溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用Vue怎么編寫一個todo應用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
用vue實現一個簡單應用,應用中用到vue相關核心功能,然后代碼保持不變,把vue.js文件替換成我們自己的實現,最終達到和vue一樣的效果。這里用vue實現一個超簡單的todo應用,代碼如下:
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input v-model="newTodo"></input> <button v-on:click="addTodo()">添加</button> <div>輸入的文字:{{newTodo}}</div> <ul> <div v-for="(todo,index) in todos" > <li > {{todo.text}} </li> <button v-on:click="deleteTodo(index)">刪除</button> </div> </ul> </div> <script> var appx = new Vue({ el: '#app', data: { newTodo: '', todos: [] }, methods: { addTodo: function () { this.todos.push({ text: this.newTodo }); this.newTodo = ''; }, deleteTodo: function (index) { this.todos.splice(index, 1); } } }) </script> </body> </html>
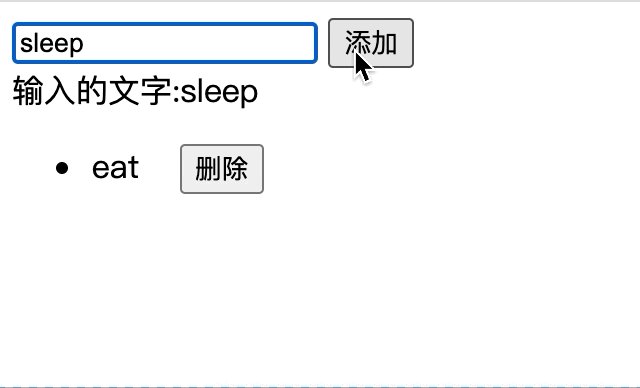
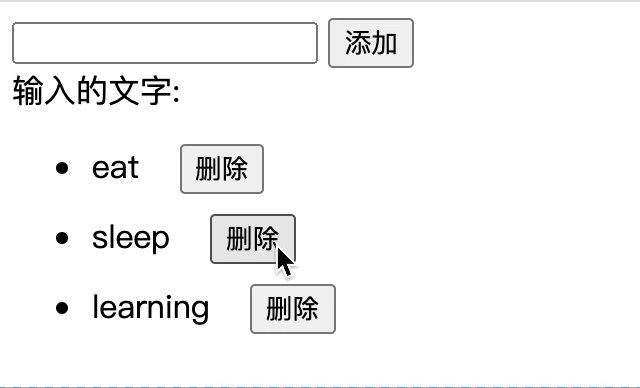
效果如下:

輸入框值發生變化時,在輸入框下方會顯示輸入的內容(僅僅為了演示效果,忽略實際意義)
每輸入一條新的todo,下面就會多一項列表項
點擊列表項右邊刪除按鈕可以刪除當前列表項
demo雖然簡單,但包含了vue所有核心功能
雙向值綁定(v-model)
響應式,值發生變化,綁定的節點值也同步變化
事件響應(v-on:click)
循環指令(v-for)
關于使用Vue怎么編寫一個todo應用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。