您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“CSS中偽元素&偽類有什么用”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“CSS中偽元素&偽類有什么用”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
在一個網頁中CSS占著非常重要的地位。近年來隨著CSS的發展,偽元素/偽類也開始被大量應用:在性能愈加被看中的當下,處于文檔流之外的CSS偽元素/偽類是當之無愧的“無冕之王” !
:hover和:focus顯示浮層
我們完全可以只用CSS的父子選擇器(用于“父子嵌套”)/兄弟選擇器(用于“同級并列排列”)+偽類 :hover 實現【當鼠標滑入顯示xxx】,甚至不用JS!比如:當鼠標滑入鏈接時顯示圖片
<a href="javascript:;">圖片鏈接</a> <img src="xxx" alt="" />
img{
visibility: hidden;
position: absolute;
transition: visibility .2s; /** 設置延時 **/
}
a:hover + img,
img:hover{
visibility: visible;
}最后又加了 img:hover 是為了讓鼠標在圖片上滑動時也保持圖片的顯示狀態 —— 防止圖片覆蓋鏈接顯示的情況。
但是這樣會在一種情況下“失效”:無鼠標環境。比如:移動端、智能設備。我們可以再為img加上偽類 :focus 來優化體驗 —— 聚焦態:
a:focus + img,
img:focus{
visibility: visible;
transition: none;
}
:focus:hover
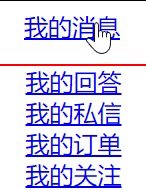
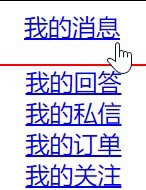
事實上,在下拉列表中。我不建議使用“非父子關系的并列元素” —— 如果你只是單純的使用css的話。問題就出在focus上::focus 只有在當前元素處于聚焦狀態時才匹配。那么,這就需要一系列方案去單純的解決這個問題,比如上面設置transition延時就是為了這個效果。但其實這還是“不算問題的問題”:因為瀏覽器支持了新規范::focus-within,它規定“在當前元素或是當前元素的任意子元素處于聚焦狀態時都會匹配”!它本質上是一種“父選擇器行為”:
<div class="y-table"> <a href="javascript:;" class="y-msg">我的消息</a> <div class="cs-list"> <a href="javascript:;">我的回答</a> <a href="javascript:;">我的私信</a> <a href="javascript:;">我的訂單</a> <a href="javascript:;">我的關注</a> <a href="javascript:;">我的收藏</a> </div> </div>

:focus-within
:not()判斷顯示元素
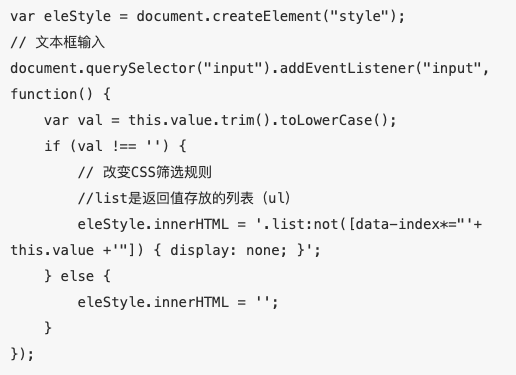
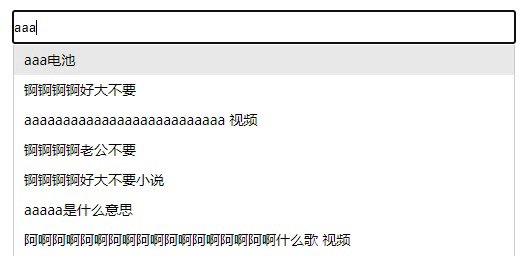
在網頁的【搜索】按鈕中,有這樣一種場景:根據輸入的關鍵字顯示列表。筆者曾寫過一篇文章,用JavaScript闡述了其場景:(JavaScript)百度/Google 搜索的即時自動補全功能究竟是如何“工作”的?
其實我們也可以用CSS的 :not() 來優化顯示 —— 判斷不是xxx的符合條件的信息:
.list:not([class="show"]) { display: none; }CSS3選擇器中,有一個叫做屬性選擇器的東西,有:[attr](有該屬性), [attr=xxx](屬性值是xxx), [attr^=xxx](屬性值是xxx開頭), [attr$=xxx](屬性值以xxx結尾), [attr*=xxx](屬性值包含xxx) 這些用法。
然后在篩選時根據“是不是符合條件”為返回列表的某些項動態加上show類名。甚至我們可以配合“自定義數據屬性”:


:not
點擊按鈕顯示菊花圖
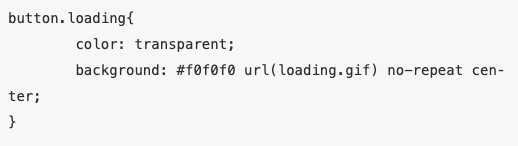
說一個很常見的使用場景:在表單里,當你點擊提交按鈕時,如果能夠讓用戶看到“更多的反饋效果”似乎這個網頁會更受歡迎一些。那么,當你“提交表單”時讓用戶知道自己再等待狀態似乎是個不錯的選擇:

