您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么解決CSS3中transition-delay屬性默認值0不帶單位失效的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
CSS3 里面的 transition-delay 用了0默認值 本來按前端代碼規范來說 0 最好是不帶任何單位 比如:margin: 0;padding: 0; 等等 而不是 padding: 0px; margin: 0px;
所以在用到 transition-delay 的時候我也用了 transition-delay: 0; 然后就出現問題了。
直接上圖:

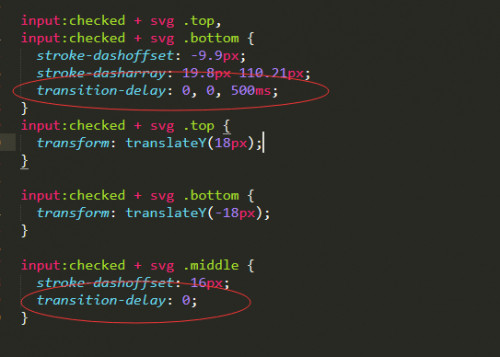
沒有寫單位直接用的默認 0

沒有寫單位直接用的默認 0 的效果
反復查了很久然后開始懷疑人生的時候也不知道為什么我把單位加上了。居然實現了我想要的效果。

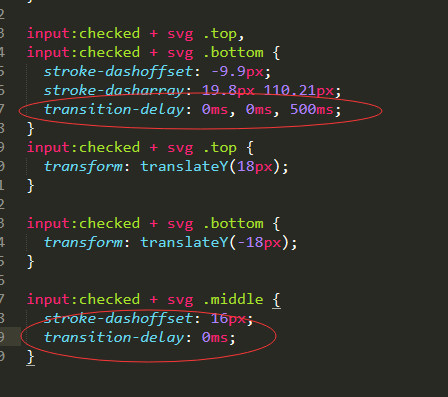
在默認值 0 上加上單位

總結: 其實倆個效果問題不大。但是實際上還是有很大的區別的。因為是動效,個人覺得只要有規律的動起來只要不是鬼畜其實都可以接受。但是如果在真的項目中也用到了 transition-delay 使用 0 的時候失效而達不到用戶或者公司想要的效果就得不償失了。至于在CSS3里面其他的新屬性會不會出現這樣的情況就不清楚了。
感謝各位的閱讀!關于“怎么解決CSS3中transition-delay屬性默認值0不帶單位失效的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。