您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css中counter計數器與content的示例分析”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css中counter計數器與content的示例分析”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
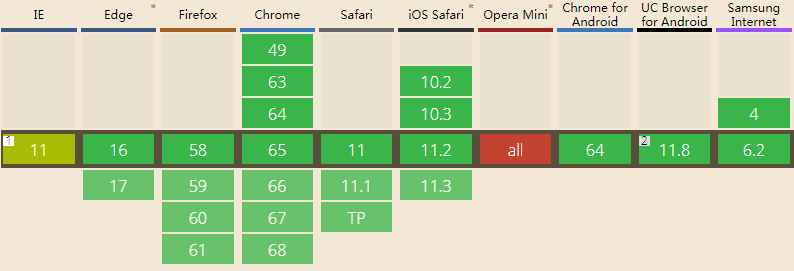
content屬性早在css2.1的時候就被引入了,可以使用:before以及:after偽元素生成內容。content屬性現在已經得到大部分瀏覽器的支持,關于content屬性的支持情況可以在caniuse.com網站上進行查找,一下為目前它的支持情況:

content屬性最常見的是配合:before或:after來生成內容,默認聲稱的元素為行內元素:
以上段代碼的作用為在類名為test的div內容的前后加上content中的內容,在content之后還可以設置其它樣式,在這里,content相當于偽元素的激活標志,是必不可少的。
div.test:before{
content: "我在div之前";
}
div.test:after{
content:"我在div之后";
}content屬性的值除了使用文本值之外,還可以通過attr()方法來使用其它標簽的屬性值:
a.test:after{
content: attr(href);
}
<a class="test" href="http://www.taobao.com/">歡迎來到 </a>css計數器出現的比較早,但最近才開始了解。由于css計數器只能跟content屬性一起使用時才有作用,而content屬性經常與:before和:after偽元素搭配使用,于是就有利計數器,偽元素,content之間不可分割的關系。css計數器主要包含兩個屬性和一個方法,分別為:
1. counter-reset
該屬性定義計數器的名稱,可以同時定義多個計數器,定義數字時代表初始值,缺省默認為0:
div.count{
counter-reset: count1 count2;
}如上代碼定義兩個計數器count1和count2,初始默認為0。
2. counter-increment
該屬性接收兩個參數,第一個參數代表計數器的名稱,第二個代表每次遞增的值,缺省時默認為1
div.count:before{
counter-increment: count1 2;
}此行代碼定義計數器count1單次自增值為,此時計數器默認初始值為0+2=2;若這里將數字2缺省,則默認自增值為1,此時計數器初始值為0+1=1。
3. counter()/counters()
該方法為計數器調用方法,接收兩個參數,第一個參數為計數器名稱,第二個為數值類型,下來對本案例進行一個小練習:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>counter&content</title>
<style>
div.conter{
margin-left: 50px;
couter-reset: count; /* 定義計數器count */
}
.conter p{
height: 40px;
border: 1px solid #ffe000;
}
.conter p:before{
content: counter(count,decimal) "." /*調用計數器 并在數字后添加.*/
counter-increment: count;
}
</style>
</head>
<body>
<div class="conter">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</div>
</body>
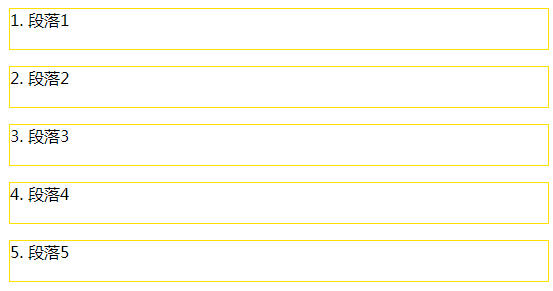
</html>最終結果如下:

以上是“css中counter計數器與content的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。