通過JavaScript控制類名,在點擊時給button按鈕施加loading-name,將其文字變透明,并將背景設置為一個loading圖!
當你看到“點擊時”,我想你應該有那么一瞬間要想到“偽類:focus”或者“偽類:active”,試著改寫一下吧!
:active實現“數據上報”
其實網頁中還有一個小問題:如果用戶禁用了JavaScript/瀏覽器不支持JavaScript怎么辦?當然,后一種情況現在基本不會出現,但是這確實是一種令人感到棘手的問題,并且吸引了大量前端開發者為之傾覆心血!
關于這個問題在筆者其他文章中也有提及,這里我們只說下“數據上報”:如果沒有form也不支持JavaScript(沒法用ajax了啊)怎么將數據傳給后端?幸好有偽類 :active —— 點擊態!它原來是只對a的,現在也支持所有HTML標簽了。但是你可能會問了:這個偽類不是一般只用來改變鏈接的顏色什么的?單單只有這個元素當然不行,但是不知道你有沒有想到【判斷點擊次數】這個經典demo!
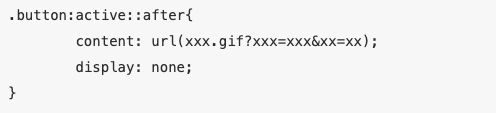
我們通常會將active和after結合使用:

即使你不相信,但它確實會向服務器發送一條請求,并將數據攜帶上傳!
這里為什么用url?如果不用圖片格式的話,after-content的字符串格式中只能寫固定值。
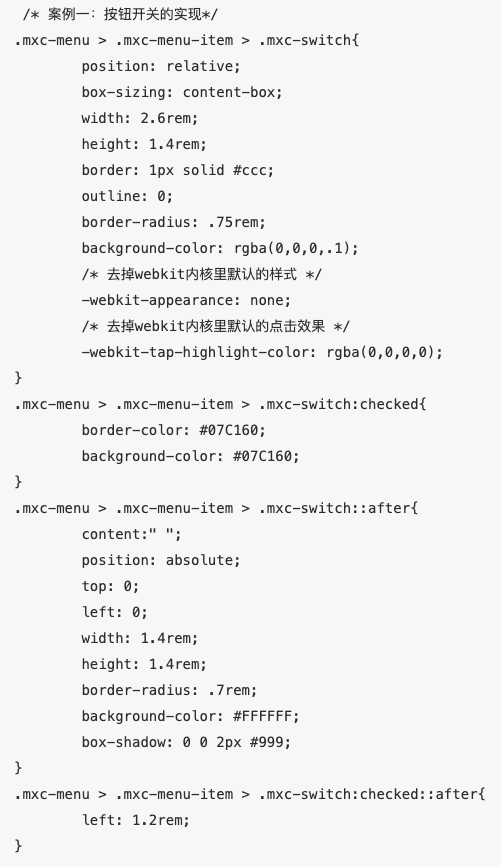
::after和::before的場景
作為偽元素/偽類中的“扛把子”,after和before怎么能不說呢?他們的使用場景太多了:常見的“文字之間的‘|’符號”、“文字前后的橫線”、“一些特殊的圖案乃至組合圖案”中都能見到他們的身影:


:after


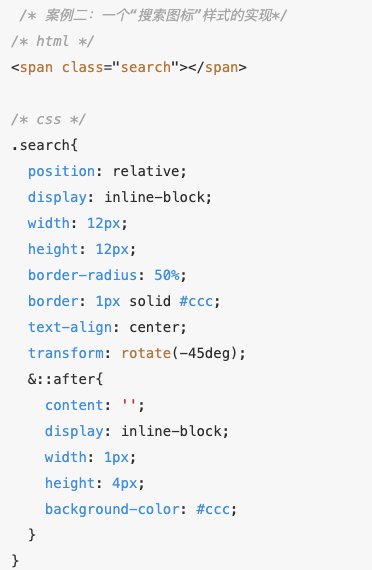
一個“搜索圖標”樣式的實現


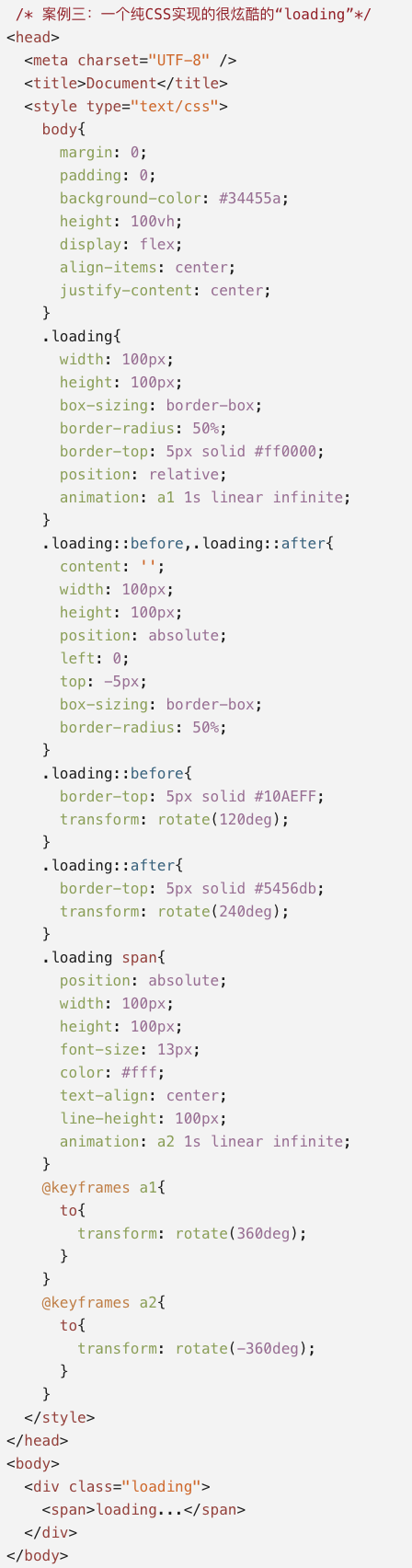
一個純CSS實現的很炫酷的“loading”
如果你能讀到這里,小編希望你對“CSS中偽元素&偽類有什么用”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。