您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
從地理定位(一)了解了地理定位的原理及基本的知識,下面學習設置地理定位選項及地圖的顯示。
設置地理定位選項
前面的學習已知道調用getCurrentPosition()時可以傳入兩個參數,實際上還可以設置第三個參數:
navigator.geolocation.getCurrentPosition(
geolocationSuccess, geolocationFailure,
{enableHighAccuracy:true,
timeout:10000,
maxmumAge:60000 }
);
下面解釋下第三個參數的意義:
enableHighAccuracy屬性要求高精度的GPS位置檢測。除非確實需要精確的坐標,否則不需要設置這個項(在移動手機上非常耗電),默認是false。
timeout屬性設置在放棄之前等待位置數據的時間,以毫秒為單位,這里10000是指用戶按下同意數據的選項時,最多等待10秒。否則放棄(超時)。
maxmumAge屬性用于緩存位置數據,比如把maxmumAge設置為60000 毫秒,之前的數據最多保存1分鐘,之后重新獲得位置數據。這樣做,是為當用戶處于移動狀態時,獲得及時的位置數據(越精確的位置數據)。
地圖顯示
得到了位置數據,最有用的就是把自定義的數據點放在地圖上。比如顯示公司的位置,或是乘車路線。下面就在地圖上顯示我當前的位置:
鏈接到Google Maps API腳本,并把它放在使用地圖功能的自定義腳本前頭,如下:
<head> <meta charset="utf-8"> <title>Geolocation Map</title> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> ... </head>
用一個<div>元素盛放動態生成的地圖,如下:
<body> <p id="results">你生活在哪?</p> <div id="mapSurface"></div> </body>
這樣就可以給它設置樣式,申明地圖的大小:
#mapSurface {
width: 600px;
height: 400px;
border: solid 1px black;
}使用Google Maps地圖的準備工作都做好了,接下來應該考慮顯示地圖,這個例子是在頁面加載時使用地圖。
以下是頁面加載時運行的代碼,首先是創建地圖,然后通過地理定位查找用戶(這里是我)的位置:
var results;
var map;
window.onload = function() {
results = document.getElementById("results");
//設置地圖選項,這里設置了起始縮放級別和地圖類型,要詳細了//解可以看看Google Maps文檔
var myOptions = {
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//使用前面設置的項來創建地圖
map = new google.maps.Map(document.getElementById("mapSurface"), myOptions);
//嘗試取得用戶的位置
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
geolocationSuccess, geolocationFailure
);
results.innerHTML = "定位已開始.";
} else {
results.innerHTML = "該瀏覽器不支持地理定位";
}
}上面的代碼創建了地圖,但還不能再頁面上看到它。因為還沒有設置地理位置,要設置地理位置,得用Latlng對象創建一個坐標點,然后再通過地圖的setCenter()方法把該點放到地圖上。以下就是使用訪客坐標創建坐標點并將該點放到地圖上的代碼:
function geolocationSuccess(position) {
//把地理定位的位置轉換為Latlng對象
location = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
//在地圖上顯示該店
map.setCenter(location);
}有了這些代碼就就可以在頁面上顯示地圖了。當然還可以在地圖上添加一些輔助功能,比如其位置和氣泡。比如創建信息氣泡需要創建一個Info人Window對象,下面的代碼就是在地圖上創建信息氣泡:
var infowindow = new google.maps.InfoWindow();
//創建信息氣泡并設置其文本內容個地圖坐標
infowindow.setContent("我在這里或是附近");
infowindow.setPosition(location);
//顯示地圖氣泡
infowindow.open(map);
results.innerHTML = "現在你在地圖上。";最后如果瀏覽器不支持地理定位,處理方法于此類似,可以用一個已知的坐標點(而不是獲取的位置)來創建地圖。
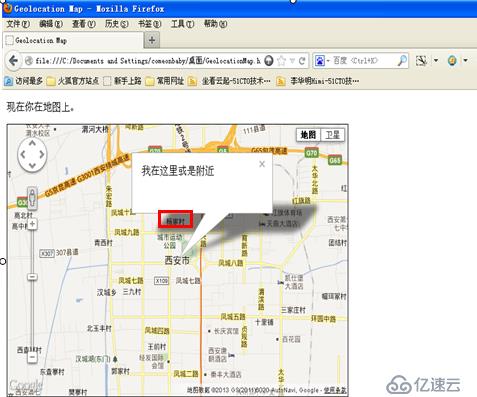
最后在瀏覽器上就可以看到如下的效果:


好吧,雖然不準確(我使用的是臺式機通過有線連接接入Internet),但畢竟還是找出了我的大體位置。
小結:Internet的發展帶來前所未有的便利,但是這些技術的發展是我們的位置暴漏無疑,尤其是使用智能手機接入網時。只要你接打電話,或是上網,或是使用內置GPS的設備等,我們的位置就已經告訴了Internet。
需要學習的朋友可以下載附件。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。