您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用ps做個xhtml+css的網站首頁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
開始吧:
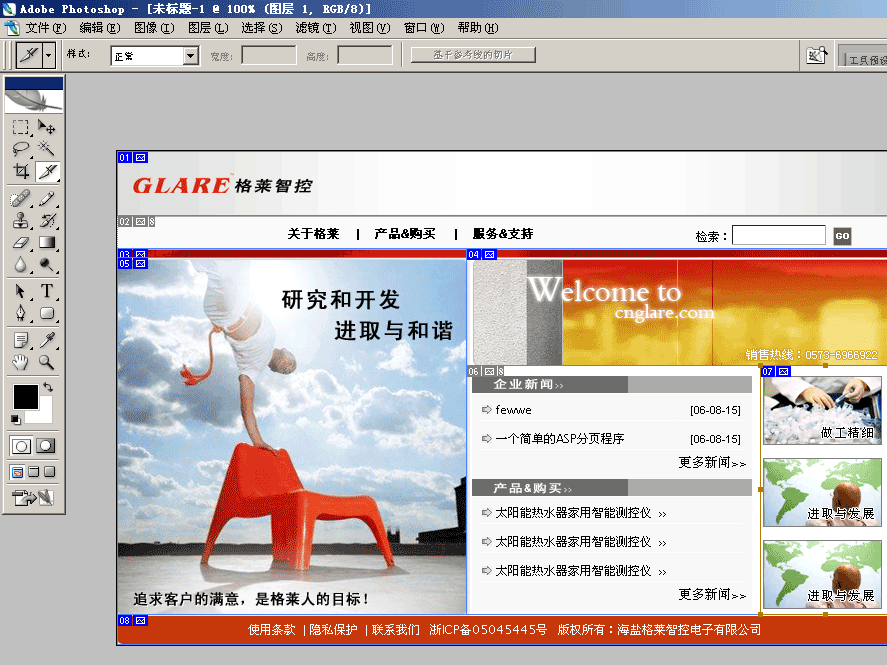
1、打開photoshop cs2 ,打開設計出的網站首頁。用切片工具切好。
圖:

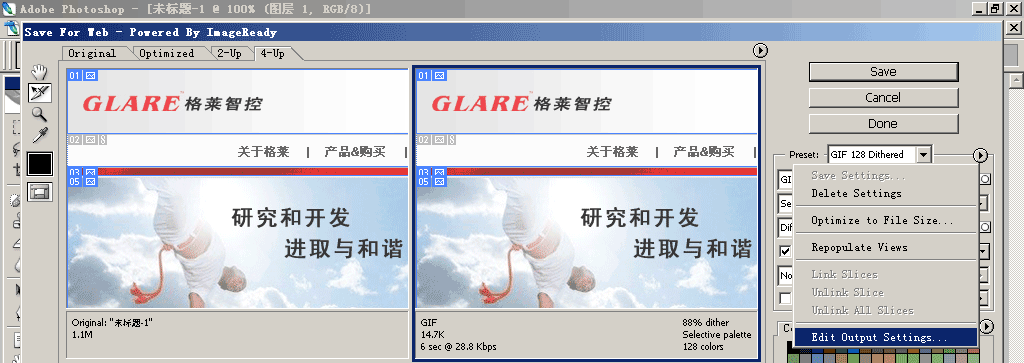
2、點 文件-》存儲為web所用格式 快捷鍵為ctrl+alt+shift+s ,點右上倒三角的小圖片,選擇Edit output settings
圖:

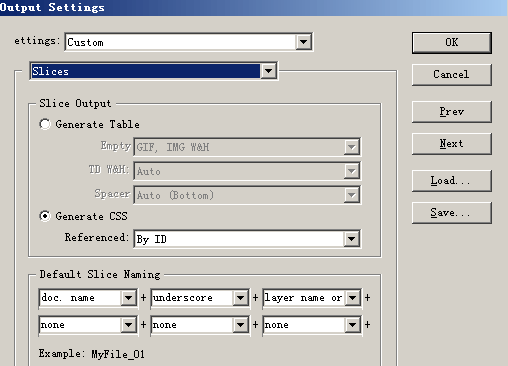
3、見圖,在第二個下拉中選擇 Slices,選擇Generate CSS ,然后在后面的下拉中選By ID
圖:

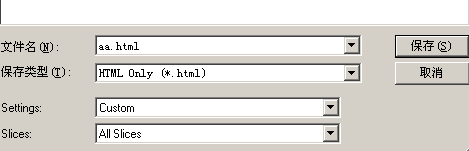
4、點OK保存并關閉設置窗口,在Save for Web窗口中點Save按扭,在保存類型中選擇Html and Images,隨便輸入一個文件名,點保存。
圖:

5、完成任務。看一下代碼,是不是xhtml+css的
圖:

呵呵,這么簡單,就做出了個xhtml+css的頁面。當然實際應用中,這種自動生成的頁面還是不太好的。
還是建議大家用dreamweaver8 + editplus 制作
以上是“怎么用ps做個xhtml+css的網站首頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。