您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關dw如何制作鼠標經過圖標改變顏色,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法如下
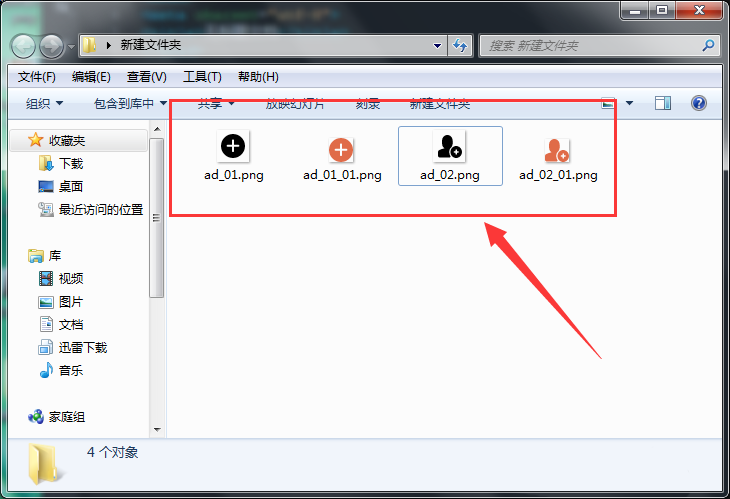
1、準備好一對圖標,大小相同,顏色不同。

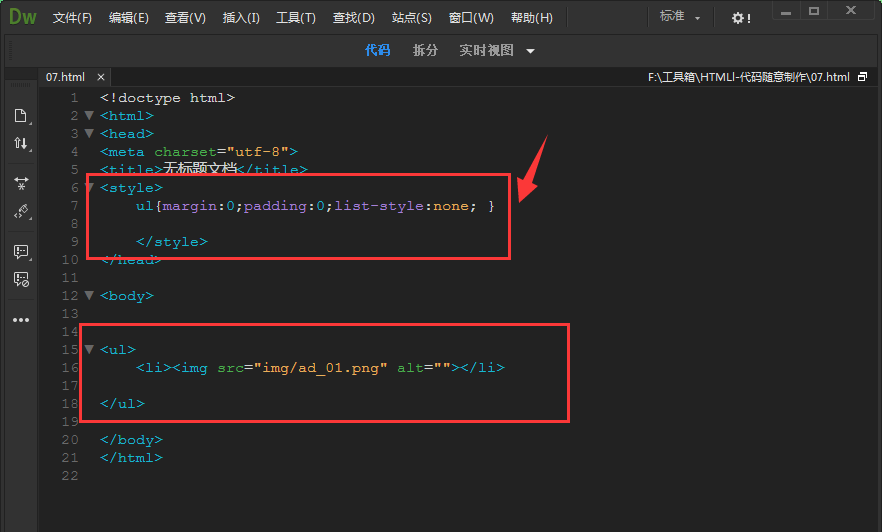
2、然后在body文檔中,插入第一場圖片,代碼是<li><img src="img/ad_01.png" alt=""></li>


