您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關sitemesh怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一,基本概念
1,Sitemesh是一種頁面裝飾技術 :
1 :它通過過濾器(filter)來攔截頁面訪問
2 :根據被訪問頁面的URL找到合適的裝飾模板
3 :提取被訪問頁面的內容,放到裝飾模板中合適的位置
4 :最終將裝飾后的頁面發送給客戶端。
2,在sitemesh中,頁面分為兩種:裝飾模板和普通頁面。
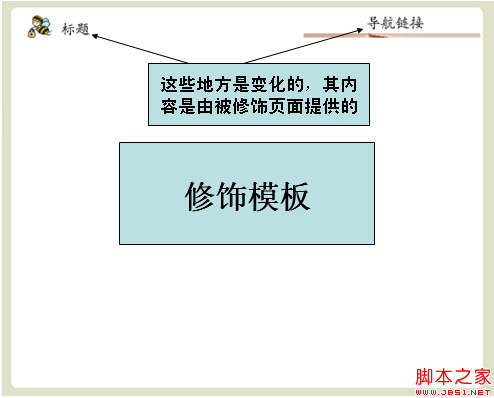
1)裝飾模板,是指用于修飾其它頁面的頁面。
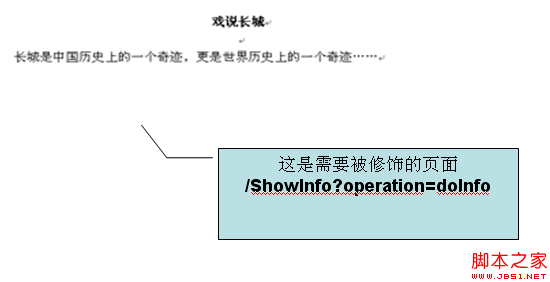
2)普通頁面,一般指各種應用頁面。
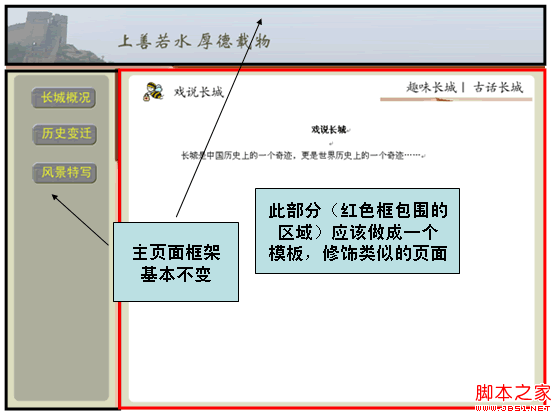
3,接下來,我們通過一個簡單的例子來說明一下sitemesh修飾網頁的基本原理。
二,模板修飾網頁的原理


通過Sitemesh的注冊機制,告訴Sitemesh,當訪問該路徑時使用XXX模板(假定使用前面那個模板)來修飾被訪問頁面。

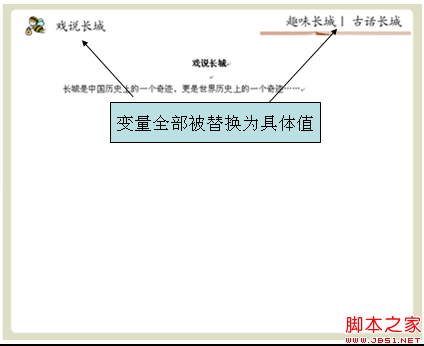
當用戶在左邊導航欄點擊“戲說長城”( /ShowGreatWall.do)時,右邊的“戲說長城”頁面將會被指定的模板修飾
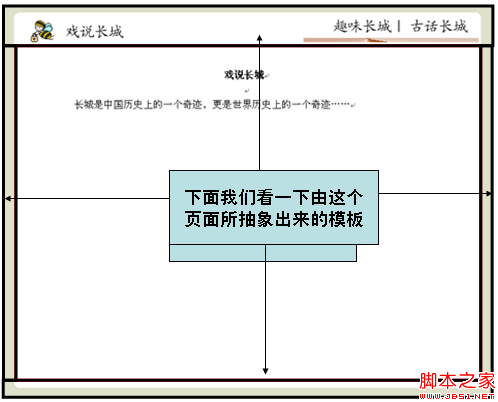
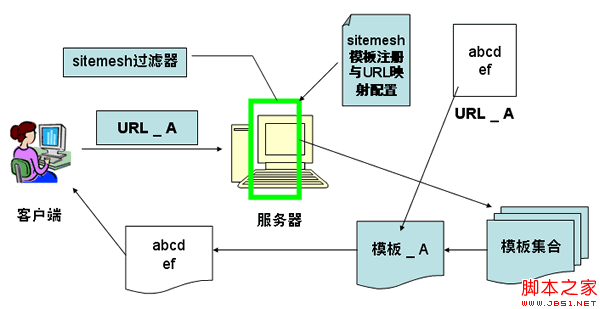
總結上面過程,Sitemesh修飾網頁的基本原理,可以通過下面來說明:
三,Sitemesh的配置與使用
1)WEB-INF/web.xml中加入filter定義與sitemesh的taglib定義
代碼如下:
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<taglib>
<taglib-uri>sitemesh-decorator</taglib-uri>
<taglib-location>/WEB-INF/sitemesh-decorator.tld</taglib-location>
</taglib>
<taglib>
<taglib-uri>sitemesh-page</taglib-uri>
<taglib-location>/WEB-INF/sitemesh-page.tld</taglib-location>
</taglib>
2)創建WEB-INF/decorators.xml,在該文件中配置有哪些模板,以及每個模板具體修飾哪些URL,另外也可以配置哪些URL不需要模板控制 , decorators.xml的一個例子如下:
代碼如下:
<excludes>
<pattern>/Login*</pattern>
</excludes>
<decorators defaultdir="/decorators">
<decorator name="main" page=“DecoratorMainPage.jsp">
<pattern>/*</pattern>
</decorator>
<decorator name=“pop" page=“PopPage.jsp">
<pattern>/showinfo.jsp*</pattern>
<pattern>
/myModule/GreatWallDetailAction.do*
</pattern>
</decorator>
</decorators>
3)我們看一個修飾模板的例子
代碼如下:
<%@page contentType="text/html;?charset=GBK"%>
<%@taglib uri="sitemesh-decorator"?prefix="decorator" %>
<html>
<head>
<title> <decorator:title/> </title>
<decorator:head/>
</head>
<body>
Hello World <hr/>
<decorator:body/>
</body>
</html>
4)我們看一個被修飾的頁面的例子:
代碼如下:
<%@ page contentType="text/html;?charset=GBK"%>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<p>Decorated page goes here.</p
</body>
</html>
5)我們看一下裝飾模板中可以使用的Sitemesh標簽
<decorator:head />
