您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在VS Code中使用Git可視化管理,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
官網下載地址:
Visual Studio Code是一個輕量級但功能強大的源代碼編輯器,可在您的桌面上運行,并且可用于Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內置支持,并具有豐富的其他語言(例如C ++,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。VS Code內置了對Git的支持,可以使用圖形化界面方便的進行版本控制,比如添加暫存,提交更新,拉取遠程代碼,推送代碼到遠程代碼庫,創建合并分支,文件內容差異比較等這些常規操作。
1、首先需要現在安裝Visual Studio Code。
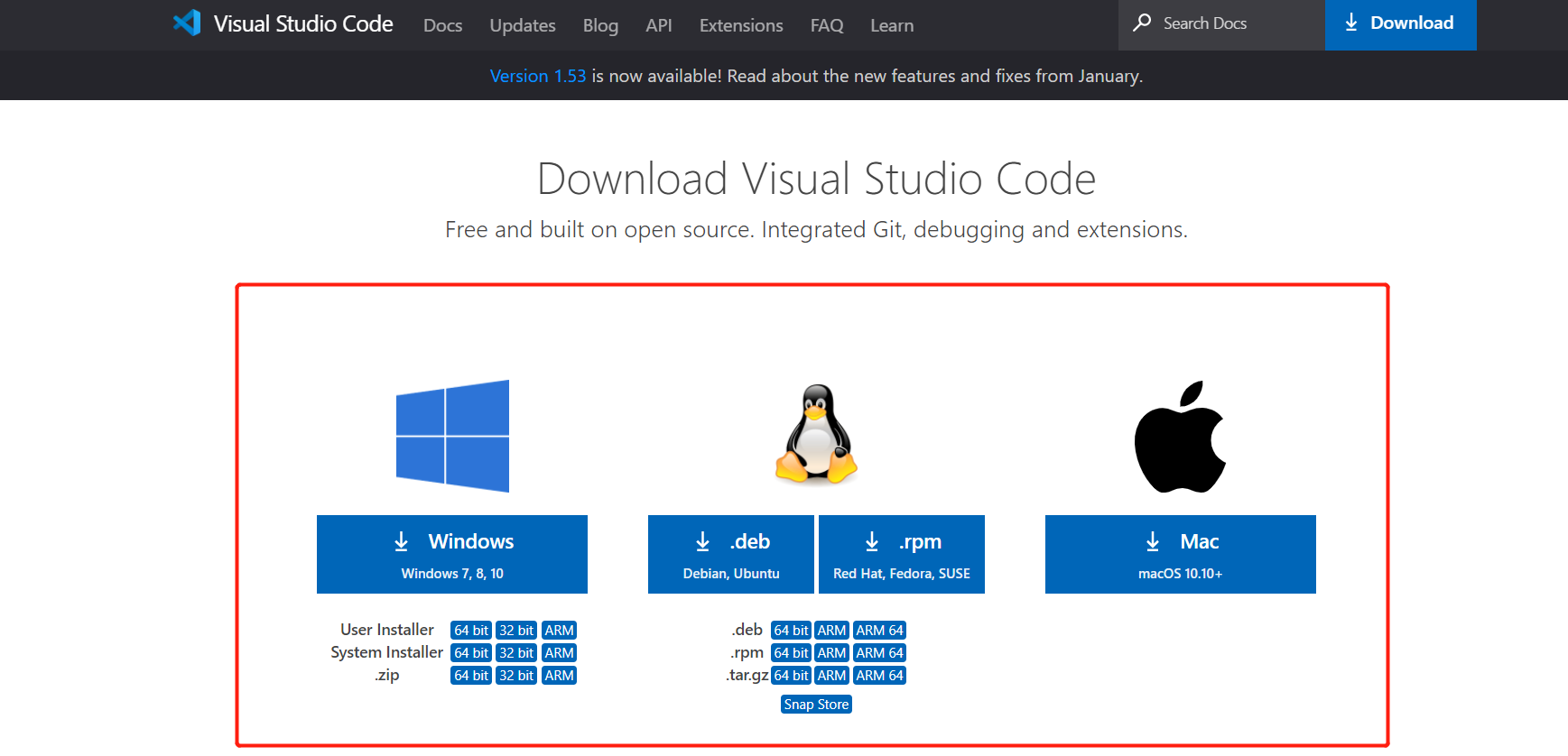
下載地址:https://code.visualstudio.com/Download
選擇對應的平臺進行安裝(我自己是安裝的window平臺):

2、Git環境安裝:
Git安裝詳細教程:https://www.jb51.net/article/198002.htm
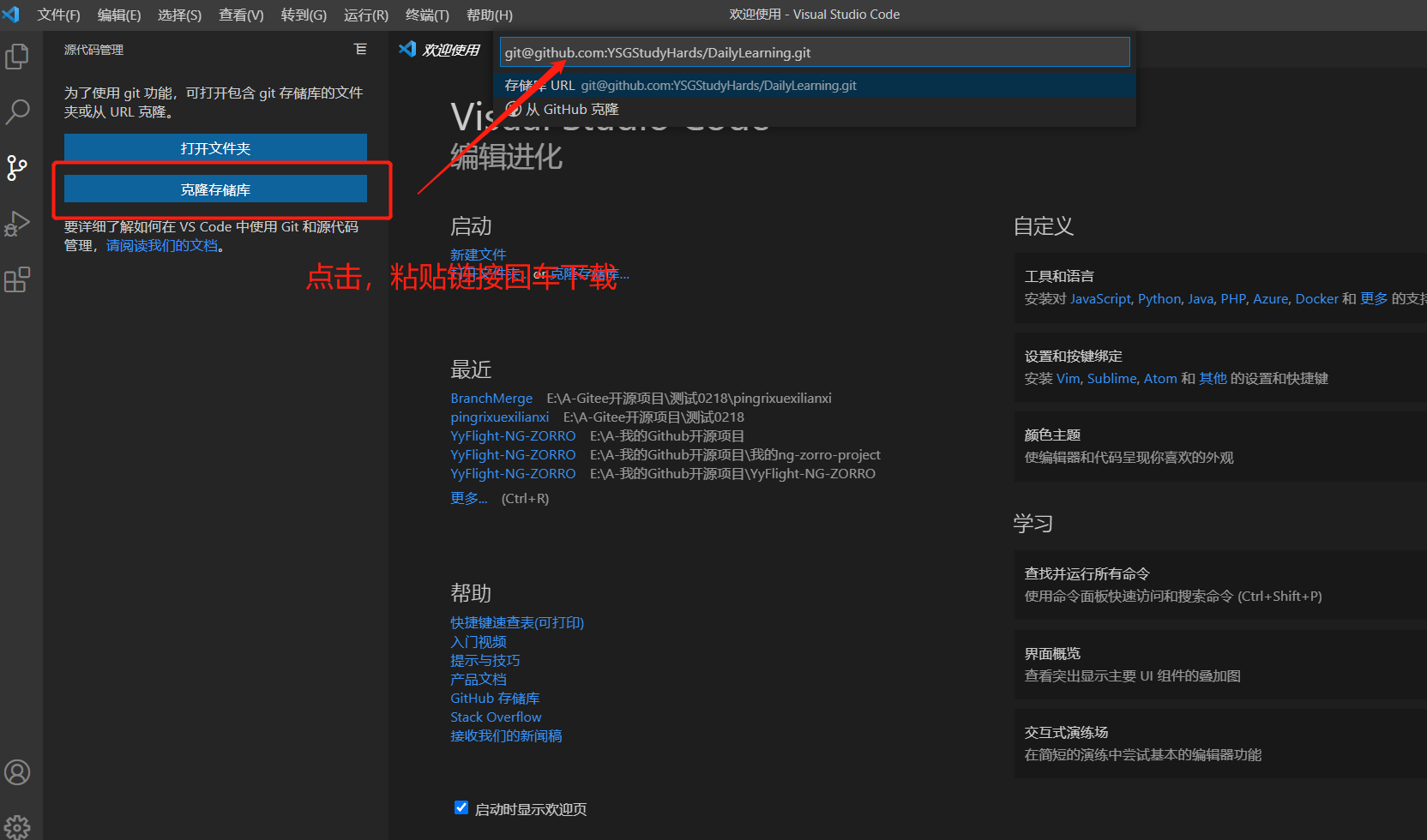
1、復制GitHub存儲庫的SSH鏈接地址:

2、打開VS Code點擊克隆,粘貼SSH鏈接地址進行下載:

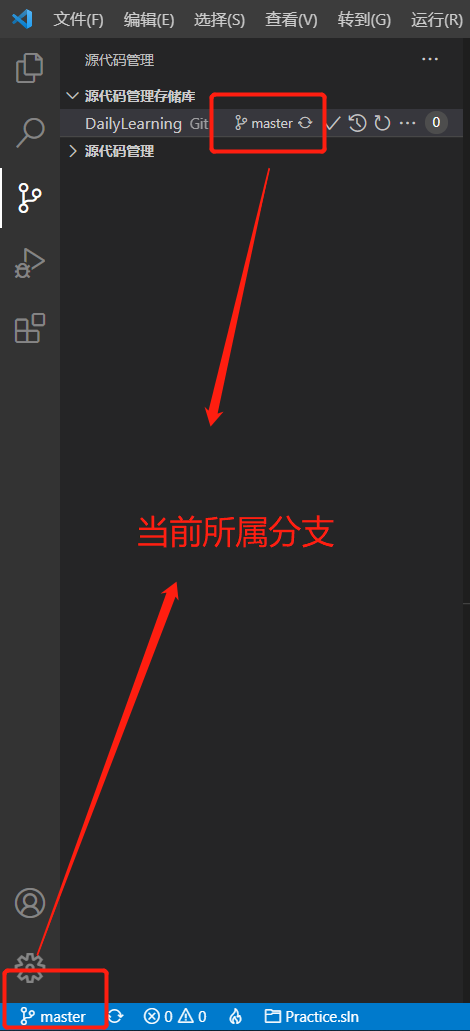
1、界面查看:

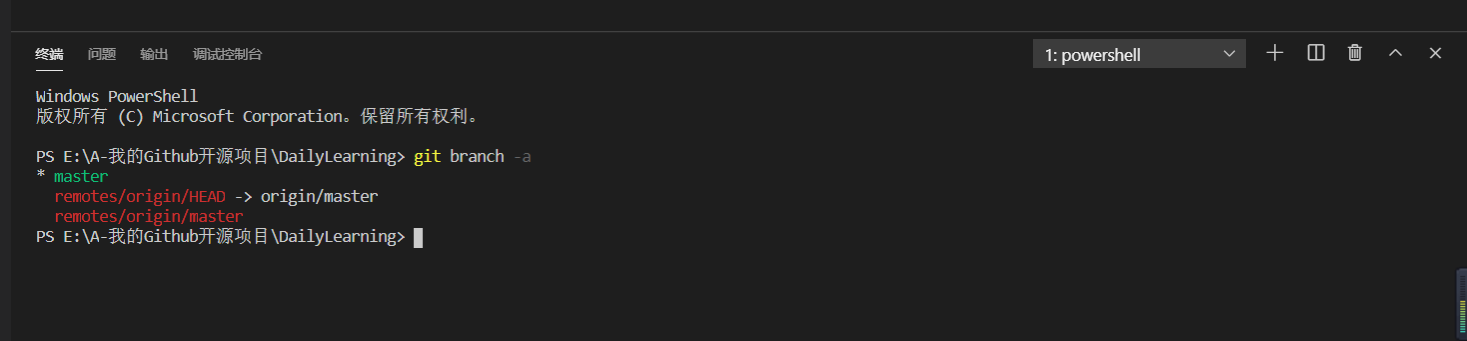
2、切換到終端,命令查看:

[*重要]實際工作開發四步曲(添,提,拉,推):首先要明白四步曲分別是哪四步,其作用分別是什么?