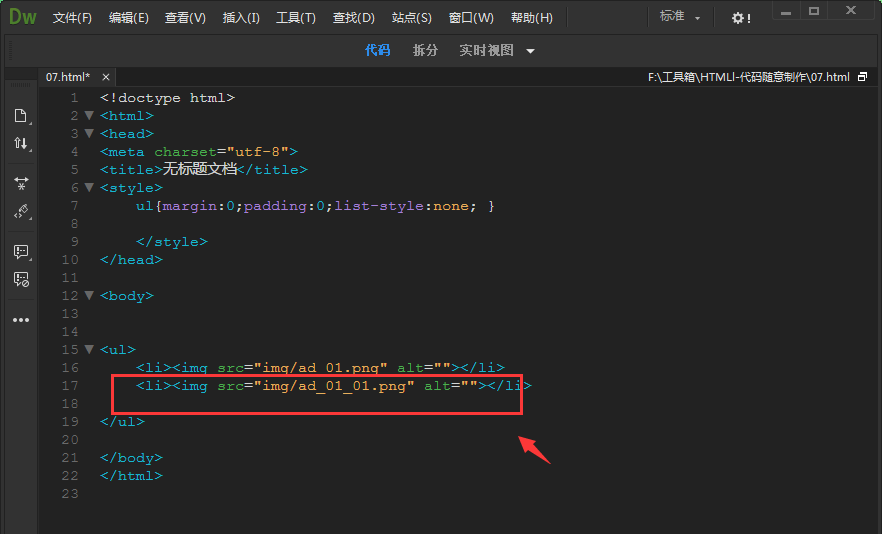
3、插入第一張圖片后,在下方插入和他顏色不同的另一張圖片,采用同級的關系


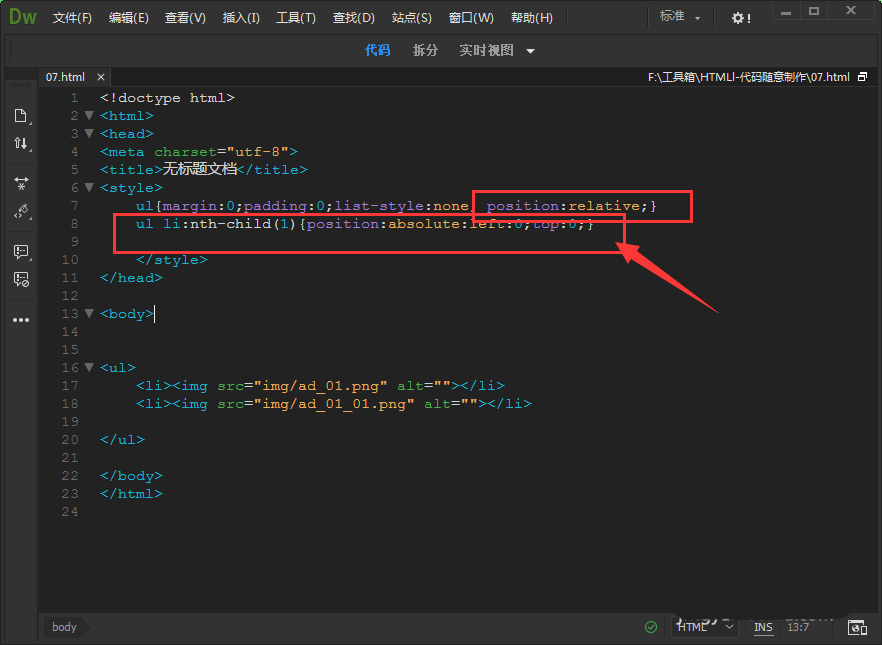
4、對他們的父集ul添加定位position:relative;并對第一張圖片設置絕對定位,ul li:nth-child(1){position:absolute;left:0;top:0;}位置方面可以按照自己需要調整

