溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹android如何自定義簡單時鐘,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
android實現簡單時鐘的具體代碼:
attrs定義如下
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ClockView"> <attr name="pointer_color" format="color" /> <attr name="scale_color" format="color" /> <attr name="one_circle_color" format="color" /> <attr name="two_circle_color" format="color" /> <attr name="three_circle_color" format="color" /> <attr name="four_circle_color" format="color" /> </declare-styleable> </resources>
自定義ClockView代碼如下
package com.example.helloworld;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
import java.util.Calendar;
/**
* 時鐘
*
* @since 2021-02-29
* @author Sar
*/
public class ClockView extends View {
private static final int DEFAULT_POINTER_COLOR = Color.parseColor("#FFFFFF");
private static final int DEFAULT_SCALE_COLOR = Color.parseColor("#FFFFFF");
private static final int DEFAULT_ONE_CIRCLE_COLOR = Color.parseColor("#FFFFFF");
private static final int DEFAULT_TWO_CIRCLE_COLOR = Color.parseColor("#CCCCCC");
private static final int DEFAULT_THREE_CIRCLE_COLOR = Color.parseColor("#BBBBBB");
private static final int DEFAULT_FOUR_CIRCLE_COLOR = Color.parseColor("#AAAAAA");
private static final int DEFAULT_FOUR_CIRCLE_DIAMETER = 180; // 默認外圈圓直徑,也就是該控件默認寬高,單位dp
private int pointerColor; // 指針顏色
private int scaleColor; // 刻度顏色
private int oneCircleColor; // 中心圓顏色
private int twoCircleColor; // 次中心圓顏色
private int threeCircleColor; // 次外圈圓顏色
private int fourCircleColor; // 外圈圓顏色
private Paint paint;
private int cx;
private int cy;
private int scaleStrokeWidth;
private int hourPointerWidth;
private int minutePointerWidth;
private int oneCircleDiameter;
private int twoCircleDiameter;
private int threeCircleDiameter;
private int fourCircleDiameter;
private int defaultFourCircleDiameter;
public ClockView(Context context) {
super(context);
init(context, null, 0);
}
public ClockView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
public ClockView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
}
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
if (attrs != null) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.ClockView, defStyleAttr, 0);
pointerColor = typedArray.getColor(R.styleable.XTClockView_pointer_color, DEFAULT_POINTER_COLOR);
scaleColor = typedArray.getColor(R.styleable.XTClockView_scale_color, DEFAULT_SCALE_COLOR);
oneCircleColor = typedArray.getColor(R.styleable.XTClockView_one_circle_color, DEFAULT_ONE_CIRCLE_COLOR);
twoCircleColor = typedArray.getColor(R.styleable.XTClockView_two_circle_color, DEFAULT_TWO_CIRCLE_COLOR);
threeCircleColor = typedArray.getColor(R.styleable.XTClockView_three_circle_color, DEFAULT_THREE_CIRCLE_COLOR);
fourCircleColor = typedArray.getColor(R.styleable.XTClockView_four_circle_color, DEFAULT_FOUR_CIRCLE_COLOR);
typedArray.recycle();
} else {
pointerColor = DEFAULT_POINTER_COLOR;
scaleColor = DEFAULT_SCALE_COLOR;
oneCircleColor = DEFAULT_ONE_CIRCLE_COLOR;
twoCircleColor = DEFAULT_TWO_CIRCLE_COLOR;
threeCircleColor = DEFAULT_THREE_CIRCLE_COLOR;
fourCircleColor = DEFAULT_FOUR_CIRCLE_COLOR;
}
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStyle(Paint.Style.FILL);
defaultFourCircleDiameter = dp2px(context, DEFAULT_FOUR_CIRCLE_DIAMETER);
