您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Dreamweaver頁面如何制作懸浮在固定位置的導航,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

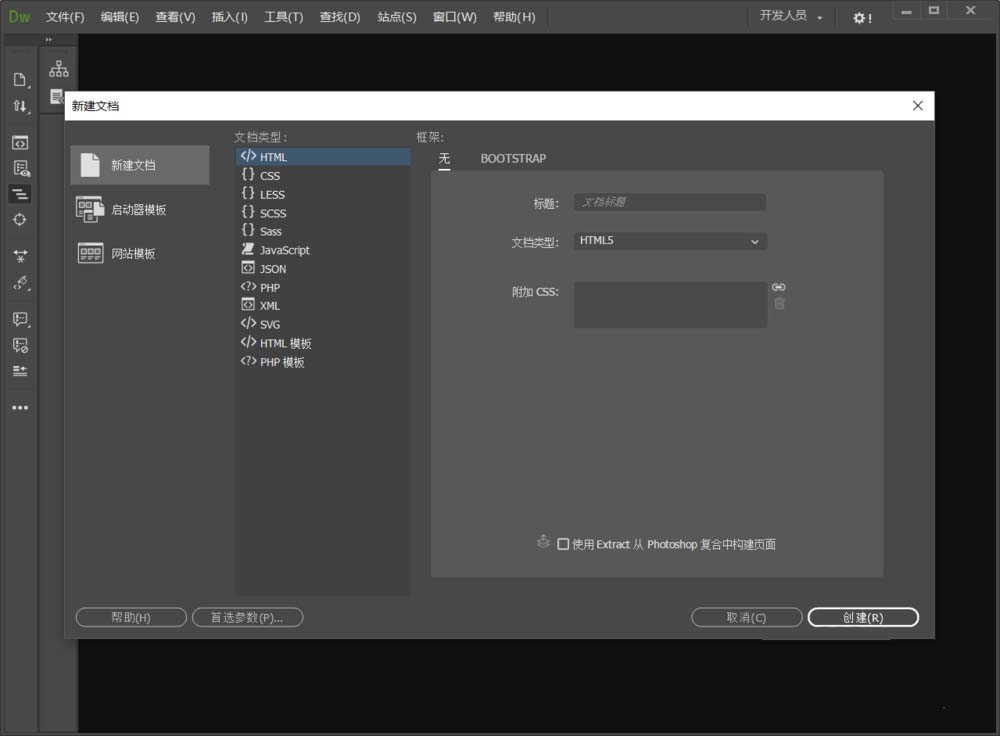
1、啟動Dreamweaver,并新建一個html軟件

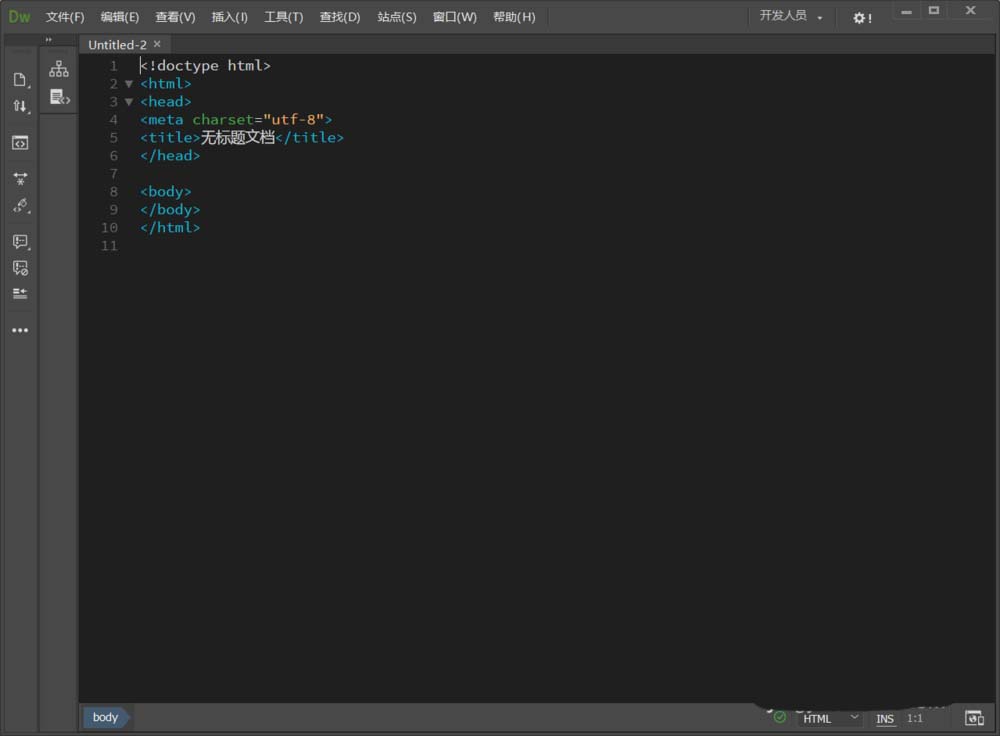