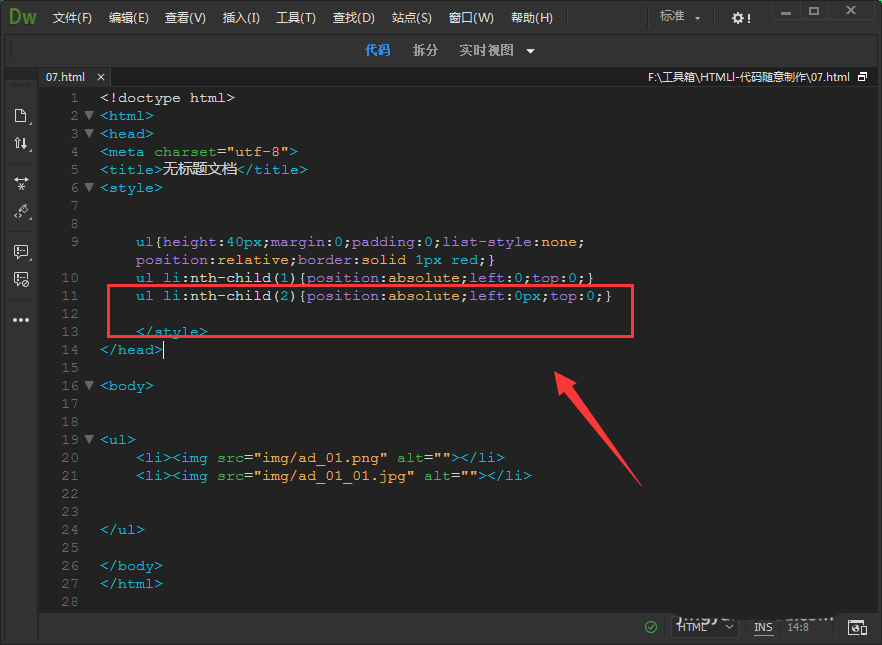
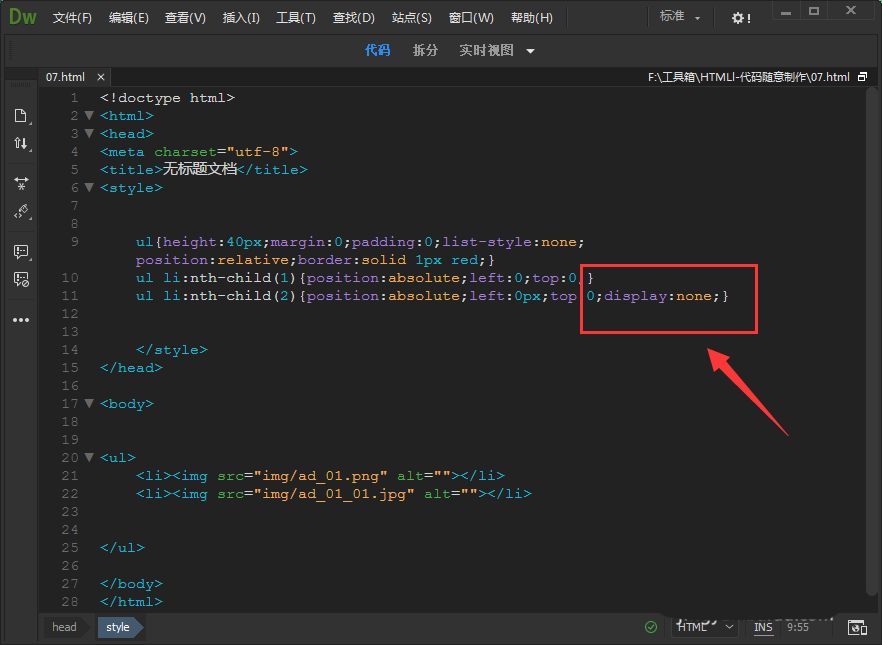
5、對第二張圖片處理方法相同,也是絕對定位,位置和第一張圖片相同,這樣定位后,后面的第二張圖片會覆蓋在第一張圖片的上方
ul li:nth-child(2){position:absolute;left:0px;top:0;}


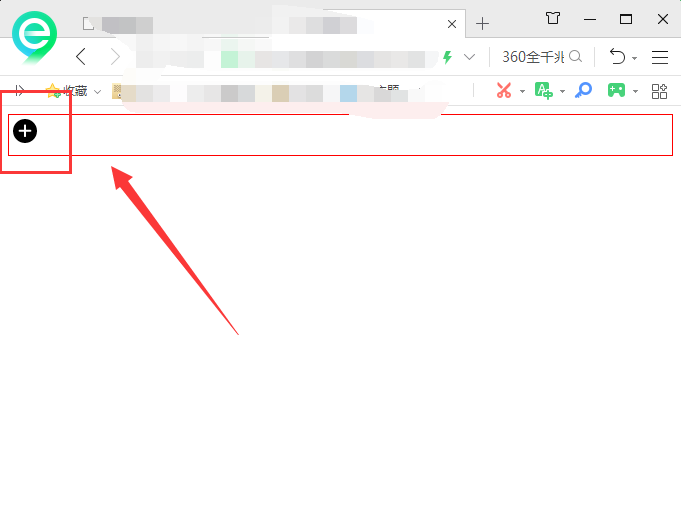
6、在開始前將第二張圖片設置為隱藏display:none;當鼠標經過時顯示第二張圖片


