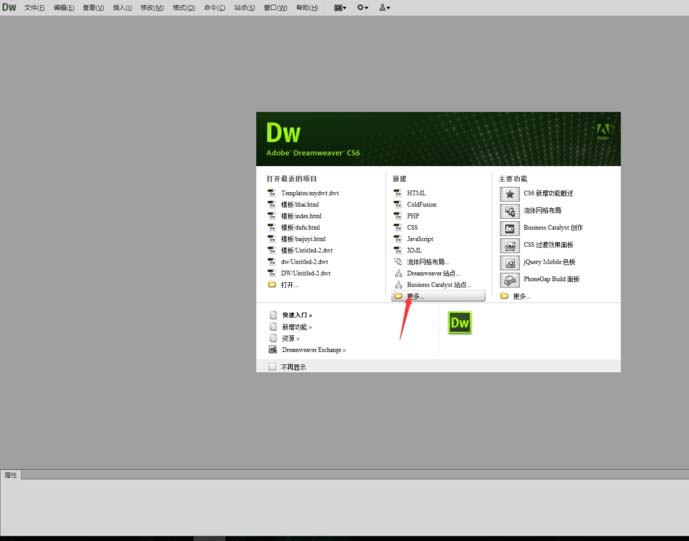
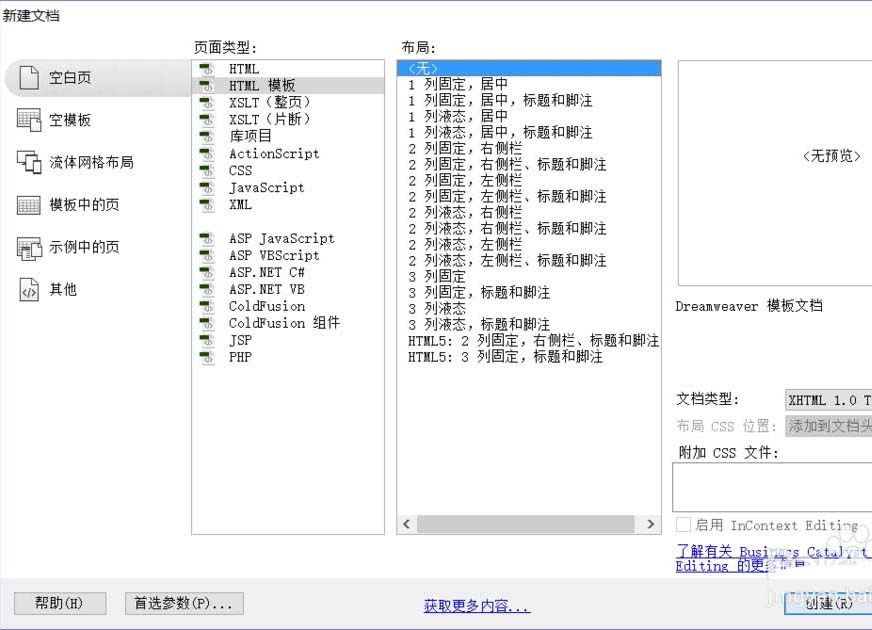
1、剛進入dreamweaver點擊新建下方的更多,然后選擇空白頁,頁面類型選擇html模板,布局選無就行了。


2、插入一個表格(菜單欄中選擇插入,再找到表格),表格里的布局自己根據需要設置,在這里我設置為行數為5,列為1,表格寬度為1000像素。插入表格后,選中整個表格,選中后表框會加黑加粗,在下方設置為居中對齊。

