您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“如何使用css中的字體圖標”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“如何使用css中的字體圖標”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
首先什么是字體圖標呢,那就是表面上是圖標,其實它是文字,我們可以就像設置文字一樣去設置字體圖標,一般可以使用兩種方式去設置字體圖標,一種是引入css文件,然后設置特殊的class就可以了;另外一種是通過偽元素中的content去設置。
1:引入css文件,然后設置特殊的class去使用字體圖標
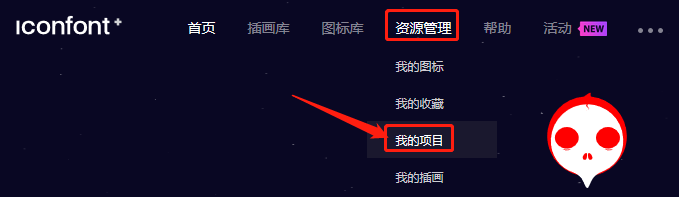
我使用iconfont官網來進行實驗,首先使用百度搜索iconfont,進入官網之后登錄,登錄之后先去新建 一個項目,首先打開我的項目:

點擊新建項目圖標:

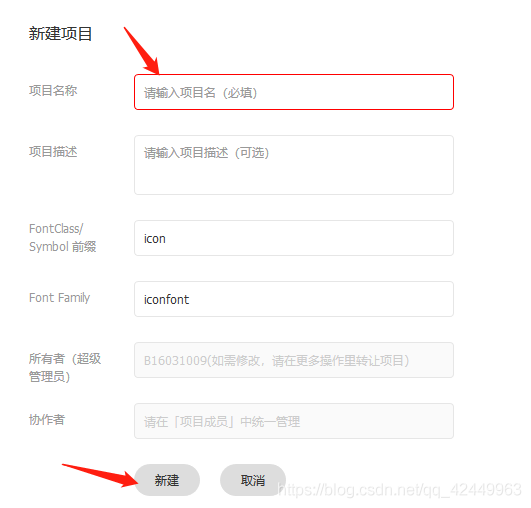
然后輸入項目名稱,點擊新建:

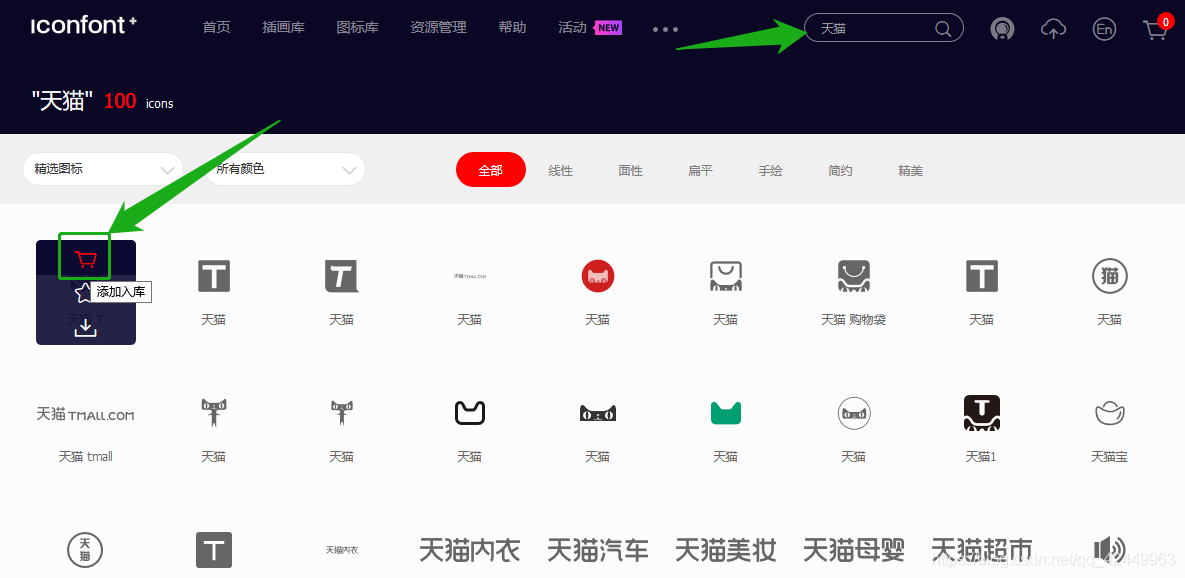
之后就可以去上方搜索框搜索你想要的圖標了,例如輸入“天貓”,點擊回車,然后把鼠標放在你想要的圖標上面,點擊購物車圖標添加入庫:

