您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何隱藏Web中的元素方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
可訪問性對visibility: hidden的影響
該元素被隱藏,其后代將從可訪問性樹中刪除,并且屏幕閱讀器不會渲染該元素。
(1) Positioning
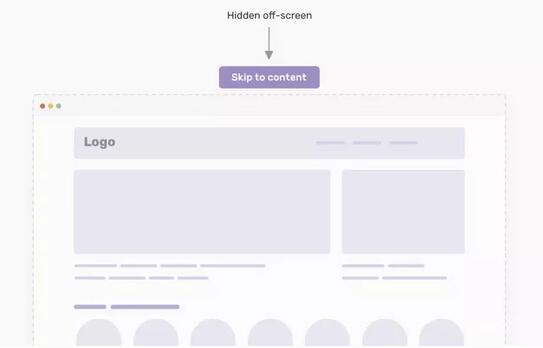
要隱藏帶有position屬性的元素,我們應該將它移到屏幕外,并將其大小設置為0(寬度和高度)。個例子就是跳轉導航鏈接。考慮下面的圖:

要將鏈接放置在屏幕之外,我們應該添加以下內容
「css」
.skip-link {
position: absolute;
top: -100%;
}值-100%將推動元素100%的視口高度。結果,它將被完全隱藏。一旦它聚焦在鍵盤上,它就會像這樣顯示出來
.skip-link:focus {
position: absolute;
top: 0;
}可訪問性對position: absolute | fixed的影響
屏幕閱讀器可訪問該元素,并且鍵盤可聚焦。它只是從視口中隱藏起來。
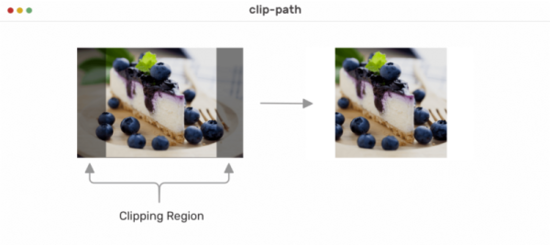
Clip Path當在元素上使用clip-path時,它創建一個裁剪區域,該區域定義應該顯示和隱藏哪些部分。

在上面的例子中,透明的黑色區域有clip-path。當clip-path應用于元素時,透明黑色區域下的任何內容都不會顯示。
為了更直觀地演示以上內容,我將使用clippy工具。在下面的GIF中,我有如下的clip-path:

將每個方向的多邊形值設置為0 0,則裁剪區域的大小將調整為0。結果,圖像將不會顯示。同樣,這也可以用一個圓來代替多邊形:
img {
clip-path: circle(0 at 50% 50%);
}
可訪問性對clip-path的影響
元素僅在視覺上隱藏, 屏幕閱讀器和鍵盤焦點仍然可以使用它。
事例源碼:
https://codepen.io/shadeed/pen/9fdbd7be9fd9dac17a614c96ba7f64b1?editors=0100
三、控制顏色和字體大小
雖然這兩種技術不像我們前面討論的那樣常見,但它們可能對某些用例有用。
1. 顏色透明
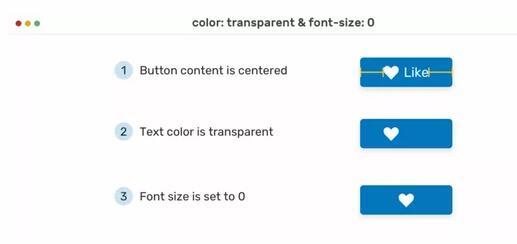
通過使文本的顏色透明,它將隱藏在視覺上。這對于只有圖標的按鈕非常有用。
2. 字體大小
此外,將字體大小設置為0也很有用,因為這會在視覺上隱藏文本。考慮下面的示例,其中有一個具有以下結構的按鈕:
<button> <svg width="24" height="24" viewBox="0 0 24 24" aria-hidden="false" focusable="false"> <!-- Path data --> </svg> <span>Like</span> </button>
我們的目標是以可訪問的方式隱藏文本。為此,我添加了以下CSS
.button span {
color: transparent;
font-size: 0;
}這樣,文本就被隱藏了。它甚至可以在不更改顏色的情況下工作,但是我出于解釋目的添加了它。