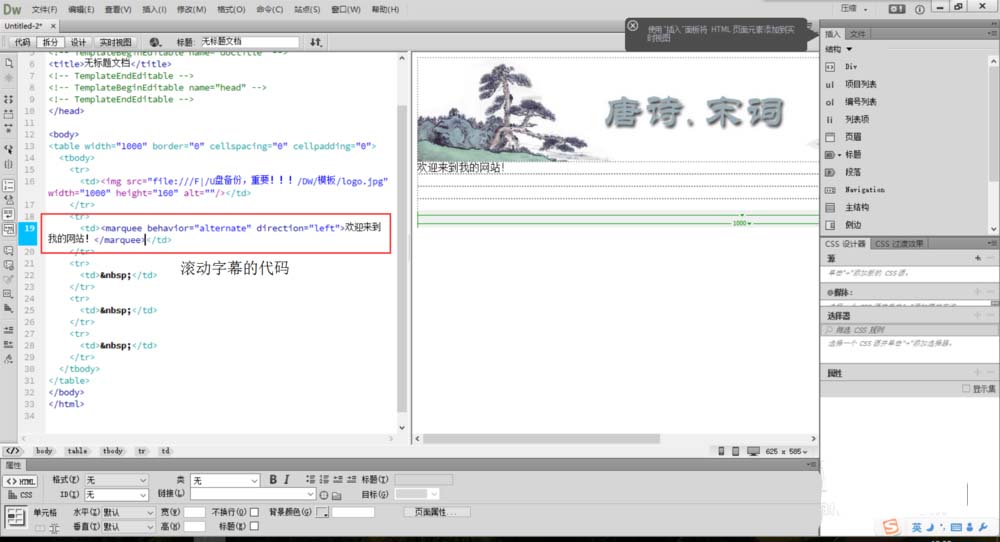
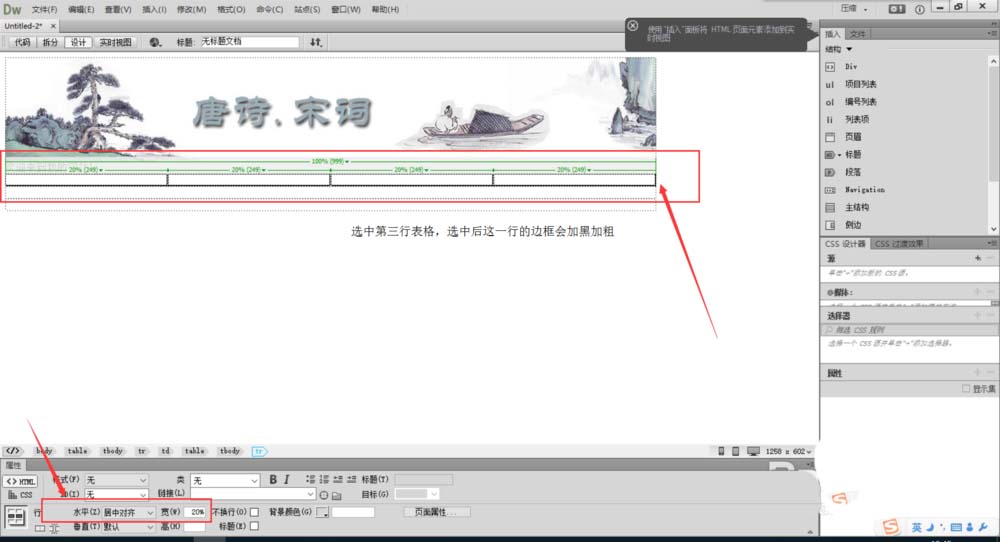
3、在表格第一行插入圖像(菜單欄中選擇插入,再找到圖像),第二行加入滾動字幕。第三行插入表格(方法同上),1行4列,表格寬度為百分之一百。插入表格之后,再選中第三行的表格,選中后表格邊框會加黑加粗,在下方設置表格為居中對齊,寬度為20%。



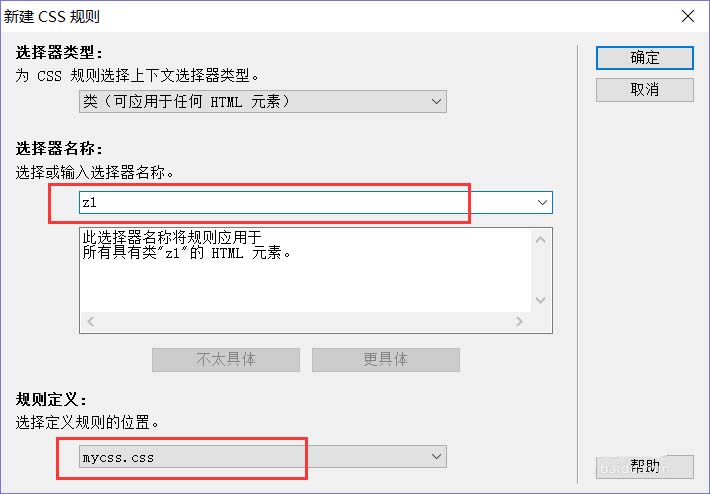
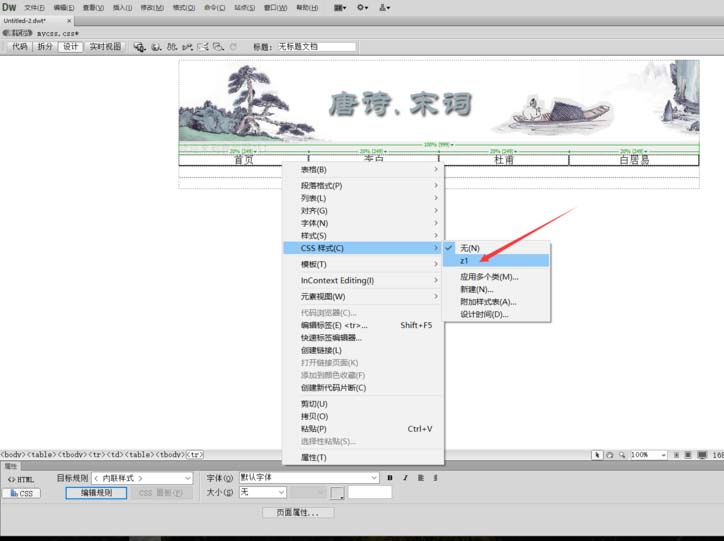