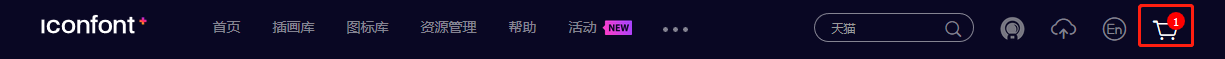
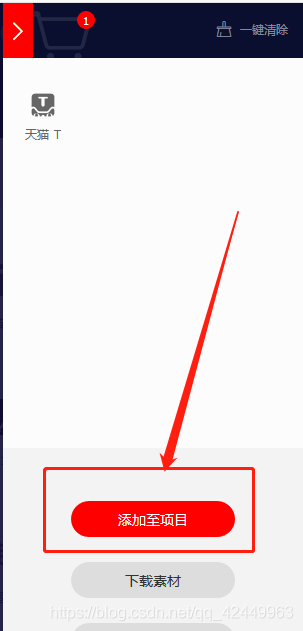
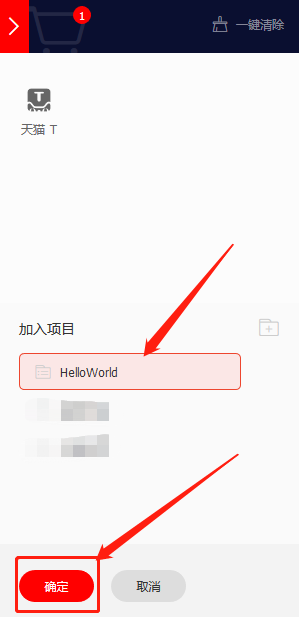
之后在右上角打開購物車圖標,點擊添加至項目 ,選擇你的項目名稱點擊確定就可以了,我的項目名稱是“HelloWorld”:



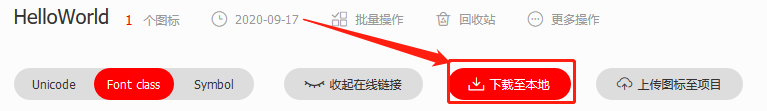
之后就會進入我的項目里面,該項目正是你上面添加圖標的那個項目,如果你想在本地使用的話,點擊下載至本地:

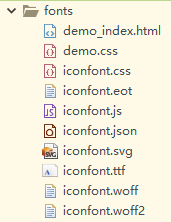
下載完成之后解壓,把解壓文件中最里面的所有文件(以css、eot、woff等結尾的文件)復制到我項目下方的某文件夾下,該文件夾可以隨意命名:

之后在html文件里面引入里面的iconfont.css文件:

使用的方法是在我想要放置圖標的元素的class中首先加入iconfont,之后在加入該圖標的名稱,名稱如下:

如果要使用該名稱,只需要把移動到該圖標上面,在彈出框中點擊就可以了:

之后就可以直接去使用了:

其中iconfont是必須的,后面的是我們上面后的名稱
如果你不想下載到本地的話,你也可以使用在線css文件來做,首先我們找到iconfont官網中上述項目那個界面,首先點擊“Font class”,然后點擊“暫無代碼,點此生成”,之后我們就可以看到一個鏈接:

那我們就不需要下載文件了,也不需要導入相關文件了,只需要在使用圖標的html代碼中引入css文件:

之后就可以直接去使用了,class依然里面需要包含 iconfont,之后需要包含圖標的名稱作為class,圖標名稱還是通過“”的方式獲得:

之后就這樣寫就可以了:

