您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS優先級指的是什么”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“CSS優先級指的是什么”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先后順序;瀏覽器是通過優先級來判斷哪些屬性值與元素最相關以決定并應用到該元素上的。優先級就是分配給指定的CSS聲明的一個權重,它由匹配的選擇器中的每一種選擇器類型的數值決定。
一、優先級
所謂CSS優先級,即是指CSS樣式在瀏覽器中被解析的先后順序。
瀏覽器根據優先級來決定給元素應用哪個樣式,而優先級僅由選擇器的匹配規則來決定。
內聯》ID選擇器》偽類=屬性選擇器=類選擇器》元素選擇器【p】》通用選擇器(*)》繼承的樣式
二、優先級計算:
上面說了,優先級僅有選擇器決定,怎么個計算方法呢?
a、用a表示選擇器中ID選擇器出現的次數
b、用b表示類選擇器,屬性選擇器和偽類選擇器出現的總次數。
c、用c表示標簽選擇器、偽元素選擇器出現的總次數
d、忽略通用選擇器
e、然后計算a*100+b*10+c的大小,這就是優先級了。
權重:內聯樣式1000》id選擇器100》class選擇器10》標簽選擇器1
Note:
ID選擇器「如:#header」,Class選擇器「如:.foo」,屬性選擇器「如:[class]」,偽類「如::link」,標簽選擇器「如:h2」,偽元素「如::after」,選擇器「*」
接下來從以下幾點深入分析優先級。
1、優先級計算無視DOM樹中的距離
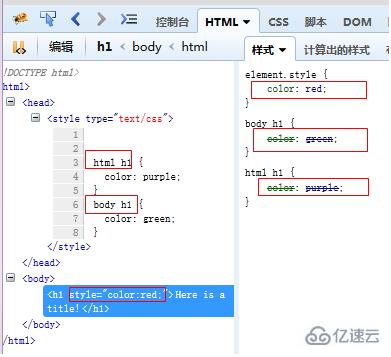
開頭說明的例子:
<!DOCTYPE html>
<html>
<style type="text/css">
body h2 {
color: green;
}
html h2 {
color: purple;
}
</style>
</head>
<body>
<h2>Here is a title!</h2>
</html>body h2和html h2的優先級相同。
2、偽類選擇器,屬性選擇器和class選擇器的優先級一樣
偽類=屬性選擇器=類選擇器
所以后面的會覆蓋前面的。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么顏色文字
</div>
</body>
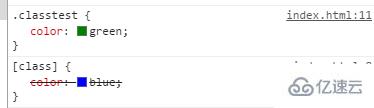
</html>如下圖類選擇器在后,所以覆蓋前面的樣式,所以文字綠色。

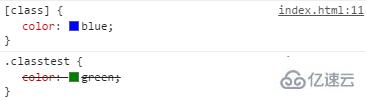
如下圖屬性選擇器在后,會覆蓋前面的類選擇器樣式,所以文本藍色。

focus同理,只有放后面才生效,否則會被偽類和屬性選擇器覆蓋


3、基于類型的優先級
優先級是根據選擇器的類型進行計算的。
舉例:屬性選擇器盡管選擇了一個ID但是在優先級計算中還是根據類型計算,因此即使選擇的是相同的元素,但ID選擇器有更高的優先級,所以* #foo設置的樣式生效。
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
4、:not偽類不參與優先級計
【:not】否定偽類在優先級計算中不會被看做是偽類,但是,會把:not里面的選擇器當普通選擇器計數。這句話有點不好理解,其實就是忽略掉:not,其他偽類(如:hover)參與CSS優先級的計算,但是「:not」不參與計算。
舉個例子:
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
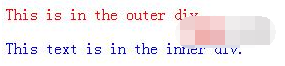
該例子中,選擇器p.outer p 和選擇器p:not(.outer) p的優先級是相同的,:not被忽略掉了,:not(.outer)中的.outer正常計數。
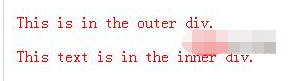
如果調換位置,inner元素會變成紅色
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
5、優先級計算不升位
不要把權重簡單的作為10進制數字比較其大小。
a=1的規則優先級將永遠高于其他a=0的。
比如一個選擇器的a>0,b=0即使另外一個選擇器的a=0,b=12,c=12那么前者的權重依然更大!!
為證明我做了一個不現實的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么顏色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可見文本顏色還是藍色!!
同樣有一個帶有10個id選擇器的規則,優先級也不如內聯樣式。
總之優先級的計算不是基于十進制升位的,后面的數優先級再高也不能升到前一位。
6、其他
下面再給出一個經典的例子,自己計算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果確實有棘手的情況,可以在Firebug中查看優先級。Firebug中按照優先級排序顯示規則,將優先級更高的規則顯示在最上面,并將被覆蓋的規則用刪除線劃掉。

三、!import
為什么沒有把!import放在優先級順序中,因為官方認為!import和優先級沒一點關系。
不建議使用!import
Never 絕不要在全站使用!import。
Only 只在需要覆蓋全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定頁面中使用 !important
Never 永遠不要在你的插件中使用 !important
Always 要優先考慮使用樣式規則的優先級來解決問題而不是 !important
選擇元素時盡量不要多選,不要放寬選擇器的范圍。因為范圍越小,越具有針對性,優先級越高。
1、什么場合使用!import?
使用!import的場合也是有的,但是是在沒有別的解決方案的時候。
比如需要覆蓋內聯樣式,因為內聯樣式的優先級最高,只能用!import去覆蓋內聯樣式。
還有一種情況
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外層有 #someElement 的情況下,你怎樣能使 awesome 的段落變成紅色呢?這種情況下,如果不使用 !important ,第一條規則永遠比第二條的優先級更高。這也是沒有別的辦法,如果用內聯結果只會更糟糕。
2、怎樣覆蓋已有!import規則
a、再加一條!import的css語句,將其應用到更高優先級的選擇器(在原有基礎上添加額外的標簽、類或者ID選擇器)。
幾個更高優先級選擇器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、選擇器一樣,但添加的位置在原有聲明后面。因為相同優先級,后邊定義的聲明覆蓋前面的。
相同選擇器的例子:
td {height: 30px !important;}td {height: 50px !important;}以上是“CSS優先級指的是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。