您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS標簽中顯示模式的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
標簽的顯示模式(重點)
div和span標簽
1.樣式完全相同,標簽不同,顯示的結果完全不同
2.每個div會獨占一行,多個span會并列一排
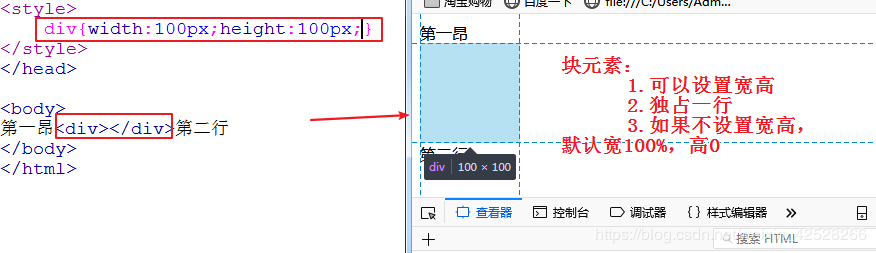
1.塊元素
特點:寬度默認是100%,高度默認是0,可以設置寬度和高度,會繼承父級的寬度,換行顯示—div ul li p h
示意圖

總結:塊元素可以添加寬高的屬性,獨占一行
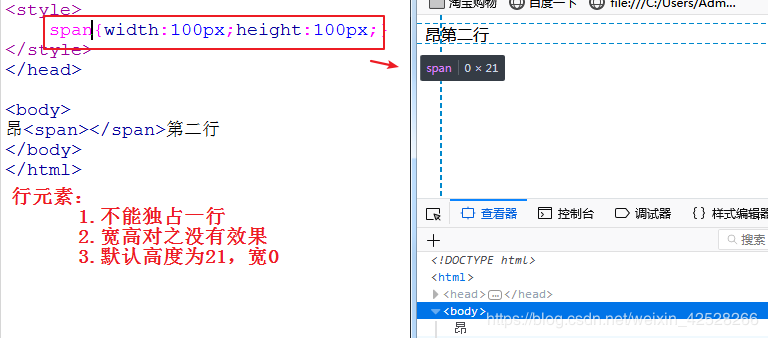
2.行元素
特點:寬高默認都是0,不能設置寬和高,一行顯示----span b i u a
示意圖

總結:對寬高不敏感,不能獨占一行
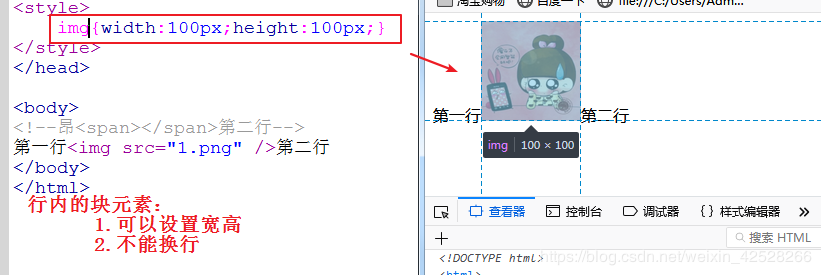
3.行內的塊元素
特點:只能設置寬和高,不能換行顯示—img input
示意圖

多學一招:從大的方面來說,其實行內的塊元素也屬于行內元素,對行內元素的某些操作,同樣可以操作行內的塊元素,例:text-align:center;line-height:1000px;
4.模式轉換
語法:display:值
取值:block轉成塊元素,inline轉成行元素,inline-block轉成行內的塊元素,none隱藏元素
多學一招:使用該屬性隱藏元素后,在頁面中將不占據空間
小案例:簡易導航的制作
案例示意圖

代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
a{
display:inline-block;
width:100px;
height:50px;
background:#f00;
text-align:center;
text-decoration:none;
color:#fff;
line-height:50px;
}
body{text-align:center;}
</style>
</head>
<body>
<a href="">導航</a>
<a href="">導航</a>
<a href="">導航</a>
<a href="">導航</a>
<a href="">導航</a>
<a href="">導航</a>
</body>
</html>關于“CSS標簽中顯示模式的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。