您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css3+貝塞爾曲線如何實現可伸縮input搜索框效果”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css3+貝塞爾曲線如何實現可伸縮input搜索框效果”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
話不多說,上效果圖。

核心代碼就是 transition: cubic-bezier(0.68, -0.55, 0.27, 1.55) all 1s; 通過 transition 屬性的 cubic-bezier(貝塞爾曲線) 在過渡效果上加了個緩沖效果。 html代碼部分主要模塊就是一個input 外加一個 父級 div div寬度需要大于input寬度 不加 cubic-bezier 可以實現這個效果 transition: all 1s;

就是過渡效果少了個緩沖效果
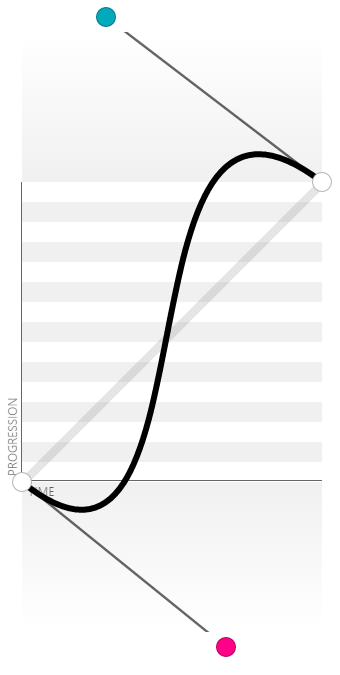
我們這里使用到的運動曲線是

最后奉上完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.search-wrap{
margin: 0 auto;
width: 200px;
height: 200px;
}
.search{
width: 50px;
height: 30px;
margin: 20px 10px 0 0;
border: 1px solid #4000FF !important;
padding: 0 10px;
float: right;
border-radius: 5px;
color: #fff;
transition: all 1s;
opacity: .5;
}
.search:focus{
width: 100%;
outline:none;
}
</style>
</head>
<body>
<div class="search-wrap">
<input type="text" name="" class="search">
</div>
</body>
</html>以上是“css3+貝塞爾曲線如何實現可伸縮input搜索框效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。