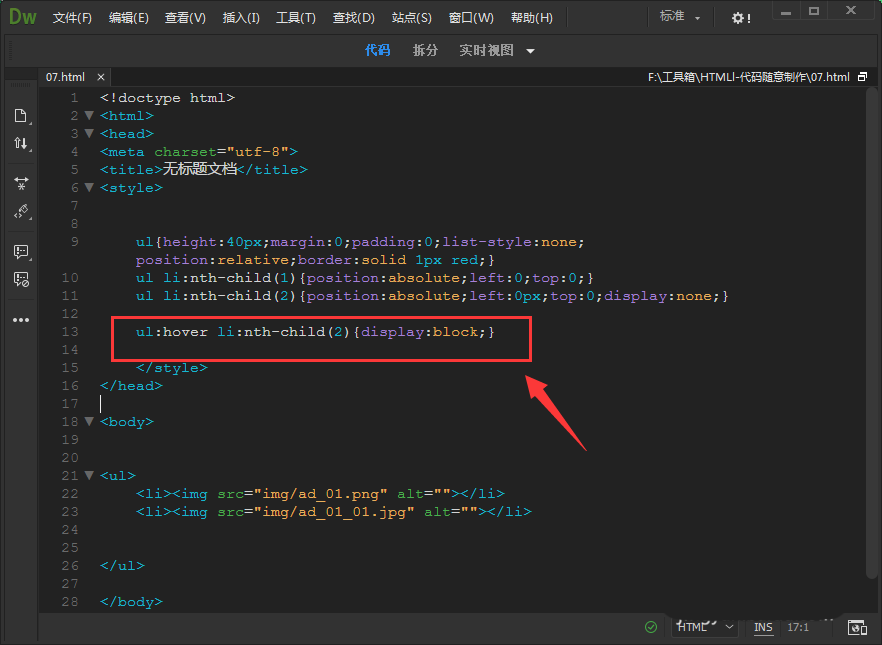
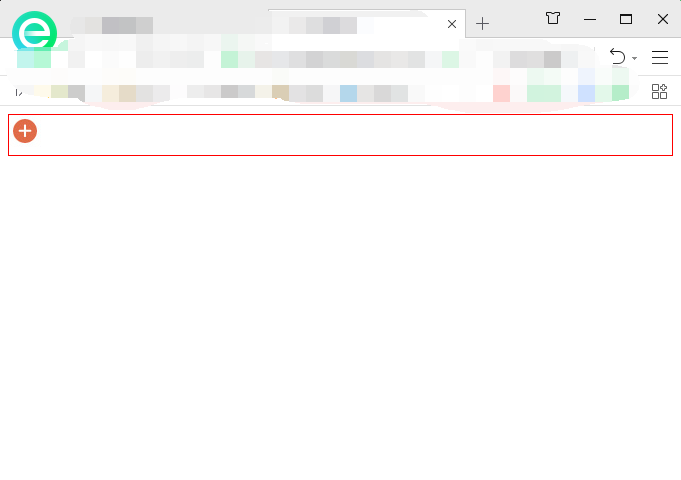
7、設置完對第二張圖片的隱藏后,設置當鼠標經過ul時,第二張圖片顯示ul:hover li:nth-child(2){display:block;}


關于“dw如何制作鼠標經過圖標改變顏色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。