您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Bootstrap學習之如何使用縮略圖組件和警示框組件”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“Bootstrap學習之如何使用縮略圖組件和警示框組件”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
Bootstrap是目前最受歡迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷,它還有一個響應最好的Grid系統,并且能夠在手機端通用,而Bootstrap是使用許多可重用的CSS和JavaScript組件,可以幫助實現需要的幾乎任何類型的網站的功能,此外,所有這些組件都是響應式的。
縮略圖組件
縮略圖在網站中最常用的就是產品列表頁面,一行顯示幾張圖片,有的在圖片底下帶有標題、描述內容、按鈕等信息。bootstrap框架將這部分獨立成一個模塊組件,通過類名.thumbnail配合bootstrap的網格系統來實現。下面是bootstrap縮略圖組件不同版本的源碼文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
實現原理:
布局的實現主要依靠于bootstrap框架的網格系統,下面是縮略圖對應的樣式
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}來看一個例子:
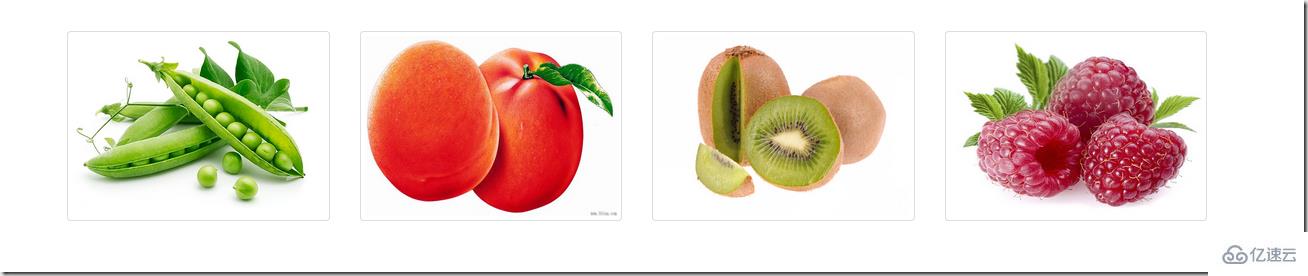
<div class="container"> <div class="row"> <div class="col-md-3"> <a herf="#" class="thumbnail"> <img src="img/1.jpg" style="height:180px;width:100%;display: block"> </a> </div> <div class="col-md-3"> <a herf="#" class="thumbnail"> <img src="img/2.jpg" style="height:180px;width:100%;display: block"> </a> </div> <div class="col-md-3"> <a herf="#" class="thumbnail"> <img src="img/3.jpg" style="height:180px;width:100%;display: block"> </a> </div> <div class="col-md-3"> <a herf="#" class="thumbnail" > <img src="img/4.jpg" style="height:180px;width:100%;display: block"> </a> </div> </div> </div>
效果如下:

