您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下thinkphp5+barcode生成條形碼的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
thinkphp5 + barcode 生成條形碼

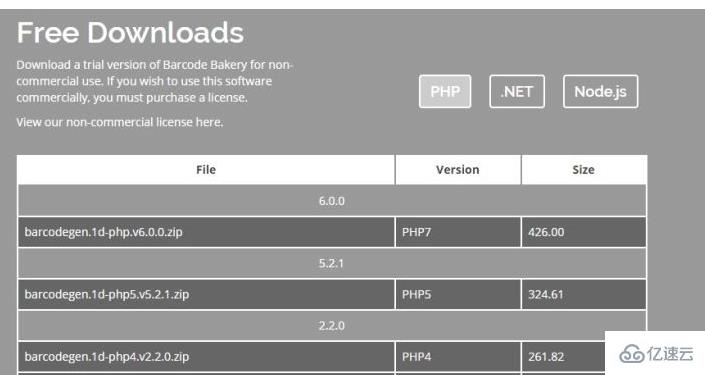
1、去官網下載類庫 “[https://www.barcodebakery.com...]”,選擇自己的版本下載

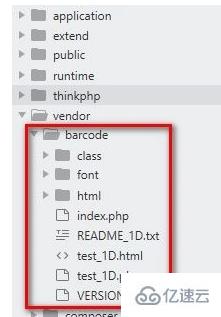
2、解壓放到“E:\phpstudy\PHPTutorial\WWW\guahao\vendor\下”,其中class文件是所有的類文件,生成條形碼就是調用文件夾里的類,font文件是字體,index.php是一個可選擇條件生成條形碼的功能,是主程序的入口,test_1D.php是給的生成條形碼的例子,test_1D.html是對應的渲染條形碼的頁面

3、我們可以直接使用官方給的例子(test_1D.php),復制到自己需要用的地方,然后根據自己的需求稍加改動即可,需要注意的是,加載第三方類庫的路徑需要改一下。
生成條形碼的php代碼
<?php
namespace app\index\controller;
use think\Controller;
/**
* 條形碼操作類
*/
class Barcode extends Controller
{
public function createBarcode()
{
$class_dir = VENDOR_PATH.'barcode/class/';
// Including all required classes
require_once($class_dir.'BCGFontFile.php');
require_once($class_dir.'BCGColor.php');
require_once($class_dir.'BCGDrawing.php');
require_once($class_dir.'BCGcode39.barcode.php');
// Loading Font
// 注意font和class是同一級文件夾
$font = new \BCGFontFile(VENDOR_PATH.'barcode/font/Arial.ttf', 18);// The arguments are R, G, B for color.
$color_black = new \BCGColor(0, 0, 0);
$color_white = new \BCGColor(255, 255, 255);
$drawException = null;
try {
$code = new \BCGcode39();
$code->setScale(2); // Resolution
$code->setThickness(30); // Thickness
$code->setForegroundColor($color_black); // Color of bars
$code->setBackgroundColor($color_white); // Color of spaces
$code->setFont($font); // Font (or 0) 0不顯示文字
$text = isset($_GET['text']) ? $_GET['text'] : 'HELLO';
$code->parse($text); // Text
} catch(Exception $exception) {
$drawException = $exception;
}
/* Here is the list of the arguments
- Filename (empty : display on screen)
- Background color */
$drawing = new \BCGDrawing('', $color_white);
if($drawException) {
$drawing->drawException($drawException);
} else {
$drawing->setBarcode($code);
$drawing->draw();
}
// Header that says it is an image (remove it if you save the barcode to a file)
header('Content-Type: image/png');
header('Content-Disposition: inline; filename="barcode.png"');
// Draw (or save) the image into PNG format.
$drawing->finish(\BCGDrawing::IMG_FORMAT_PNG);
}
public function barcodedes()
{
return $this->fetch();
}
}
?>接受渲染條形碼的Html代碼
<img src="{:url('createBarcode')}">
當然,src還可以攜帶參數,只需更改以下代碼
html代碼
<img src="{:url('createBarcode',array('text'=>'123'))}">php代碼把
$text = isset($_GET['text']) ? $_GET['text'] : 'HELLO';
改成
$text = input('text'); //接收的參數4、如果想把條形碼保存到本地,在實例化“BCGDrawing”的時候_填寫保存路徑即可_
// 文件路徑
$file_dir = 'uploads/barcode/'.date('Y-m-d');
if (!file_exists($file_dir)) {
mkdir($file_dir,0755,true);
}
$imgUrl = $file_dir.'/'.time().'.png';
$class_dir = VENDOR_PATH.'barcode/class/';
// Including all required classes
require_once($class_dir.'BCGFontFile.php');
require_once($class_dir.'BCGColor.php');
require_once($class_dir.'BCGDrawing.php');
require_once($class_dir.'BCGcode39.barcode.php');
// Loading Font
// 注意font和class是同一級文件夾
$font = new \BCGFontFile(VENDOR_PATH.'barcode/font/Arial.ttf', 18);
// Don't forget to sanitize user inputs
// $text = isset($_GET['text']) ? $_GET['text'] : 'HELLO';
// The arguments are R, G, B for color.
$color_black = new \BCGColor(0, 0, 0);
$color_white = new \BCGColor(255, 255, 255);
$drawException = null;
try {
$code = new \BCGcode39();
$code->setScale(2); // Resolution
$code->setThickness(30); // Thickness
$code->setForegroundColor($color_black); // Color of bars
$code->setBackgroundColor($color_white); // Color of spaces
$code->setFont($font); // Font (or 0)
$text = input('text'); //接收的參數
$text = isset($text) ? $text :'無參數';
$code->parse($text); // Text
} catch(Exception $exception) {
$drawException = $exception;
}
/* Here is the list of the arguments
- Filename (empty : display on screen)
- Background color */
// 保存到本地 (路徑,顏色)路徑為空則表示顯示到頁面上
$drawing = new \BCGDrawing($imgUrl, $color_white);
if($drawException) {
$drawing->drawException($drawException);
} else {
$drawing->setBarcode($code);
$drawing->draw();
}
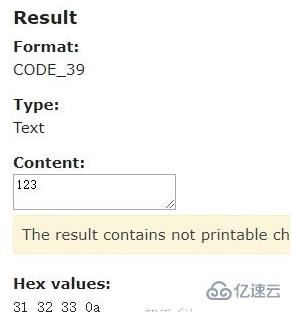
$drawing->finish(\BCGDrawing::IMG_FORMAT_PNG);5、生成條形碼之后,怎么判定條形碼是否能用呢?
可以把條形碼保存成圖片到本地,打開官網“[https://www.barcodebakery.com/en/download]”,上傳剛剛生成的條形碼,如果解析出的參數跟你輸入的一樣,說明條形碼可以用。

以上是“thinkphp5+barcode生成條形碼的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。