取出被裝飾頁面的head標簽中的內容。
<decorator:body />
取出被裝飾頁面的body標簽中的內容。
<decorator:title default="" />
取出被裝飾頁面的title標簽中的內容。default為默認值
<decorator:getProperty property="" default="" writeEntireProperty=""/>
取出被裝飾頁面相關標簽的屬性值。
writeEntireProperty表明,是顯示屬性的值還是顯示“屬性=值”
Html標簽的屬性
Body標簽的屬性
Meta標簽的屬性
注意如果其content值中包含“>或<”會報錯,需轉碼,例如<等等
default是默認值
<decorator:usePage id="" />
將被裝飾頁面構造為一個對象,可以在裝飾頁面的JSP中直接引用。
6)看一個在裝飾模板中使用標簽的例子
代碼如下:
<html lang=“ <decorator:getProperty property=‘lang’/> ”>
<head>
<title> <decorator:title default=“你好” /> </title>
<decorator:head />
</head>
<body <decorator:getProperty property=“body.onload" writeEntireProperty=“1"/> >
從meta中獲取變量company的名稱:
<decorator:getProperty property=“meta.company”/>
下面是被修飾頁面的body中的內容:
<decorator:body />
<decorator:usePage id=“myPage" />
<%=myPage.getRequest().getAttribute(“username”)%>
</body>
</html>
7)看一下相應的在被修飾頁面中的代碼:
代碼如下:
<html lang=“en”>
<head>
<title>我的sitemesh</title>
<meta name=“company” content=“smartdot”/>
<meta name=“Author” content=“zhangsan”/>
<script>
function count(){return 10;}
</script>
</head>
<body onload=“count()”>
<p>這是一個被修飾頁面</p>
</body>
</html>
四,總結
1,Sitemesh最為重要的就是做用于修飾的模板,并在decorators.xml中配置這些模板用于修飾哪些頁面。因此使用Sitemesh的主要過程就是:做裝飾模板,然后在decorators.xml中配置URL Pattern
2,分析整個工程,看哪些頁面需要抽象成模板,例如二級頁面、三級頁面、彈出窗口等等可能都需要做成相應的模板,一般來說,一個大型的OA系統,模板不會超過8個。
— — —— — — — — — — — — — — — — — — — — — — — — —
如果某個特殊的需求請求路徑在過濾器的范圍內,但又不想使用模板怎么辦?
你總不能這么不講道理吧!
大家放心吧,SiteMesh早就考慮到這一點了,上面第5步說道的decorators.xml這個時候就起到作用了!
下面是我的decorators.xml:
代碼如下:
<?xml version="1.0" encoding="ISO-8859-1"?>
<decorators defaultdir="/decorators">
<!-- Any urls that are excluded will never be decorated by Sitemesh -->
<excludes>
<pattern>/index.jsp*</pattern>
<pattern>/login/*</pattern>
</excludes>
<decorator name="main" page="main.jsp">
<pattern>/*</pattern>
</decorator>
</decorators>
decorators.xml有兩個主要的結點:
decorator結點指定了模板的位置和文件名,通過pattern來指定哪些路徑引用哪個模板
excludes結點則指定了哪些路徑的請求不使用任何模板
如上面代碼,/index.jsp和凡是以/login/開頭的請求路徑一律不使用模板;
另外還有一點要注意的是:decorators結點的defaultdir屬性指定了模板文件存放的目錄;
感謝各位的閱讀!關于“sitemesh怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。