您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了css設置寬為100vw的方法,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“css設置寬為100vw的方法”這篇文章吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以使用“width:100vw;”樣式來設置寬為100vw,width屬性可以設置元素的寬度。vw是一個視口單位,是指相對于視口的寬度;1vw等于視口寬度的1%,比如瀏覽器的寬度為1920px,則“1vw=19.2px”。
在css中,可以使用“width:100vw;”樣式來設置寬為100vw。
css width屬性
width屬性設置元素的寬度;它定義元素內容區的寬度,在內容區外面可以增加內邊距、邊框和外邊距。
注:行內非替換元素會忽略這個屬性。
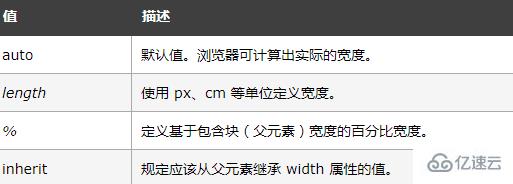
屬性值:

css 視口單位(Viewport units)
在PC端,視口指的是在PC端,指的是瀏覽器的可視區域;
而在移動端,它涉及3個視口:Layout Viewport(布局視口),Visual Viewport(視覺視口),Ideal Viewport(理想視口)。
視口單位中的“視口”,PC端指的是瀏覽器的可視區域;移動端指的就是Viewport中的Layout Viewport。
根據CSS3規范,視口單位主要包括以下4個:
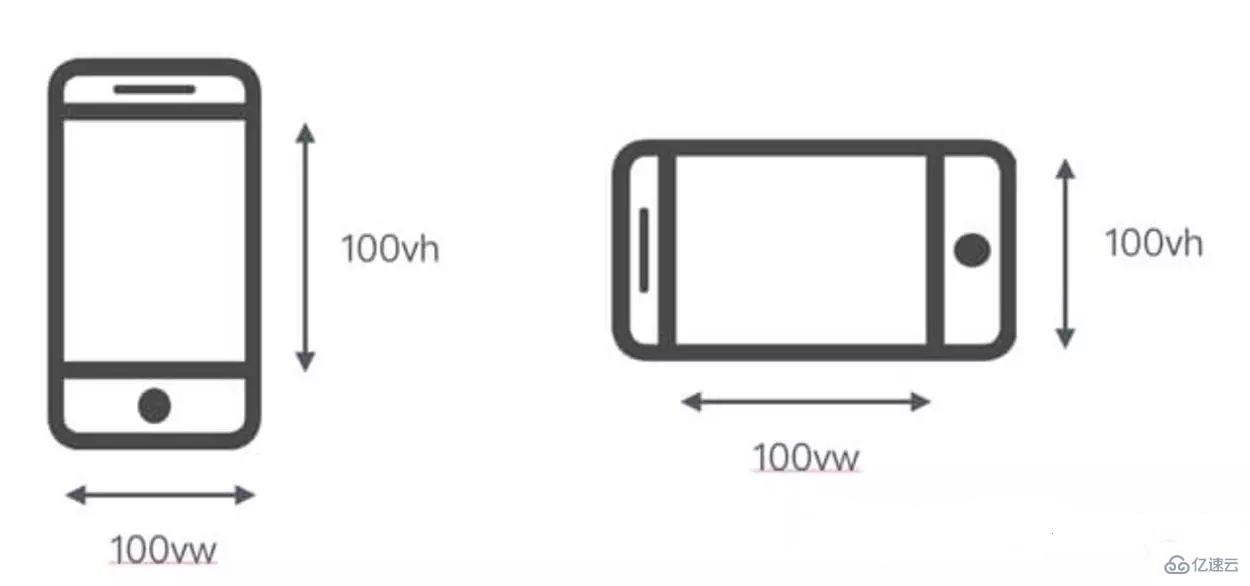
1.vw:相對于視口的寬度, 視口被均分為 100 單位的vw,1vw等于視口寬度的1%。
2.vh:相對于視口的寬度, 視口被均分為 100 單位的vh,1vh等于視口高度的1%。
3.vmin:選取vw和vh中最小的那個。
4.vmax:選取vw和vh中最大的那個。
vw 和 vh
全稱是 Viewport Width 和 Viewport Height,視窗的寬度和高度,相當于屏幕寬度和高度的 1%。
vh and vw:相對于視口的高度和寬度,而不是父元素的(CSS百分比是相對于包含它的最近的父元素的高度和寬度)。1vh 等于1/100的視口高度,1vw 等于1/100的視口寬度。
比如:瀏覽器高度950px,寬度為1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。
vh/vw與%區別

以上就是關于“css設置寬為100vw的方法”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。