溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關layui進度條無法渲染出來的原因是什么的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言:
layui進度條渲染分為兩種情況,分別是:靜態渲染和動態渲染。
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes"> <div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div> </div>
單獨上面一段代碼,進度條值是無法顯示的。
(1)靜態渲染
進度條依賴element組件,如果未引入,進度條將無法顯示。
layui.use('element', function () {
var element = layui.element;
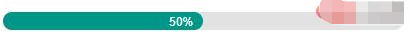
});此時進度條顯示結果如下:

(2)動態渲染
需要動態改變進度條的進度值時,layui官網上說,element模塊提供了element.progress()的基礎方法。
首先設置進度條過濾器(lay-filter="demo"),然后就只需要在某個事件或者語句中執行該方法,即可實現動態改變精度條值。但對于精度條中顯示的百分比文字,用戶需要自己進行改變。
element.progress('demo', '80%');此時進度條值改變:

感謝各位的閱讀!關于“layui進度條無法渲染出來的原因是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。