2、通過偽元素中的content去設置
通過上面的步驟可以把圖標添加到項目中,由于上面的那種引入方式已經敘述過了,這里在敘述,假設我們現在已經把圖標引入到項目中了,我們依然可以先下載到把項目下載到本地,在上一個方法中已經說了,這個也不再敘述,之后把里面以eot、woff2、woff、ttf、svg結尾的文件復制一下,然后把這些文件賦值在我們的項目中的某個文件里面:

之后在css文件中引入這些文件,方法如下:
@font-face {
font-family: 'iconfont';
src: url('../fonts/iconfont.eot');
src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/iconfont.woff2') format('woff2'),
url('../fonts/iconfont.woff') format('woff'), /* Modern Browsers */
url('../fonts/iconfont.ttf') format('truetype'),/* Safari, Android, iOS */
url('../fonts/iconfont.svg#iconfont') format('svg');/* Legacy iOS */
}以上的font-family是我們自己定義的,需要在url中引入這些文件,url()中的單引號里面是這些文件相對于這些css文件的url地址,里面的#iefix、#iconfont不能少,其中#iefix是固定不變的,而#iconfont中的名稱是font-family中的名稱,他們需要加在相應文件名稱的后面,format()中的內容不能變,你可以先把上述的內容復制到你自己的里面,只根據后綴名去更改相應的url地址就可以了,別亂改不然會出錯,由于我們會多次使用里面的圖標,所以我們需要把某些屬性放在公共的class中,如下所示:
[class^="icon-"],
[class*="icon-"] {
font-family: 'iconfont';
font-style: normal;
}這代表只要class中包含有icon-就會有font-family和font-style屬性,該font-family的名稱就是@font-face中的font-family中的名稱,如果我們需要使用該class屬性的話,那就htm文件中的元素的class里面加入以icon-開始的名稱,如下所示:

之后我們就可以設置相應的圖標了,一般是利用偽元素來設置,在css中可以這樣設置:

至于里面的content內容,前面的\是固定的,后面的e799是這里來的,我們回到iconfont官網,找到我們項目中的圖標,在上面停留之后,點擊編輯圖標:

復制“Unicode(16進制)”下面的內容:

這就完成了
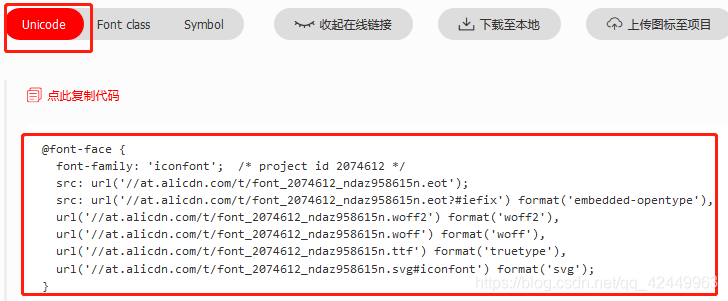
如果你不想下載到本地的話,你也可以使用在線Unicode編碼,首先我們找到iconfont官網中上述項目那個界面,點擊“Unicode”,然后點擊“暫無代碼,點此生成”,之后我們就可以看到一個鏈接:

復制鏈接內容,這樣我們就不需要復制文件到項目中了,只需要把上述鏈接內容放置到css文件里面:
@font-face {
font-family: 'iconfont'; /* project id 2074612 */
src: url('//at.alicdn.com/t/font_2074612_ndaz958615n.eot');
src: url('//at.alicdn.com/t/font_2074612_ndaz958615n.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.woff2') format('woff2'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.woff') format('woff'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.ttf') format('truetype'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.svg#iconfont') format('svg');
}之后就在css中寫:
[class^="icon-"],
[class*="icon-"] {
font-family: 'iconfont';
font-style: normal;
}之后還要寫上,content中的內容到底是什么在上面有詳細說明,不在贅述:
.icon-tianmao::before {
content: '\e799';
}然后html文件中的它也不能少,這些都在第二種方法中有詳細解釋,這里就 不在贅述了:
<i class="icon-tianmao"></i>
如果你能讀到這里,小編希望你對“如何使用css中的字體圖標”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。