}
public void setPointerColor(int pointerColor) {
this.pointerColor = pointerColor;
}
public void setScaleColor(int scaleColor) {
this.scaleColor = scaleColor;
}
public void setOneCircleColor(int oneCircleColor) {
this.oneCircleColor = oneCircleColor;
}
public void setTwoCircleColor(int twoCircleColor) {
this.twoCircleColor = twoCircleColor;
}
public void setThreeCircleColor(int threeCircleColor) {
this.threeCircleColor = threeCircleColor;
}
public void setFourCircleColor(int fourCircleColor) {
this.fourCircleColor = fourCircleColor;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = 0;
int height = 0;
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
switch (widthMode) {
case MeasureSpec.EXACTLY:
width = widthSize;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.UNSPECIFIED:
width = defaultFourCircleDiameter;
break;
}
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
switch (heightMode) {
case MeasureSpec.EXACTLY:
height = heightSize;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.UNSPECIFIED:
height = defaultFourCircleDiameter;
break;
}
setMeasuredDimension(width, height);
cx = width / 2;
cy = height / 2;
fourCircleDiameter = Math.min(width, height);
threeCircleDiameter = fourCircleDiameter * 7 / 10;
twoCircleDiameter = fourCircleDiameter * 28 / 50;
oneCircleDiameter = fourCircleDiameter * 3 / 50;
scaleStrokeWidth = fourCircleDiameter / 100;
hourPointerWidth = oneCircleDiameter * 2 / 5;
minutePointerWidth = oneCircleDiameter / 5;
}
private int dp2px(Context context, int dpValue) {
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawCircle(canvas, fourCircleColor, fourCircleDiameter);
drawCircle(canvas, threeCircleColor, threeCircleDiameter);
drawCircle(canvas, twoCircleColor, twoCircleDiameter);
drawScale(canvas);
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(System.currentTimeMillis());
int hour = calendar.get(Calendar.HOUR);
int minute = calendar.get(Calendar.MINUTE);
int second = calendar.get(Calendar.SECOND);
paint.setColor(pointerColor);
drawPointer(canvas, (float) (hour * 30 + minute * 0.5), hourPointerWidth, cy - twoCircleDiameter / 2 * 2 / 3);
drawPointer(canvas, minute * 6, minutePointerWidth, cy - twoCircleDiameter / 2 * 4 / 5);
drawPointer(canvas, second * 6, minutePointerWidth, cy - twoCircleDiameter / 2 * 8 / 9);
paint.setStrokeWidth(0);
drawCircle(canvas, oneCircleColor, oneCircleDiameter);
postInvalidateDelayed(1000);
}
private void drawCircle(Canvas canvas, int circleColor, int circleDiameter) {
paint.setColor(circleColor);
canvas.drawCircle(cx, cy, circleDiameter / 2, paint);
}
private void drawScale(Canvas canvas) {
paint.setColor(scaleColor);
paint.setStrokeWidth(scaleStrokeWidth);
for (int i = 0; i < 12; i++) {
canvas.save();
canvas.rotate(i * 30, cx, cy);
canvas.drawLine(cx, (fourCircleDiameter - threeCircleDiameter) / 6, cx, (fourCircleDiameter - threeCircleDiameter) / 3, paint);
canvas.restore();
}
}
private void drawPointer(Canvas canvas, float rotateDegrees, float strokeWidth, float stopY) {
paint.setStrokeWidth(strokeWidth);
canvas.save();
canvas.rotate(rotateDegrees, cx, cy);
canvas.drawLine(cx, cy, cx, stopY, paint);
canvas.restore();
}
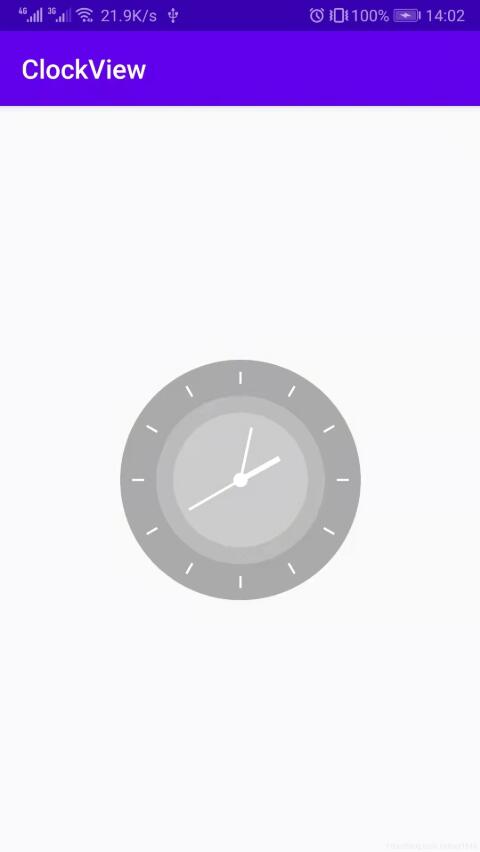
}效果圖如下

以上是“android如何自定義簡單時鐘”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。