您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css陰影邊框的設置方法”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“css陰影邊框的設置方法”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css陰影邊框的設置方法:首先新建一個html文件;然后在這個html文件上創建兩個【<div>】用來設置陰影邊框;最后這兩個div添加樣式類為in、out。
css陰影邊框的設置方法:
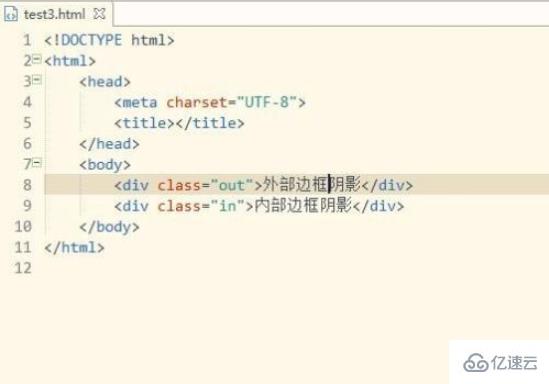
1、打開前端開發工具,新建一個html文件,然后在這個html文件上創建兩個<div>用來設置陰影邊框,最后這兩個div添加樣式類為: in、out。如圖:
代碼:
<div class="out">外部邊框陰影</div> <div class="in">內部邊框陰影</div>

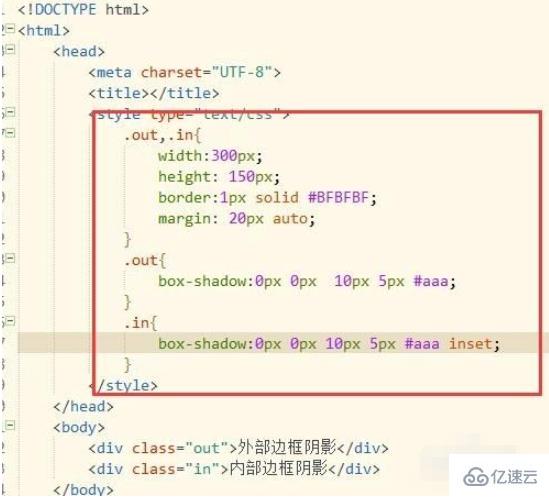
2、設置邊框陰影。對這兩個的樣式類設置大小,寬高,最后使用box-shadow設置陰影邊框。如圖:
css代碼:
<style type="text/css">
.out,.in{
width:300px;
height: 150px;
border:1px solid #BFBFBF;
margin: 20px auto;
}
.out{
box-shadow:0px 0px 10px 5px #aaa;
}
.in{
box-shadow:0px 0px 10px 5px #aaa inset;
}
</style>
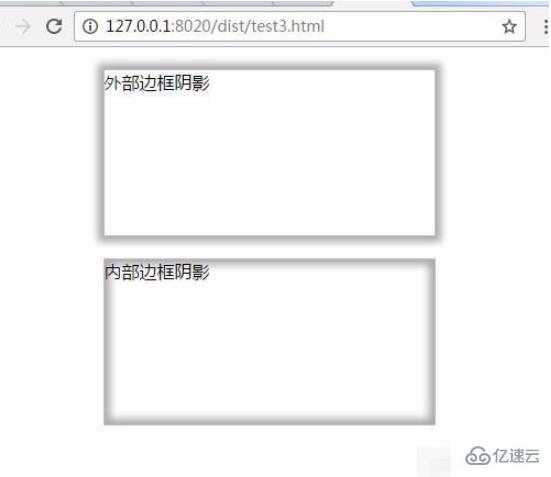
3、保存html文件后使用瀏覽器打開即可看到效果。如圖:

4、所有代碼。可以直接復制所有代碼到新建的html文件上,粘貼保存后使用瀏覽器打開即可看到效果。
所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.out,.in{
width:300px;
height: 150px;
border:1px solid #BFBFBF;
margin: 20px auto;
}
.out{
box-shadow:0px 0px 10px 5px #aaa;
}
.in{
box-shadow:0px 0px 10px 5px #aaa inset;
}
</style>
</head>
<body>
<div class="out">外部邊框陰影</div>
<div class="in">內部邊框陰影</div>
</body>
</html>感謝你的閱讀,希望你對“css陰影邊框的設置方法”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。