Aria Hidden
當向元素添加aria-hidden屬性時,它將從可訪問性樹中刪除該元素,這可以增強屏幕閱讀器用戶的體驗。注意,它并沒有在視覺上隱藏元素,它只針對屏幕閱讀器用戶
<button> Menu <svg aria-hidden="true"><!-- --></svg> </button>
在上面的例子中,我們有一個帶有標簽和圖標的菜單按鈕。為了向屏幕閱讀器隱藏圖標,添加了aria-hidden。
根據Mozilla Developer Network (MDN),下面是屬性的用例
隱藏裝飾性的內容,如圖標、圖像。
隱藏復制文本。
隱藏屏幕外或折疊的內容。
可訪問性對aria-hidden="true"的影響
是為屏幕閱讀器設計的,因為它只對屏幕閱讀器隱藏內容。然而,內容對于有視力的用戶仍然是可見的,并且鍵盤是可聚焦的。
(1) 動畫與互動
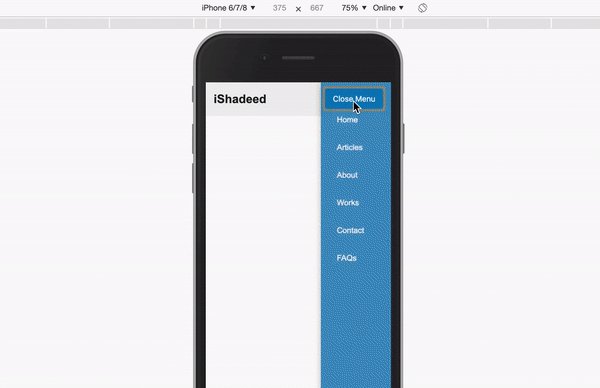
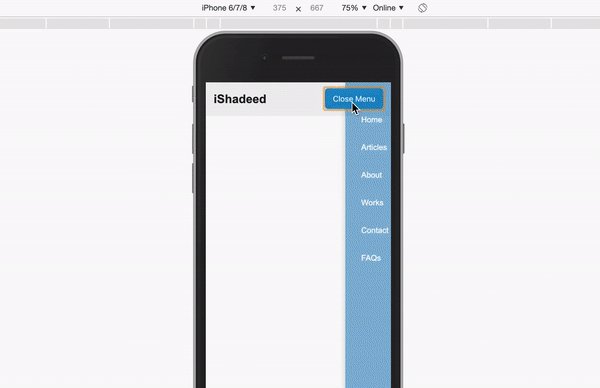
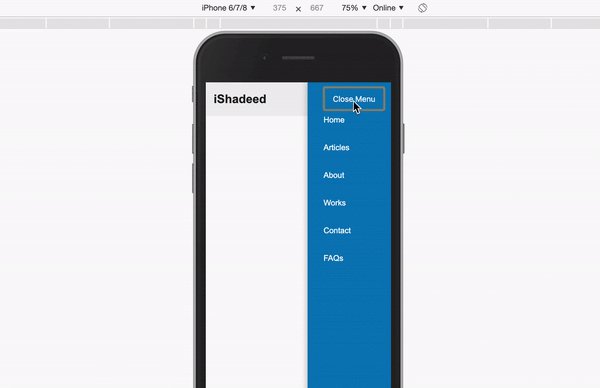
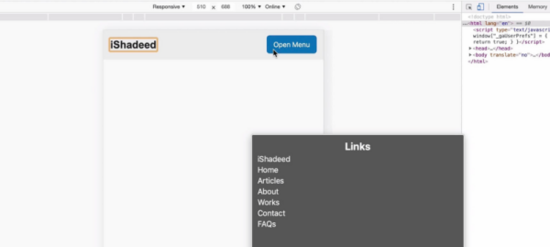
當我們想讓一個隱藏的元素動起來時,例如,顯示隱藏的移動導航,它需要以一種可訪問的方式來完成。為了獲得一種可訪問的體驗,我們將探索一些值得學習的好例子,以及一些不好的例子,以避免犯可能會給屏幕閱讀器用戶帶來不好體驗的錯誤。
