您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html如何導入圖片,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html導入圖片的方法:首先新建html文件,在body標簽中插入img標簽;然后給標簽添加“src”屬性,屬性值填寫想要添加圖片的路徑;接著給img標簽添加“alt”屬性;最后用“width”和“height”來控制圖片寬高。
html導入圖片的方法:
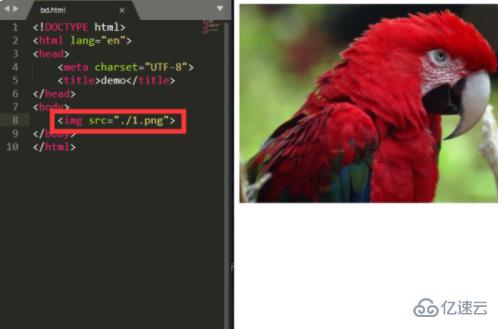
1、新建html文件,如圖所示,在body標簽中插入img標簽,需要注意的是,img在html中沒有結束標簽,所以不需要添加“</img>”。給標簽添加“src”屬性,屬性值填寫想要添加圖片的路徑,這里以和html同一目錄下的1.png為例,這樣圖片就插入完成了:

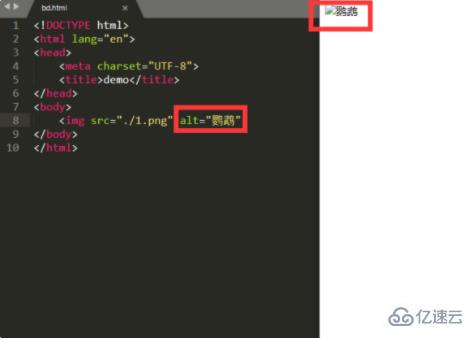
2、為了防止用戶瀏覽網頁時無法加載圖片,可以給img標簽添加“alt”屬性,這個屬性可以在圖片加載失敗時顯示出來以告訴用戶這里是張什么圖片,還可以在用戶將鼠標放在圖片上是顯示提示信息,這里以屬性值“鸚鵡”為例:

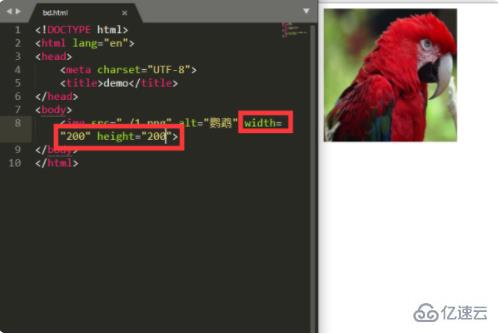
3、img標簽中插入的圖片寬和高默認是圖片自身的寬和高,如果想要自定義寬和高的話,可以用“width”和“height”來控制,這里以寬和高都是200為例,為width”和“height”設置屬性值為“200”:

關于“html如何導入圖片”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。