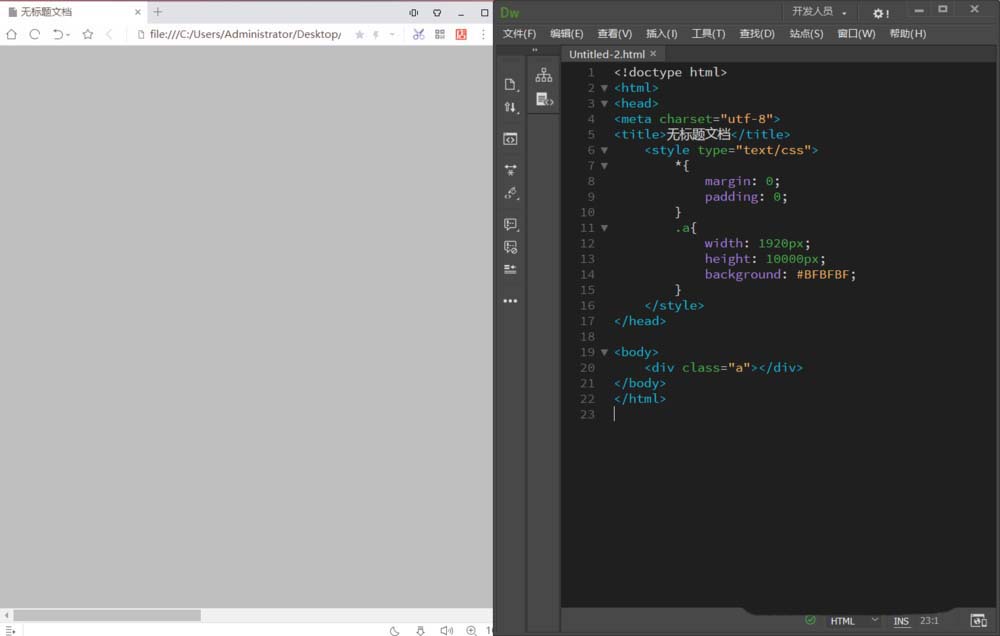
2、新建好以后可以看到自動生成的網頁代碼

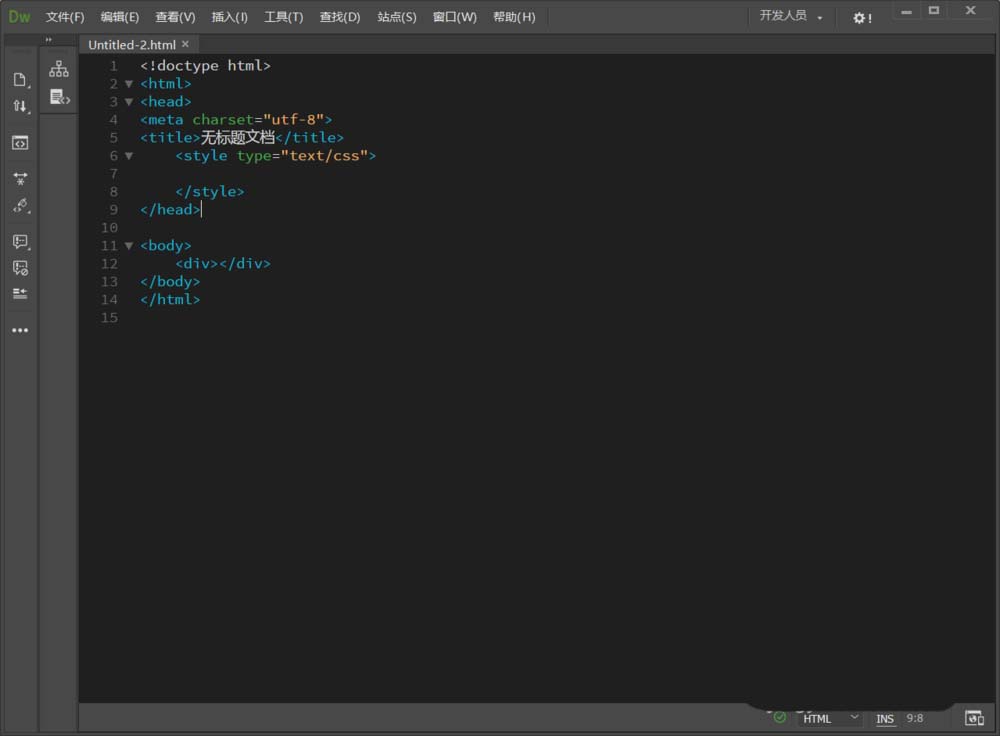
3、在head中添加樣式代碼<style type="text/css"></style>,body中插入一個div

4、為了方便查看效果,可以給diV定義高于屏幕的高度。并引入樣式a。
.a{
width: 1920px;
height: 10000px;
background: #BFBFBF;
