您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS如何實現表格首行首列固定和自適應窗口”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS如何實現表格首行首列固定和自適應窗口”吧!
先了解幾個概念:
table-layout:
table-layout屬性有兩種特定值:
auto(預設值)-表格的總寬度決定每一個儲存格(cell)的最大值
fixed - 表格的總寬度決定于表格width的定義,以及各欄位(column)width的定義, 沒有定義寬度就平分表格寬度。
表格寬度通過表格的寬度來設置,某一列的寬度僅由該列首行的單元格決定,其他行單元格的寬度不會影響整列的寬度。
注意:自定義寬度要定義在首個單元格才有效果(th)
position : sticky
粘性定位可以被認為是相對定位和固定定位的混合。元素在跨越特定閾值前為相對定位,之后為固定定位。
在目標區域中可見時,他的行為就像relative 不會有任何變化,而當頁面滾動超出目標區域時,他的表現改為fixed會固定于目標位置
sticky元素會“固定”在離它最近的一個擁有“滾動機制”的祖先上(當該祖先的overflow是hidden、scroll、auto、overlay時), 即便這個祖先不是最近的真實可滾動祖先。
要注意的是當position : sticky應用于table,只能作用于th和td,作用tr沒有效果,并且一定要定義目標位置 left / right / top / bottom 才會出現固定效果!
