溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何根據接口開發web端進行app抓包,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
平時喜歡看某個做視頻的app,最近app有bug,看著看著就會閃退,回到首頁,反饋給官方,好久也不處理,于是自己抓包app的接口,直接用php開發個web版本的自己用.
首先抓包過程就不說了,我的另一篇博客有詳細介紹:
Charles抓包https,http
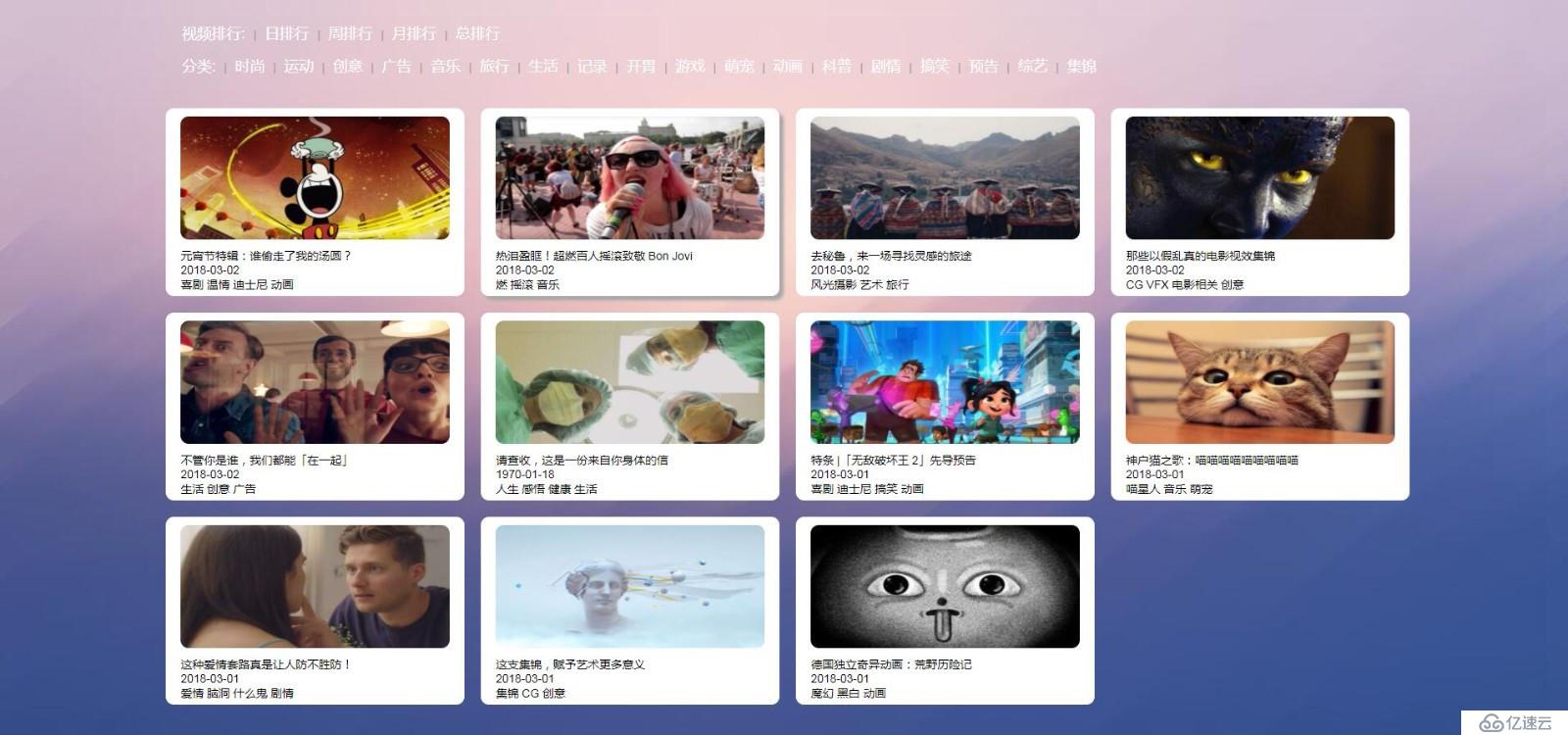
先看一下web的界面:

其實就兩個頁面,非常簡單,下面貼一下代碼,鏈接都去掉了,以免被壞人利用:
<?php
ini_set('date.timezone','Asia/Shanghai');
header("Content-Type:text/html;Charset=utf8");
if(isset($_GET['type'])){
$type = $_GET['type'];
}
//判斷類型
if(empty($type)){
$url_sort = 'day';
$type=1;
}else{
if($type==1){
$url_sort = $_GET['sort'];
}else{
$catid = $_GET['cat'];
}
}
//json轉數組方法
function toarray($url){
$url = $url;
$json_str = file_get_contents($url);
$list = json_decode($json_str,true);
return $list;
}
//獲取所有分類
$url = "#######";
$list = toarray($url);
for($a=3;$a<count($list['itemList']);$a++){
$cates[$a]['id'] = $list['itemList'][$a]['data']['id'];
$cates[$a]['title'] = str_replace('#','',$list['itemList'][$a]['data']['title']);
}
// echo "<pre>";
// print_r($cates);exit;
//排行視頻
if ($type==1) {
switch ($url_sort)
{
case "day":
$url = "#######";
break;
case 'week':
$url = "#######";
break;
case 'month':
$url = "#######";
break;
case 'zong':
$url = "######l";
break;
}
if($url_sort=='day'){
//每日精選
$list = toarray($url);
for($i=1;$i<count($list['itemList']);$i++){
if(!empty($list['itemList'][$i]['data']['content'])){
$res_list[$i]['id'] = $list['itemList'][$i]['data']['content']['data']['id'];
$res_list[$i]['title'] = $list['itemList'][$i]['data']['content']['data']['title'];
$res_list[$i]['img'] = $list['itemList'][$i]['data']['content']['data']['cover']['feed'];
$res_list[$i]['time'] = date("Y-m-d",str_replace("000","",$list['itemList'][$i]['data']['header']['time']));
$res_list[$i]['tag'] = "";
$tags_arr = $list['itemList'][$i]['data']['content']['data']['tags'];
foreach ($tags_arr as $ktag => $vtag) {
$res_list[$i]['tag'] .= $vtag['name']." ";
}
}
}
}else{
//周,月,總排行
$list = toarray($url);
for($i=0;$i<count($list['itemList']);$i++){
$res_list[$i]['id'] = $list['itemList'][$i]['data']['id'];
$res_list[$i]['title'] = $list['itemList'][$i]['data']['title'];
$res_list[$i]['img'] = $list['itemList'][$i]['data']['cover']['feed'];
$res_list[$i]['time'] = date("Y-m-d",str_replace("000","",$list['itemList'][$i]['data']['releaseTime']));
$res_list[$i]['tag'] = "";
$tags_arr = $list['itemList'][$i]['data']['tags'];
foreach ($tags_arr as $ktag => $vtag) {
$res_list[$i]['tag'] .= $vtag['name']." ";
}
}
}
$res = $res_list;
}elseif($type==2){
//分類
if(empty($_GET['page'])){
$page = 1;
}else{
$page = $_GET['page'];
}
$num = 20;
$start = ($page-1)*$num;
