您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用css屬性屏蔽鼠標事件,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
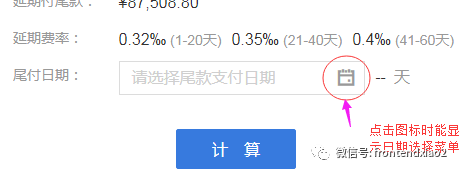
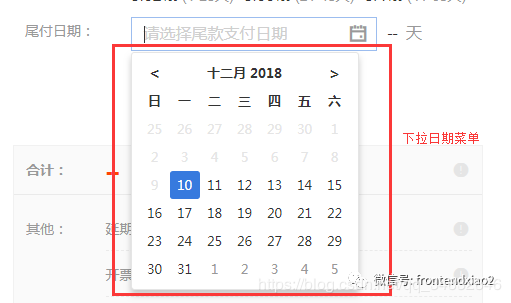
起源:前幾天測試發來一個需求,內容要求看圖:

看到這個需求,我有點懵逼。現在的情況是只有點擊日期內容框空白區域時,才會響應點擊事件顯示下拉日期菜單。

而這個icon圖標我是絕對定位到日期內容框中的,它的圖層維度是高于日期內容框的,點擊icon圖標時是不會響應點擊事件的。我的第一個反應是事件點擊穿透,但是該怎么實現?感覺觸碰到我一直忽視的知識盲區了。
懵逼的我一頓操作猛如虎,開啟面向谷歌編程大法…
事實證明科學上網很重要,谷歌精準 > 百度精準,再次吐槽百度的廣告…
為了解決被icon圖標遮蓋住的內容框區域也能響應點擊事件,可以使用poniter-events的css屬性來實現。
poniter-events屬性的值很多,但大部分和svg有關直接跳過,通用的屬性值有兩個none | auto。
auto:與 pointer-events 屬性未指定時的表現效果相同。none:該元素永遠不會成為鼠標事件的 target。但是,當其后代元素的 pointer-events 屬性指定其他值時,鼠標事件可以指向后代元素,在這種情況下,鼠標事件將在捕獲或冒泡階觸發父元素的事件偵聽器。
再關注下poniter-events的兼容情況:
桌面瀏覽器
IE:11+(IE6~IE10均不支持)Firefox:3.6+Chrome:4.0+Safari:6.0Opera:15.0
移動設備瀏覽器
iOS Safari:6.0Android Browser:2.1+Android Chrome:18.0+
看到這里,基本上就能解決我這次所遇到的問題了:

解決完問題,又有個新的疑惑冒了出來,除了讓鼠標點擊穿透外層遮層外,poniter-events還有什么常見的應用場景么?
考慮到
none值的作用,應該可以取消掉事件的點擊行為。比如:使a標簽鏈接不可點擊、避免按鈕多次點擊、表單重復提交等。除此以外,肯定還有很多其他應用,可以通過屬性值去發掘。
看完了這篇文章,相信你對“怎么使用css屬性屏蔽鼠標事件”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。