實現:
1.自適應
表格外包一層div,寬度100% ,溢出出現滾動條
.box {
width: 100%;
height: 200px;
background-color: #eee;
overflow: auto;
margin: 10px;
}表格table, 寬度100%, 設置一個最小寬度,我這里設置1000px,這個根據個人設定哈
table {
width: 100%;
min-width: 1000px;
/* 自定義寬度要設置成fixed */
table-layout: fixed;
/* 設置單元格間距 */
border-spacing:0;
}2.固定首行首列
需要在首行th 和首列設置粘性定位
首行設置
thead tr th {
/* th設置粘性定位 */
background-color: pink;
position: sticky;
top: 0;
/* 頂部border */
border-top: 1px solid black;
}首列設置
td:first-child {
/* td第一個粘性定位 */
position: sticky;
left: 0;
background-color: skyblue;
}如果需要改變單元格寬度,需要設置table-layout: fixed
這個屬性設置了默認單元格平分table寬度,如果首列第一個單元格(th)設置了固定寬度200px,那么這列寬度就是200px
注意是第一個單元格
td:first-child,th:first-child {
/* 設置首列200 ,設置th才有效,這里加上td主要是為了設置Border*/
width: 200px;
border-left: 1px solid black;
}還有一個注意地方是 邊框border,要單獨設定每個單元格邊框border, 如果border collapse,滾動會跟著動,效果不好看。
整體代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 100%;
height: 200px;
background-color: #eee;
overflow: auto;
margin: 10px;
}
table {
width: 100%;
min-width: 1000px;
/* 自定義寬度要設置成fixed */
table-layout: fixed;
/* 設置單元格間距 */
border-spacing:0;
}
td,th {
border-bottom: 1px solid black;
border-right: 1px solid black;
box-sizing: border-box;
/* 超出長度顯示 ... */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
td:first-child,th:first-child {
/* 設置首列200 ,設置th才有效*/
width: 200px;