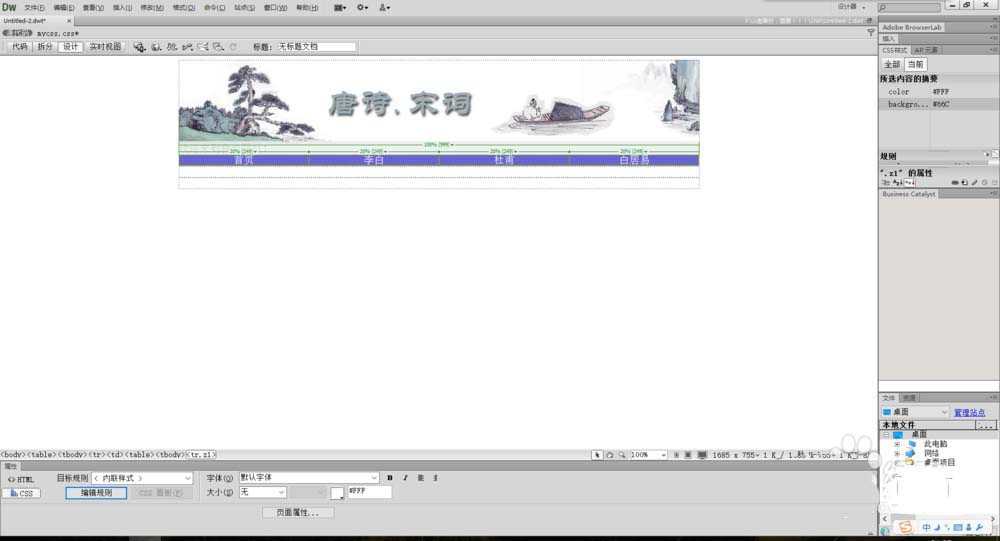
4、第三行中選入一些文字,如首頁,李白,杜甫,白居易。新建一個css文件,再建一個css,設置好類型中的顏色和背景中的顏色,加以區分。選中第三行,使用剛才新建的css,再新建一個css,表格的邊框使用該css。



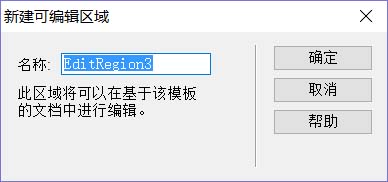
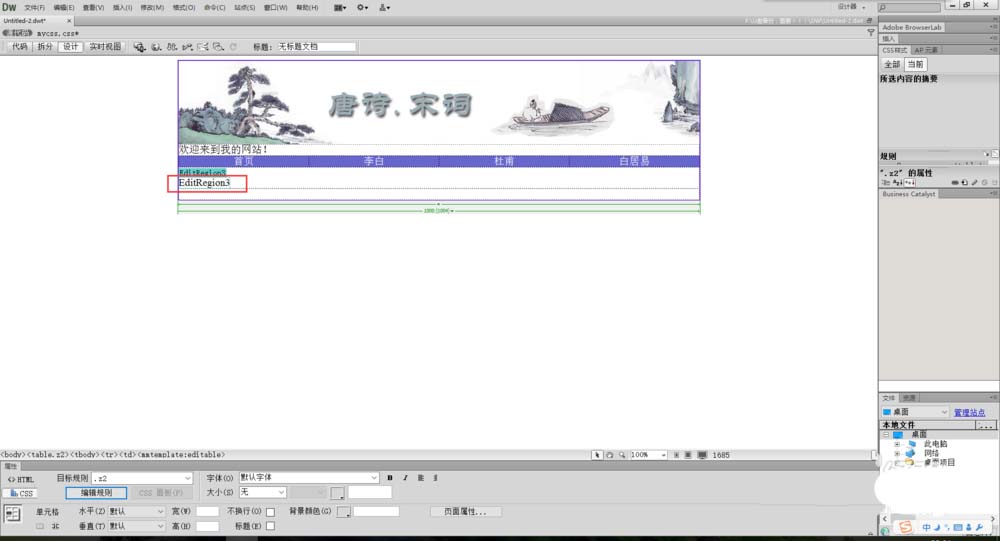
