您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html5和html有哪些區別”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“html5和html有哪些區別”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
能。區別有:在文檔聲明上,html有很長的一段代碼,并且很難記住這段代碼;而html5卻是不同,只有簡單的聲明,“<!DOCTYPE html>”。在html5中可以繪圖,插入視頻和音頻;而html不行。
什么是html5呢?
html5最先由WHATWG(Web 超文本應用技術工作組)命名的一種超文本標記語言,隨后和W3C的xhtml2.0(標準)相結合,產生現在最新一代的超文本標記語言。可以簡單點理解成:HTML 5 ≈ HTML4.0+CSS3+JS+API。
hmtl5和html的區別在哪里?
我們現在web前端開發的靜態網頁,一般都是html4.0。同時是符合W3C的xhtml1.0規范來的。那么他們兩者又有什么實質性的區別呢?
1.在文檔類型聲明上
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
HTML5:
<!DOCTYPE html>
由這兩者對比可見:在文檔聲明上,html有很長的一段代碼,并且很難記住這段代碼,想必很多人都是靠工具直接生成的吧?而html5卻是不同,只有簡簡單單的聲明,這也方便人們的記憶,更加精簡。
2.在結構語義上
html4.0:沒有體現結構語義化的標簽,我們通常都是這樣來命名的
<div id="header"></div>
這樣表示網站的頭部。
html5:在語義上卻有很大的優勢。提供了一些新的html5標簽,比如:
<header> 、<nav>、<article>、<aside>、<footer>..
3.強大的HTML5的新功能
(1)強大的繪圖功能
可能有些動畫,或者圖片,在html5可以通過強大的繪畫功能,加上JS可以實現。而在html4.0卻不行。
在HTML5中,有兩個東西,是可以進行繪圖的,我們一起來看看是哪兩個神奇的玩意。
【相關推薦:《Html5視頻教程》】
1.Canvas標簽
Canvas 通過 JavaScript 來繪制 2D 圖形,Canvas 是逐像素進行渲染的。
在 canvas 中,一旦圖形被繪制完成,它就不會繼續得到瀏覽器的關注。如果其位置發生變化,那么整個場景也需要重新繪制,包括任何或許已被圖形覆蓋的對象。
2.SVG
SVG 是一種使用 XML 描述 2D 圖形的語言,SVG 基于 XML,這意味著 SVG DOM 中的每個元素都是可用的。您可以為某個元素附加 JavaScript 事件處理器。在 SVG 中,每個被繪制的圖形均被視為對象。如果 SVG 對象的屬性發生變化,那么瀏覽器能夠自動重現圖形。
與其他圖像格式相比(比如 JPEG 和 GIF),使用 SVG 的優勢在于:
(1)SVG 圖像可通過文本編輯器來創建和修改
(2)SVG 圖像可被搜索、索引、腳本化或壓縮
(3)SVG 是可伸縮的
(4)SVG 圖像可在任何的分辨率下被高質量地打印
(5)SVG 可在圖像質量不下降的情況下被放大
那么都兩者都可以用于繪圖,我們一起來看看他們之間有何區別:
Canvas
1.依賴分辨率
2.不支持事件處理器
3.弱的文本渲染能力
4.能夠以 .png 或 .jpg 格式保存結果圖像
5.最適合圖像密集型的游戲,其中的許多對象會被頻繁重繪
SVG
1.不依賴分辨率
2.支持事件處理器
3.最適合帶有大型渲染區域的應用程序(比如谷歌地圖)
4.復雜度高會減慢渲染速度(任何過度使用 DOM 的應用都不快)
5.不適合游戲應用
(2)新增視頻標簽
可能在html4.0的時候,我們想要插入一段視頻,還需要引用一長段的代碼。但是在html5的情況下。我們只需要用于一個video標簽即可。
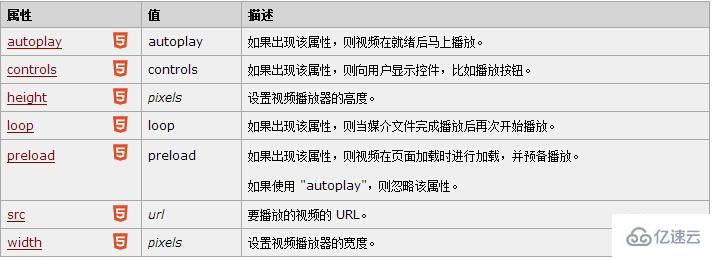
<videosrc="視頻地址"></video>//詳細屬性可以見下圖

提供這樣的標簽有什么樣的好處呢?
第一:節省程序員寫代碼的時間。
第二:我覺得最主要還是在SEO的優化上。
不管是我們自己來對網頁模塊命名,還是有這樣的標簽。因為做網站最終的目的只有一個,那就是盈利。想盈利的話,就只有通過SEO優化的技術,把你網站排名做上來,這樣你的網站才有價值,且正是這一點,html5符合了這一點。為什么這么說呢?因為他定義的這些標簽,更加有利于優化,蜘蛛能識別你。
以上是“html5和html有哪些區別”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。