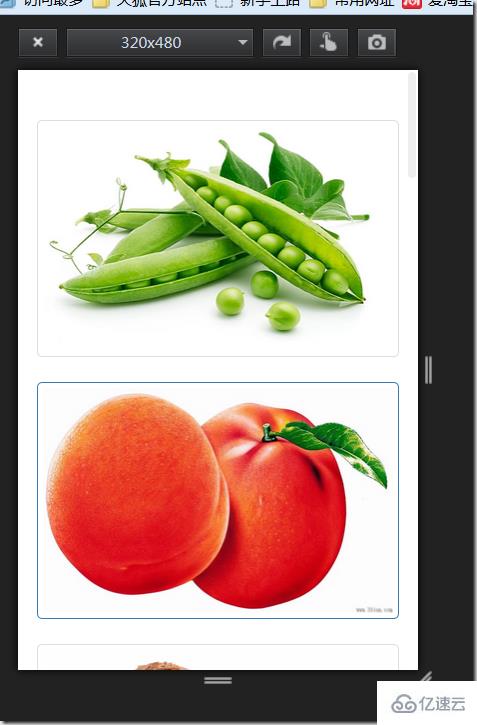
可以用火狐響應式設計視圖查看

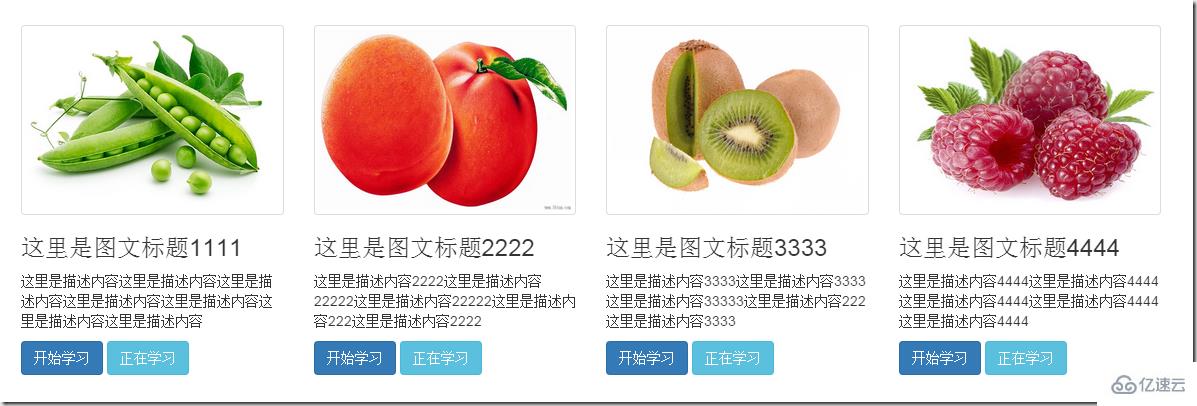
在僅有縮略圖的基礎上,添加一個類名為.caption的p容器,在這個容器中放置其他內容,如:標題,文本描述,按鈕等
<div class="container"> <div class="row"> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/1.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>這里是圖文標題1111</h4> <p>這里是描述內容這里是描述內容這里是描述內容這里是描述內容這里是描述內容這里是描述內容這里是描述內容</p> <a href="#" class="btn btn-primary">開始學習</a> <a href="#" class="btn btn-info">正在學習</a> </div> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/2.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>這里是圖文標題2222</h4> <p>這里是描述內容2222這里是描述內容22222這里是描述內容22222這里是描述內容222這里是描述內容2222</p> <a href="#" class="btn btn-primary">開始學習</a> <a href="#" class="btn btn-info">正在學習</a> </div> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/3.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>這里是圖文標題3333</h4> <p>這里是描述內容3333這里是描述內容3333這里是描述內容33333這里是描述內容222這里是描述內容3333</p> <a href="#" class="btn btn-primary">開始學習</a> <a href="#" class="btn btn-info">正在學習</a> </div> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/4.jpg" style="height:180px;width:100%;display: block"> </a> <div class="caption"> <h4>這里是圖文標題4444</h4> <p>這里是描述內容4444這里是描述內容4444這里是描述內容4444這里是描述內容4444這里是描述內容4444</p> <a href="#" class="btn btn-primary">開始學習</a> <a href="#" class="btn btn-info">正在學習</a> </div> </div> </div> </div>

警示框組件
bootstrap框架通過.alert樣式來實現警示框效果,在默認情況下,bootstrap提供了四種不同的警示框效果:
1、成功警示框:提示用戶操作成功,在.alert的基礎上追加.alert-success樣式;
2、信息警告框:給用戶提供提示信息,在.alert的基礎上追加.alert-info樣式;
3、警告警示框:提供警告信息,在.alert的基礎上追加.alert-warning樣式;
4、錯誤警示框:提示用戶操作錯誤,在.alert的基礎上追加.alert-danger樣式;
其中,.alert樣式主要設置了警示框的背景色、邊框,圓角,文字顏色,此外還對h5、p、ul及.alert-link做了樣式上的處理,下面是css源碼:
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h5 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
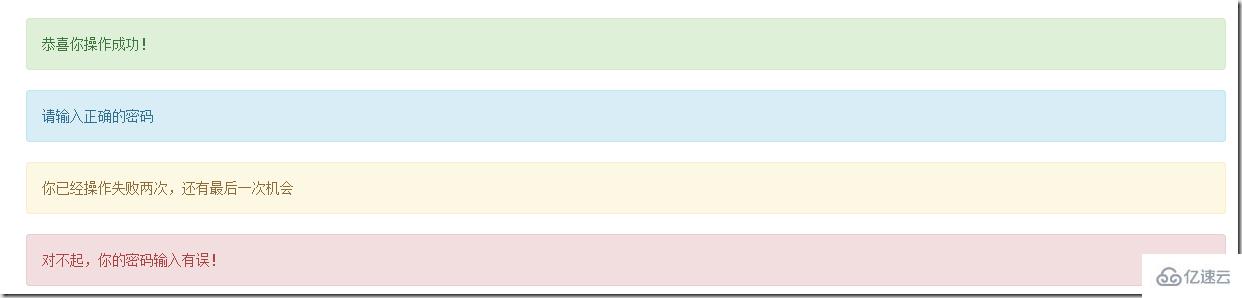
}例如:
<div class="alert alert-success" role="alert">恭喜你操作成功!</div> <div class="alert alert-info" role="alert">請輸入正確的密碼</div> <div class="alert alert-warning" role="alert">你已經操作失敗兩次,還有最后一次機會</div> <div class="alert alert-danger" role="alert">對不起,你的密碼輸入有誤!</div>

可關閉的警示框
1、在默認的警示框的容器上追加一個.alert-dismissable類名
2、在button標簽中添加.close,實現警告框的關閉按鈕
3、確保關閉按鈕元素上設置了自定義屬性data-dismiss=”alert“(關閉警示框需要通過js來檢測該屬性,從而控制警示框的關閉)
例子:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜你操作成功! </div> <div class="alert alert-info alert-dismissable"role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 請輸入正確的密碼 </div> <div class="alert alert-warning alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 你已經操作失敗兩次,還有最后一次機會 </div> <div class="alert alert-danger alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 對不起,你的密碼輸入有誤! </div>

警示框的鏈接
有時候需要在警示框中加入鏈接,告訴用戶跳轉到新的頁面,bootstrap框架中對警示框的鏈接做了高亮處理。給警告框加的鏈接添加一個為.alert-link的類名,下面是alert-link的css樣式
.alert .alert-link {
font-weight: bold;
}
/*不同類型警示框中鏈接的文本顏色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}例子:
<div class="alert alert-success " role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div> <div class="alert alert-info" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div> <div class="alert alert-warning " role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div> <div class="alert alert-danger" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> </div>

感謝你的閱讀,希望你對“Bootstrap學習之如何使用縮略圖組件和警示框組件”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。