您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了HTML中<p>和<br>的區別有哪些,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“HTML中<p>和<br>的區別有哪些”這篇文章吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
區別:“<p>”是段落標簽,有結束標簽,即“<p>”和“</p>”是一起使用的;“<br>”是強制換行標簽,是一個空標簽,它沒有結束標簽,因此“<br></br>”的寫法是錯誤的。“<br>”和<p>”相比,“<p>”分得行距比較大。
p標簽
<p> 標簽是一個段落標簽,用于定義段落。
<p>元素會自動在其前后創建一些空白。瀏覽器會自動添加這些空間,您也可以在樣式表中規定。
通常文章中段落區分明顯上段文字與下段文字有一定間隔我們就可以對上下段文字都使用p標簽,我們使用p段落標簽,在一段文字開始前使用<p>,在這段文字結束加個</p>標簽。段落p標簽將讓上段與下段文字有一定距離,大概是兩倍line-height行高距離。
br標簽
<br>是一個強制換行標簽,可插入一個簡單的換行符。
<br> 標簽是空標簽(意味著它沒有結束標簽,因此這是錯誤的:<br></br>)。在 XHTML 中,把結束標簽放在開始標簽中,也就是 <br />。
區別于p段落標簽,br標簽我們用于文段換行排版。換行后上下行文字距離是按line-height行高實現間距。
<p>和<br>的區別
在未對p設置css樣式時候,一般使用一個<p>段落標簽效果等于使用兩個<br />換行標簽效果
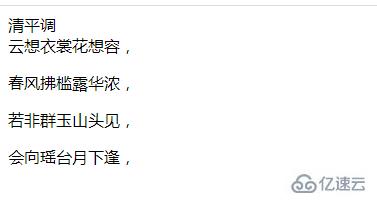
<!DOCTYPE html> </html> <html> <head> <meta charset="UTF-8"> <title> <p>標記的使用</title> </head> <body> 清平調<br> 云想衣裳花想容,<br> <p>春風拂檻露華濃,</p> <p>若非群玉山頭見,</p> <p>會向瑤臺月下逢,</p> </body> </html>
效果圖:

以上就是關于“HTML中<p>和<br>的區別有哪些”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。