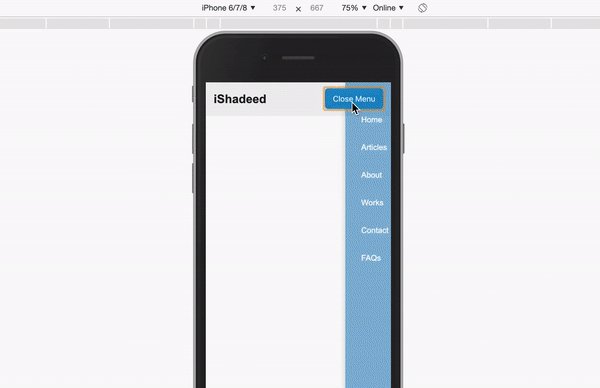
菜單動畫-不好的例子
我們有一個菜單,在展開時需要有滑動動畫。最簡單的方法是在菜單中添加以下內容:
ul {
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
opacity: 1;
transform: translateX(0);
}有了上述內容,菜單將根據.active類展開和折疊,該類將通過 JavaScript 如下添加:
menuToggle.addEventListener('click', function(e){
e.preventDefault();
navMenu.classList.toggle('active');
});
結果可能看起來不錯,但它有一個很大的錯誤。使用opacity: 0不會隱藏可訪問性樹的導航。即使導航在視覺上是隱藏的,它仍然可以通過鍵盤聚焦,并且可以被屏幕閱讀器訪問。必須將其隱藏以避免混淆用戶。
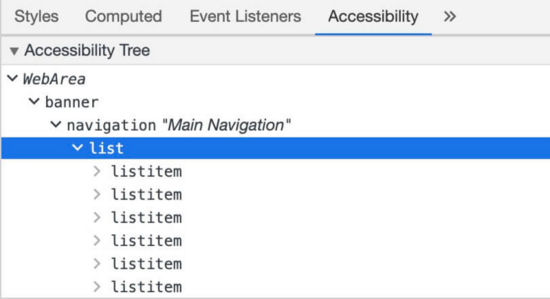
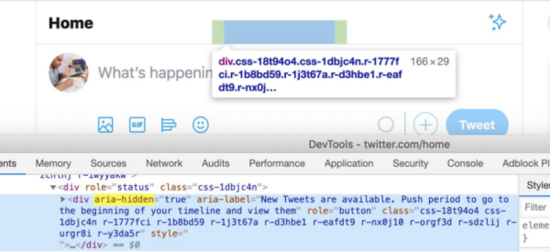
下面是來自Chrome開發工具的 accessibility tree 的截圖:

簡而言之,accessibility tree是屏幕閱讀器用戶可以訪問的所有內容的列表。在我們的例子中,導航列表在那里,而它在視覺上是隱藏的。我們需要解決兩個問題:
菜單隱藏時避免用鍵盤聚焦
當導航隱藏時,避免通過屏幕閱讀器告知導航
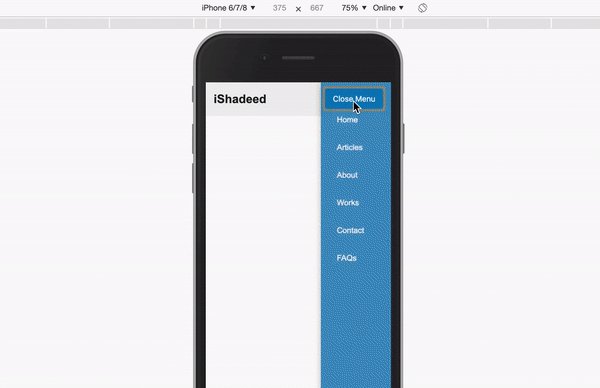
下面的屏幕截圖顯示了Mac OS上的VoiceOver轉子是如何看到頁面的。導航列表在那里,而它是隱藏的

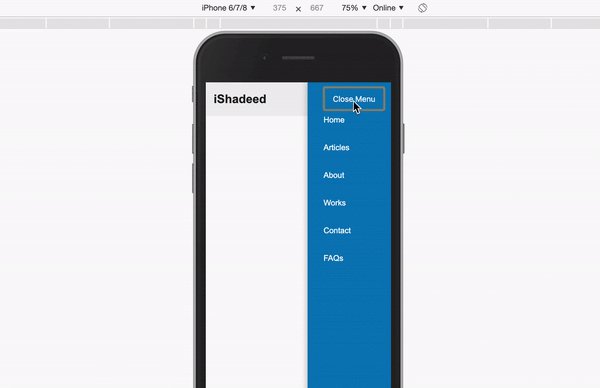
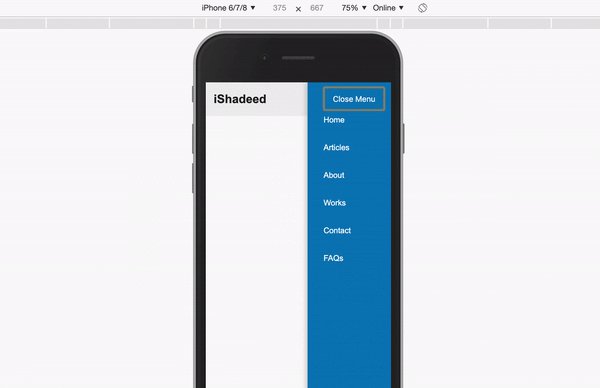
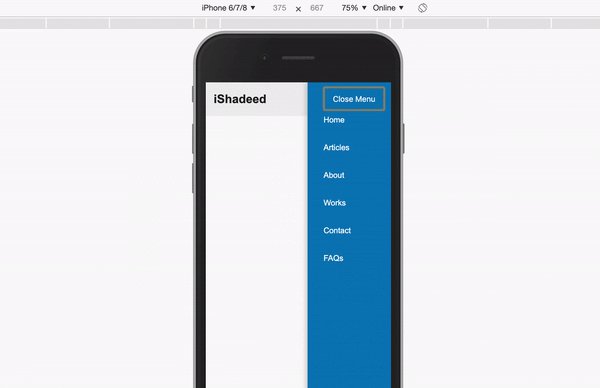
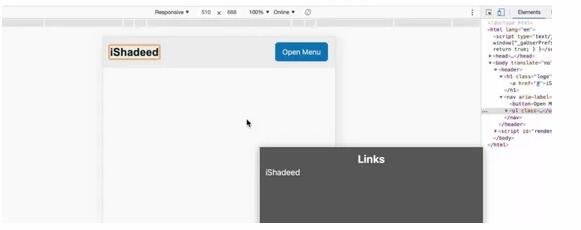
菜單動畫-好的例子
為了修正這個錯誤,我們需要使用visibility: hidden作為導航菜單。這將確保菜單是隱藏的視覺和屏幕閱讀器。
「css」
ul {
visibility: hidden;
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
visibility: visible;
opacity: 1;
transform: translateX(0);
}添加后,菜單將從屏幕閱讀器中隱藏。讓我們再次測試,看看VoiceOver將顯示什么:

自定義復選框
默認的復選框設計很難自定義,因此,我們需要為復選框創建自定義設計。讓我們看看基本的 HTML:
<p class="c-checkbox"> <input class="sr-only" type="checkbox" name="" id="c1"> <label class="c-checkbox__label" for="c1">Custom checkbox</label> </p>
要自定義復選框,我們需要以一種可訪問的方式隱藏輸入。為此,應該使用position和其他屬性。有一個常見的CSS類,稱為sr-only或visual -hidden,它只在視覺上隱藏一個元素,并讓鍵盤和屏幕閱讀器用戶可以訪問它。
.sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}隱藏按鈕

在Twitter上,有一個名為“查看新推文”(See New Tweets)的按鈕,對于帶有aria-hidden內容的屏幕閱讀器來說是隱藏的,只有在有新推文可用時才會顯示出來。
關于“如何隱藏Web中的元素方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。