5、在第四行插入可編輯區域。點擊確定,可編輯區域中的文字即EditRegion3可以去掉,換行可以擴大可編輯區域的面積。


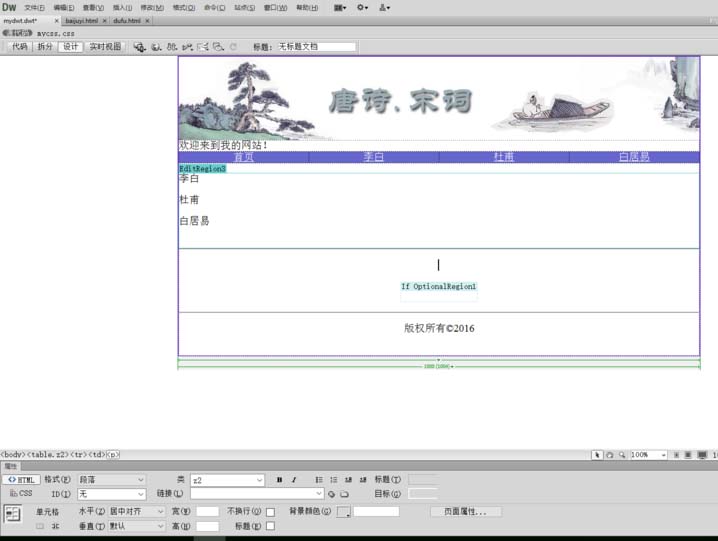
6、在第五行插入可編輯區域,我還插入了一條水平線,并加上了版權。最后保存。此時模板已經建好。

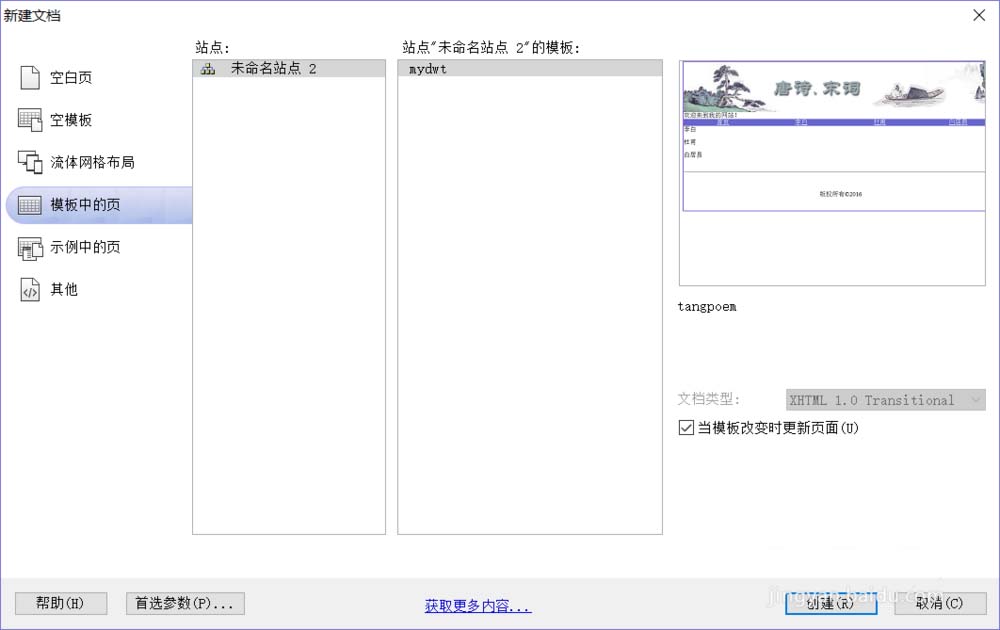
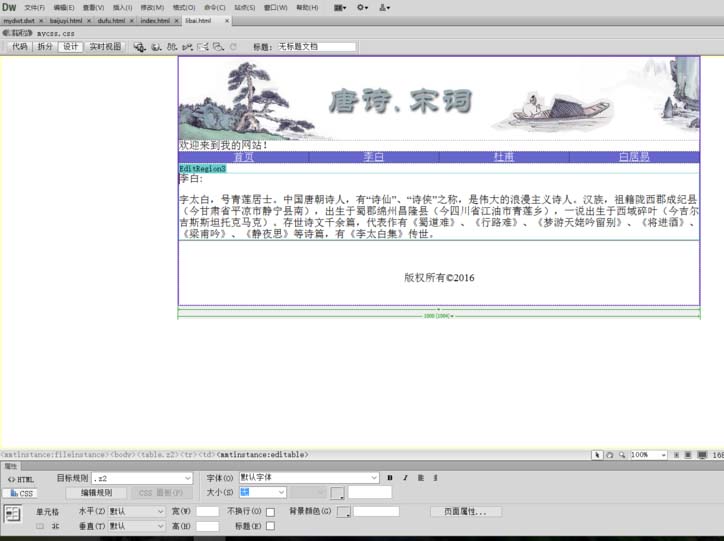