$url = "http://####?limit={$start}&num={$num}&id={$catid}";
$list = toarray($url);
for($i=0;$i<count($list['itemList']);$i++){
$res_list[$i]['id'] = $list['itemList'][$i]['data']['id'];
$res_list[$i]['title'] = $list['itemList'][$i]['data']['title'];
$res_list[$i]['img'] = $list['itemList'][$i]['data']['cover']['feed'];
$res_list[$i]['time'] = date("Y-m-d",str_replace("000","",$list['itemList'][$i]['data']['releaseTime']));
$res_list[$i]['tag'] = "";
$tags_arr = $list['itemList'][$i]['data']['tags'];
foreach ($tags_arr as $ktag => $vtag) {
$res_list[$i]['tag'] .= $vtag['name']." ";
}
}
$res = $res_list;
}else{
die("寫錯了您嘞!!!");
}
include("index_extend.html");
?>html文件代碼:
<!DOCTYPE html> <html> <head> <title>web版本</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="./layui/css/layui.css" media="all"> <!-- 讓IE8/9支持媒體查詢,從而兼容柵格 --> <!--[if lt IE 9]> <script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script> <script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style type="text/css"> #div1{ position:fixed; top:0; left:0; bottom:0; right:0; z-index:-1; } #div1 > img { height:100%; width:100%; border:0; } .one:hover{ box-shadow: 5px 5px 5px #a6a6a6; } .layui-breadcrumb a { color: #fff!important; font-size: 18px } .page:hover{ font-size:15px; } </style> </head> <body > <div id="div1"><img src="bg.jpg" /></div> <div class="layui-row" > <span class="layui-breadcrumb" lay-separator="|" > <a href="#">視頻排行:</a> <a href="./index.php?type=1&sort=day">日排行</a> <a href="./index.php?type=1&sort=week">周排行</a> <a href="./index.php?type=1&sort=month">月排行</a> <a href="./index.php?type=1&sort=zong">總排行</a> </span> <br/><br/> <span class="layui-breadcrumb" lay-separator="|" > <a href="#">分類:</a> <?php foreach($cates as $kcat => $vcat){ ?> <a href="./index.php?type=2&cat=<?php echo $vcat['id']; ?>"><?php echo $vcat['title']; ?></a> <?php } ?> </span> </div> <div class="layui-row" > <?php foreach($res as $k => $v){ ?> <div onclick="location='./detail.php?id=<?php echo $v['id'] ?>'" class="layui-col-xs12 layui-col-sm6 layui-col-md3" > <div class="one" > <div > <img width="100%" height="100%" src="<?php echo $v['img']; ?>"> </div> <div ><?php echo $v['title']; ?> <br/><?php echo $v['time']; ?> <br/><?php echo $v['tag']; ?> </div> </div> </div> <?php } ?> </div> <div class="layui-row" > <?php if(isset($_GET['page'])){?> <a href="./index.php?type=2&cat=<?php echo $_GET['cat']; ?>&page=<?php echo $_GET['page']-1; ?>" class="page" >上一頁</a> <?php }else{ $_GET['page']=1; } ?> <?php if($type==2){?> <a href="./index.php?type=2&cat=<?php echo $_GET['cat']; ?>&page=<?php echo $_GET['page']+1; ?>" class="page" >下一頁</a> <?php }?> </div> <script src="./layui/layui.js" charset="utf-8"></script> <script> layui.use('element', function(){ var element = layui.element; //導航的hover效果、二級菜單等功能,需要依賴element模塊 }); </script> </body> </html>