}
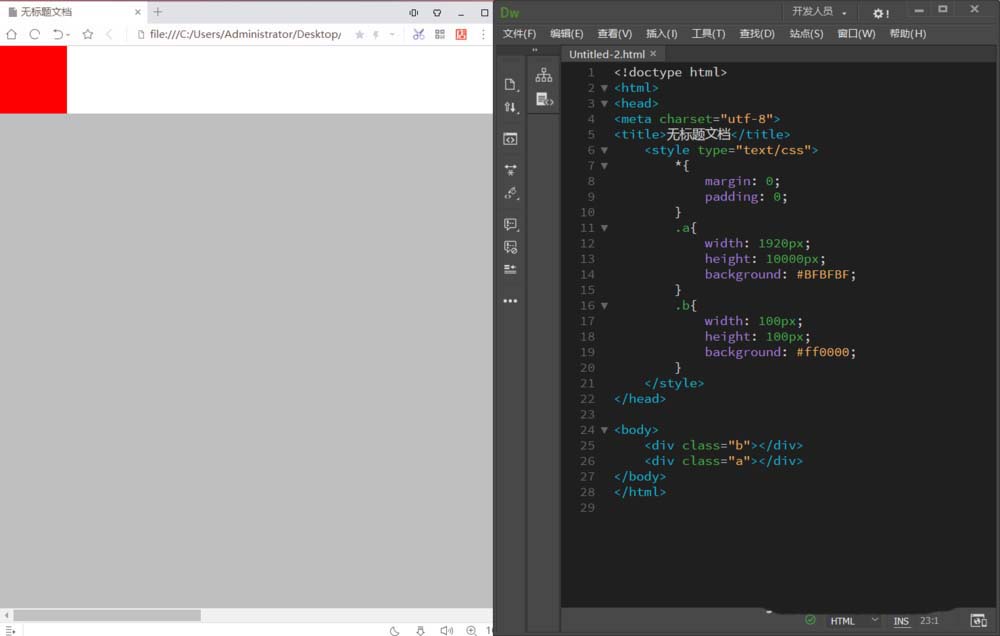
5、在寫一個DIV模塊,并引入CSS模擬一個方形的紅色代碼,刷新后可以看到寫好的模塊只在頂部,并不是懸浮在固定位置的哦
.b{
width: 100px;
height: 100px;
background: #ff0000;
}
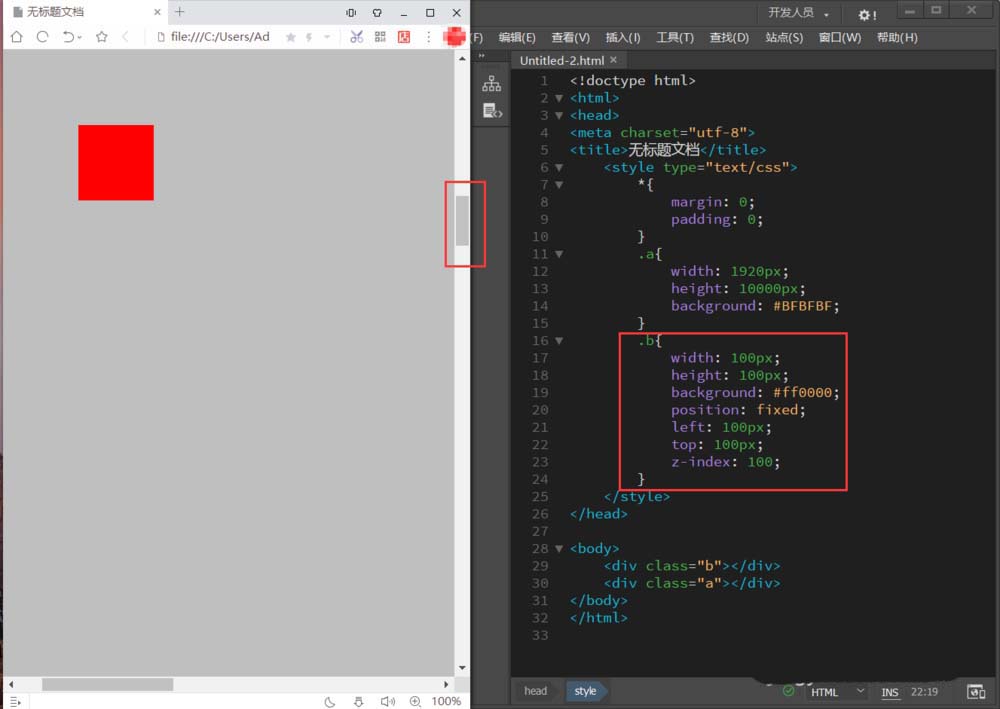
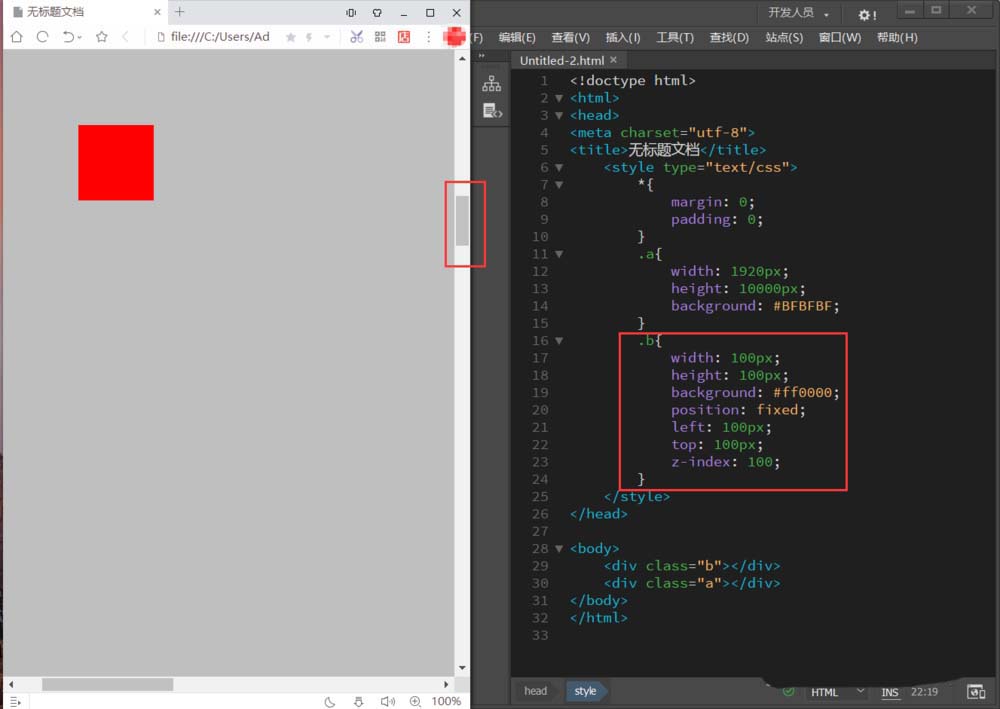
6、這時候就需要用到position: fixed;代碼了。代碼如下:
position: fixed; left: 100px; top: 100px; z-index: 100;
寬度和高度設置好后就固定在一個位置了,z-index是把DIV設置到了最頂層,這樣就可以啦,往下拉頁面看看是不是固定在這個位置不變的呢

以上是“Dreamweaver頁面如何制作懸浮在固定位置的導航”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。