7、新建,模板中的頁,找到新建的模板,創建,保存為index.html(即網站的主頁),再重新打開新建的模板,在可編輯區預報輸入李白的資料,保存為libai.com,此時你會發現只有在可編輯區域才能輸入內容,其他區域都是不可操作的,這就是模板的特點。同理,在新建兩個作為杜甫和白居易的網頁。


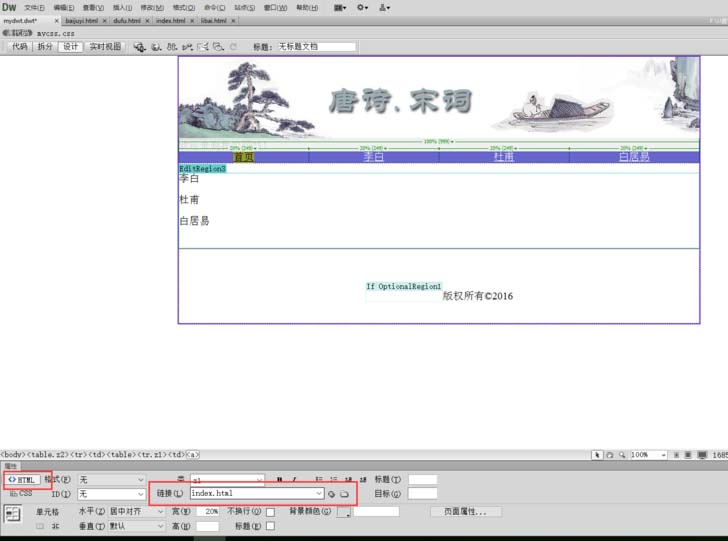
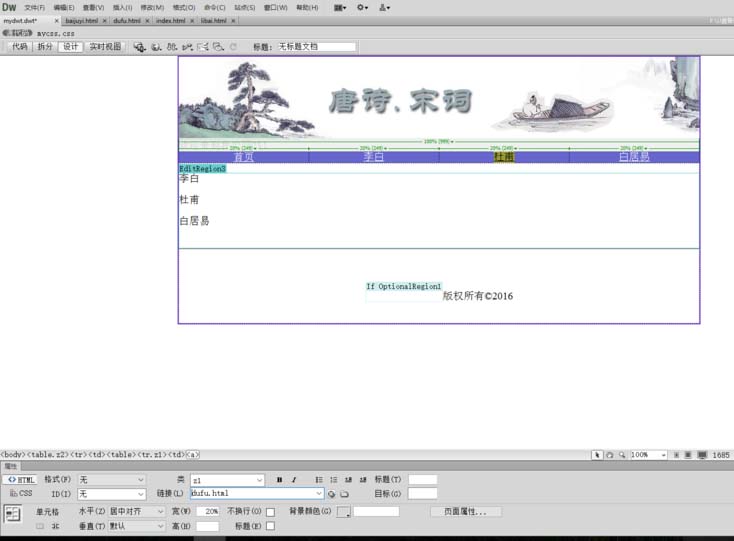
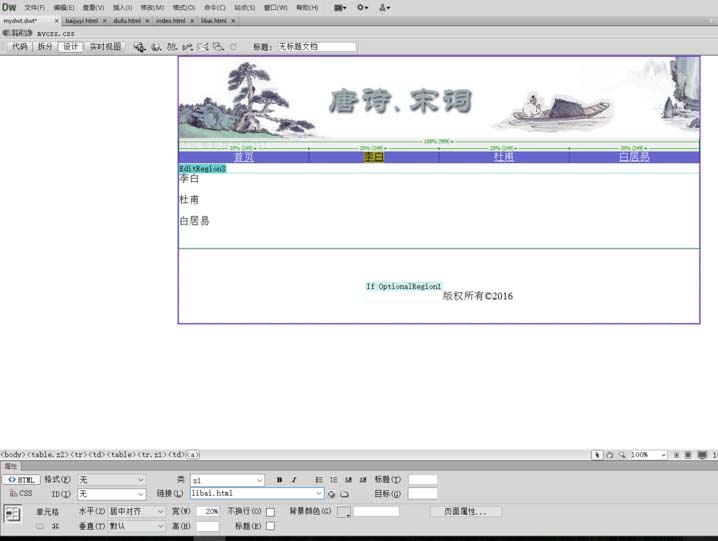