border-left: 1px solid black;
}
/* 如果border collapse,滾動會跟著動,所以單獨給每個元素設置border */
td:last-child, th:last-child {
border-right: 1px solid black;
}
th:last-child, td:last-child {
border-right: 1px solid black;
}
.last td {
/* 最后一行底部border */
border-bottom: 1px solid black;
}
thead tr th {
/* th設置粘性定位 */
background-color: pink;
position: sticky;
top: 0;
/* 頂部border */
border-top: 1px solid black;
}
td:first-child {
/* td第一個粘性定位 */
position: sticky;
left: 0;
background-color: skyblue;
}
thead tr th:first-child {
/* 第一個由于要保持上下和左右滾動都不被覆蓋,設置在最上面 */
z-index: 1;
left: 0;
}
</style>
</head>
<body>
<div class="box">
<table >
<thead>
<tr>
<th>姓名</th>
<th>學號</th>
<th>年齡</th>
<th>成績</th>
<th>愛好</th>
</tr>
</thead>
<tbody>
<tr>
<td>可樂11111111111111111111111111111111111111111111111111111111</td>
<td>可樂11111111</td>
<td>可樂222222222</td>
<td>可樂333333333333333333333333333</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
<tr class="last">
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
<td>可樂</td>
</tr>
</tbody>
</table>
</div>
</body>
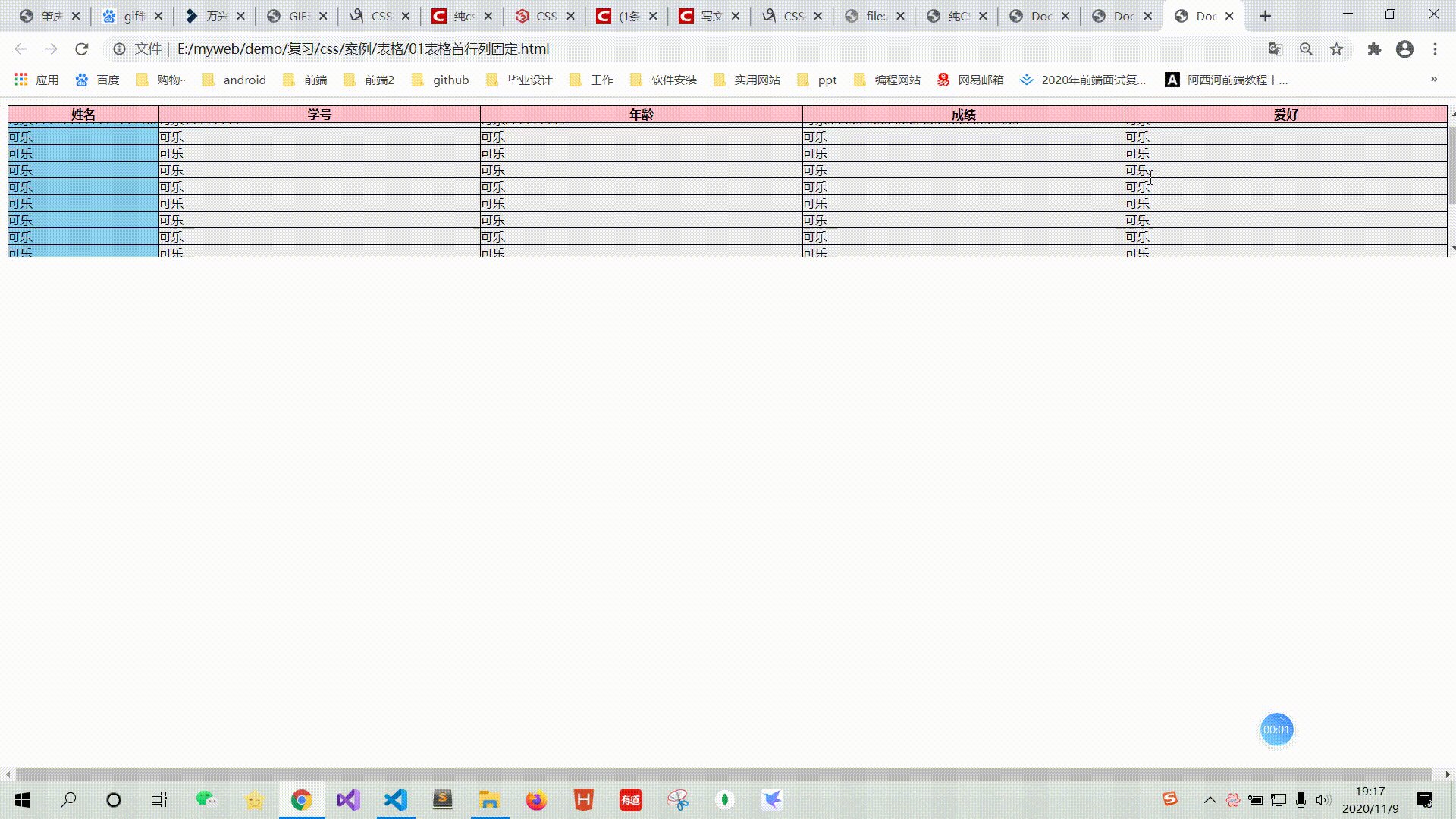
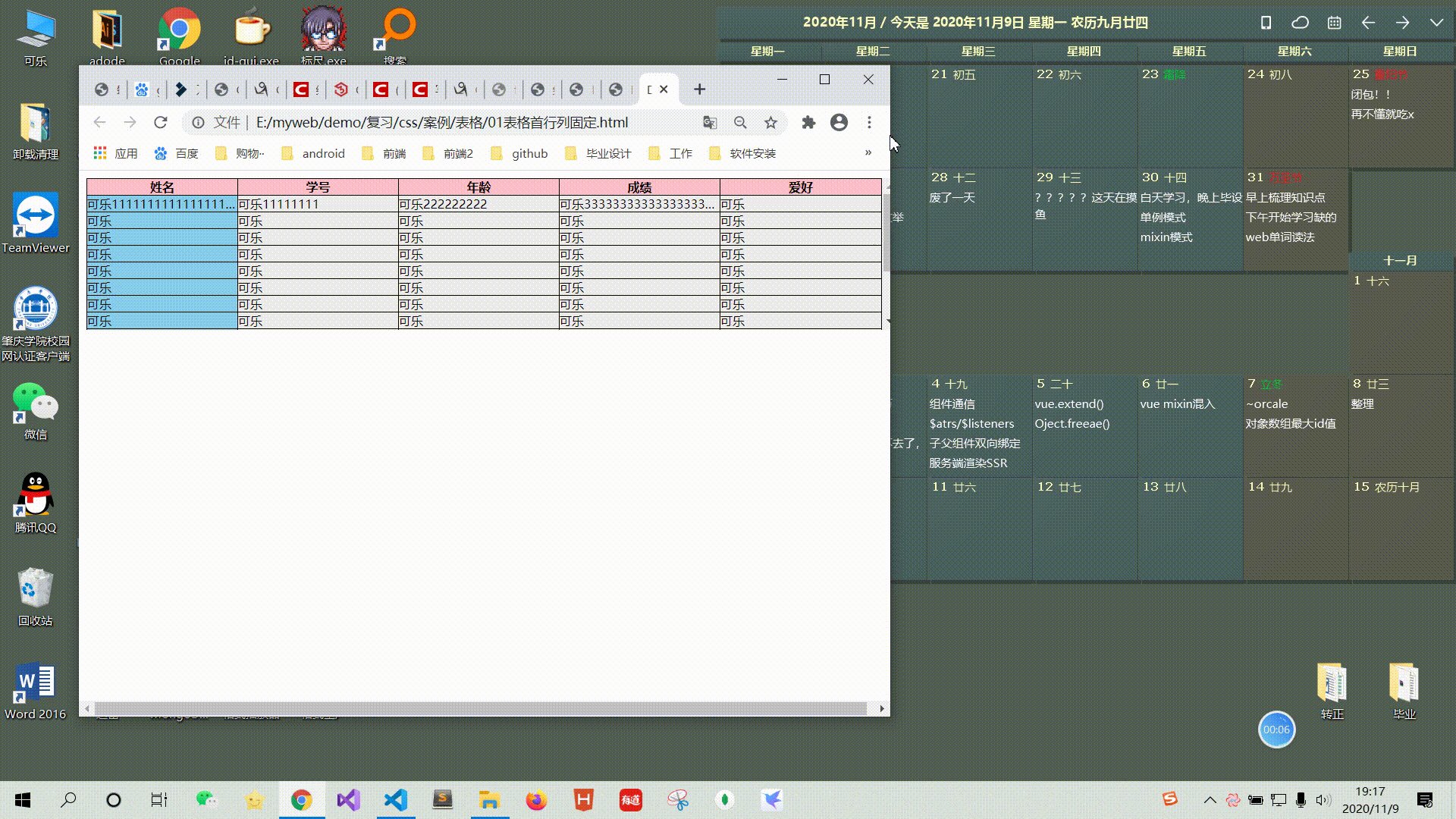
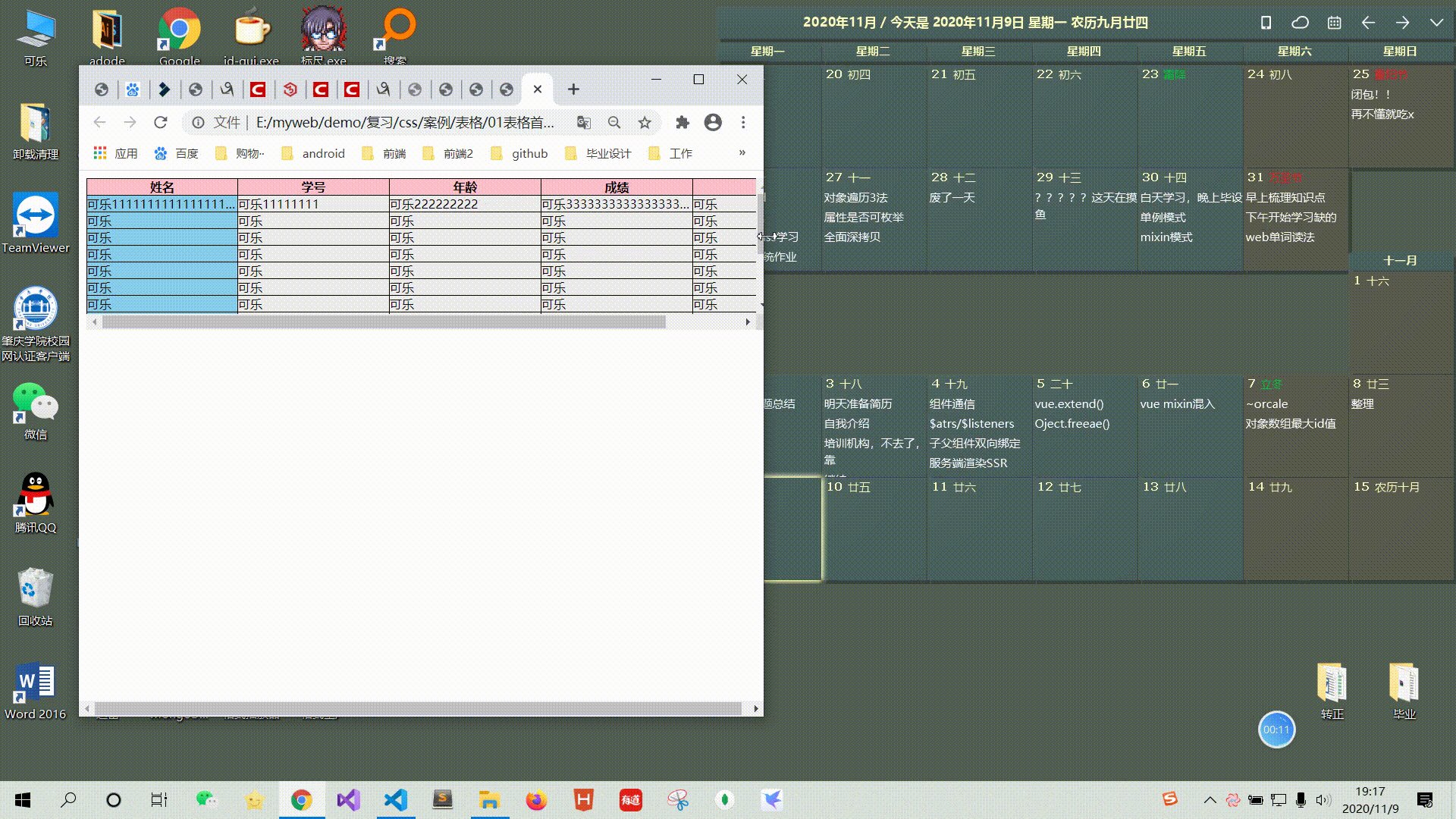
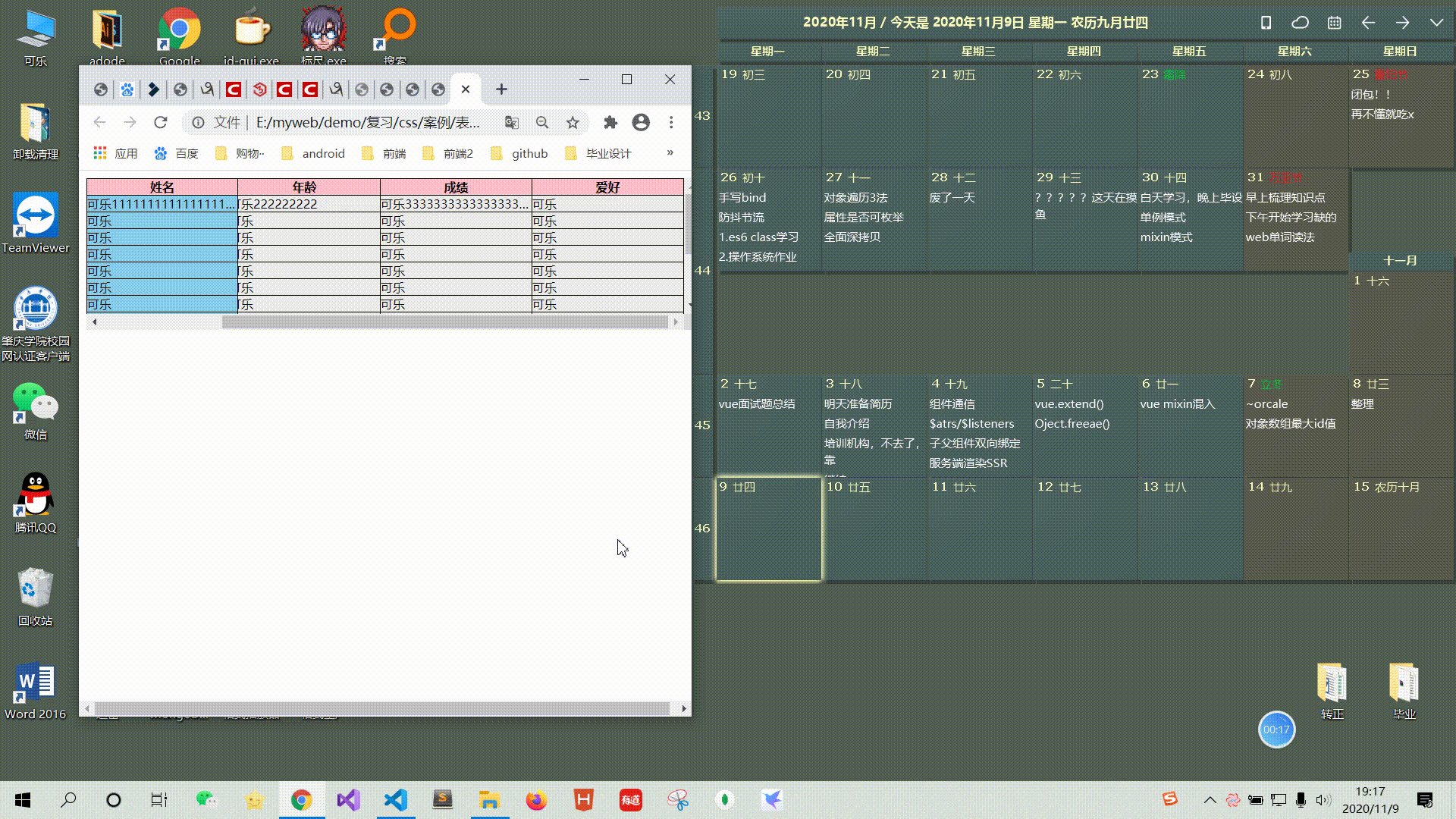
</html>效果:(做的還不是很好,繼續加油)

感謝各位的閱讀,以上就是“CSS如何實現表格首行首列固定和自適應窗口”的內容了,經過本文的學習后,相信大家對CSS如何實現表格首行首列固定和自適應窗口這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。