溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何把字體顏色改為白色,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在css中,可以通過color屬性把字體顏色改為白色,只需要將color屬性的值設置為“white”、“#FFFFFF”、“rgb(255,255,255)”、“hsl(0,0%,100%)”中的一個即可。
在css中,可以通過color屬性把字體顏色改為白色。Color屬性用于指定文本的顏色。
語法:
color:顏色值;
而顏色值“白色”的不同表示方法:
顏色的名稱:white
十六進制:#FFFFFF
RGB值:rgb(255,255,255)
HSL值:hsl(0,0%,100%)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #92a8d1;
}
</style>
</head>
<body>
<p>測試文本,字體顏色為默認的黑色</p>
<p style="color: white;">測試文本,字體顏色為白色</p>
<p style="color: #FFFFFF;">測試文本,字體顏色為白色</p>
<p style="color: rgb(255,255,255);">測試文本,字體顏色為白色</p>
<p style="color: hsl(0,0%,100%)">測試文本,字體顏色為白色</p>
</body>
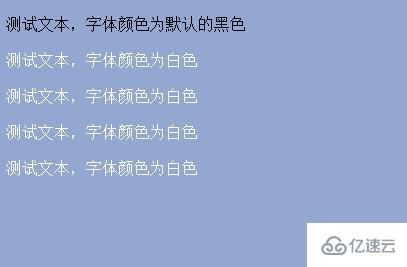
</html>效果圖:

說明:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何把字體顏色改為白色”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。