8、現在就差用超鏈接把上面做的幾個網頁連接起來了。在模板中選中首頁,在下方html中的鏈接中輸入首頁的名稱,即index.html,同理,選中李白,杜甫,白居易將他們連起來。超鏈接做好后在文字下方會多出一條橫線。



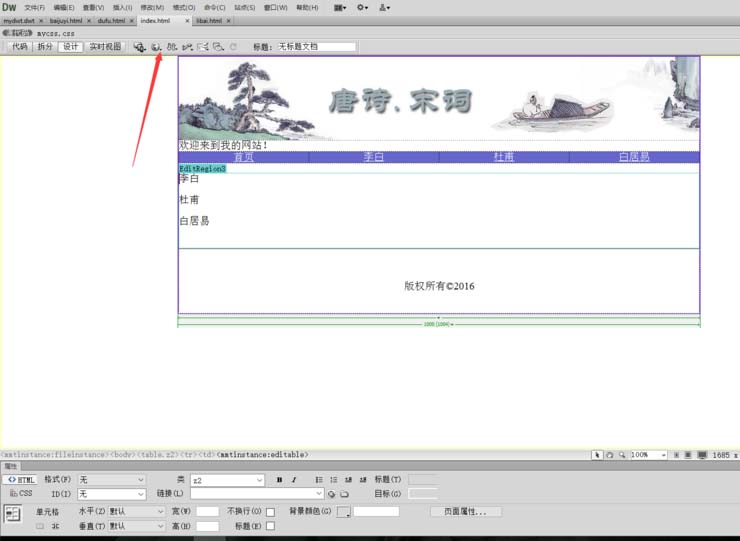
9、做完了之后在index.html中打開可以看看做出的效果,點擊圖中的小地球圖標就可進行查看。

以上是“dreamweaver如何制作網頁模板”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。