詳情頁的php代碼:
<?php
ini_set('date.timezone','Asia/Shanghai');
header("Content-Type:text/html;Charset=utf8");
if(isset($_GET['id'])){
$id = $_GET['id'];
}
//json轉數組方法
function toarray($url){
$url = $url;
$json_str = file_get_contents($url);
$list = json_decode($json_str,true);
return $list;
}
$url = "http://######";
$list = toarray($url);
if(!empty($list['playInfo'][1]['urlList'][0]['url'])){
$list['playUrl'] = $list['playInfo'][1]['urlList'][0]['url'];
}
// echo '<pre>';
// print_r($list);exit;
include("detail.html");
?>詳情頁的html代碼:
<!DOCTYPE html>
<html>
<head>
<title><?php echo $list['title']; ?></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
<script type="text/javascript" src="//cytroncdn.videojj.com/latest/cytron.core.js"></script>
<!-- 讓IE8/9支持媒體查詢,從而兼容柵格 -->
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
#div1{
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
#div1 > img {
height:100%;
width:100%;
border:0;
}
</style>
</head>
<body >
<div id="div1"><img src="bg.jpg" /></div>
<div class="layui-row" >
<div class="layui-col-xs12 layui-col-sm12 layui-col-md12" >
<div class="one" >
<div ><h3><?php echo $list['title']; ?></h3><br/>
<h4><?php echo $list['description']; ?></h4></div>
<div id="parent" >
</div>
</div>
</div>
</div>
<script src="./layui/layui.js" charset="utf-8"></script>
<script type="text/javascript">
var ivaInstance = new Iva(
'parent',//父容器id
{
appkey: #####',//必填,請在控制臺查看應用標識
video: "<?php echo $list['playUrl']; ?>",//必填,播放地址(例如:http://v.youku.com/v_show/id_XMTY5NDg2MzY5Ng==.html)
title: "<?php echo $list['title']; ?>",//選填,建議填寫方便后臺數據統計
cover: "<?php echo $list['coverForFeed']; ?>",//選填,視頻封面url
playerUrl: '', //選填,第三方播放器與Video++互動層的橋接文件,由Video++官方定制提供,默認為空
videoStartPrefixSeconds: 0,//選填,跳過片頭,默認為0
videoEndPrefixSeconds: 0,//選填,跳過片尾,默認為0
/* 以下參數可以在“控制臺->項目看板->應用管理->播放器設置” >進行全局設置,前端設置可以覆蓋全局設置 */
skinSelect: 0,//選填,播放器皮膚,可選0、1、2,默認為0,
autoplay: true,//選填,是否自動播放,默認為false
rightHand: false,//選填,是否開啟右鍵菜單,默認為false
autoFormat: true,//選填,是否自動選擇最高清晰度,默認為false
bubble: false,//選填,是否開啟云泡功能,默認為true
jumpStep: 10,//選填,左右方向鍵快退快進的時間
tagTrack: false,//選填,云鏈是否跟蹤,默認為false
tagShow: false,//選填,云鏈是否顯示,默認為false
tagDuration: 5,//選填,云鏈顯示時間,默認為5秒
tagFontSize: 16,//選填,云鏈文字大小,默認為16像素
editorEnable: false, // 選填,當用戶登錄之后,是否允許加載編輯器,默認為true
vorEnable: false, // 選填,是否允許加載靈悟,默認為true
vorStartGuideEnable: false //選填, 是否啟用靈悟新人引導,默認為true
}
);
</script>
</body>
</html>ok,到此結束
上述內容就是如何根據接口開發web端進行app抓包,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。