添:將修改的內容添加到本地暫存區 git add。
提:將本地暫存區中的內容提交到本地代碼庫 git commit -m 'description'。
拉:同步,拉取遠程代碼庫中的內容,在多人協同開發中十分的重要,因為假如事先沒有同步更新到最新版本有可能會覆蓋別人修改的東西,假如拉取后有沖突直接使用VS Code解決沖突即可 git pull。
推:將本地代碼庫中的內容推送到遠程代碼倉庫 git push。
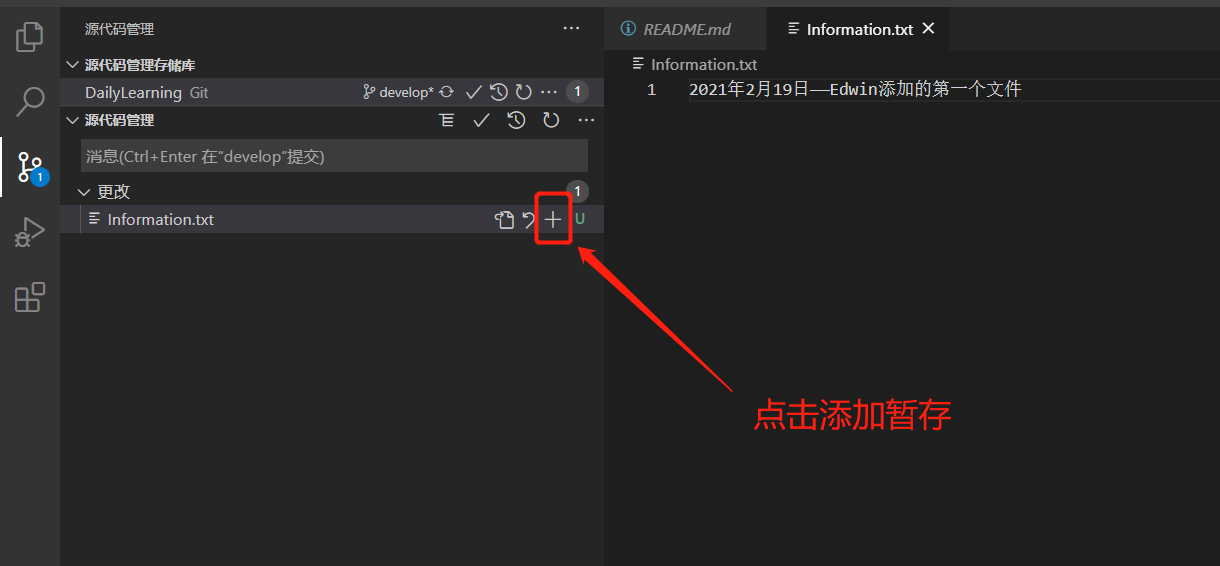
新增Information.txt文本文件,添加至本地暫存區。


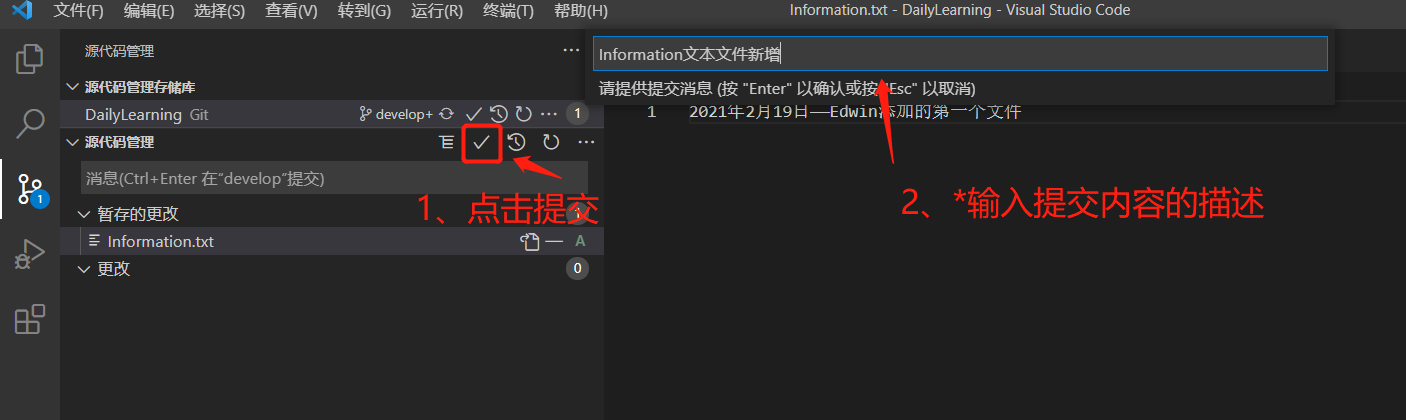
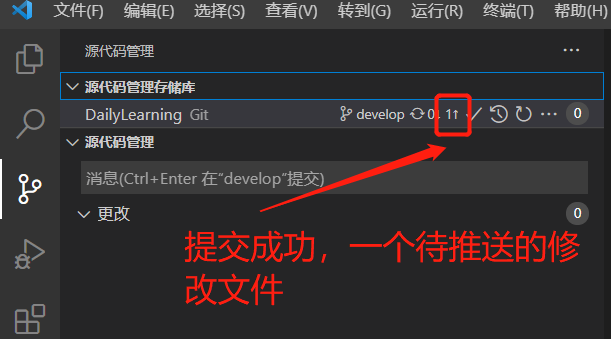
提交本地代碼庫:


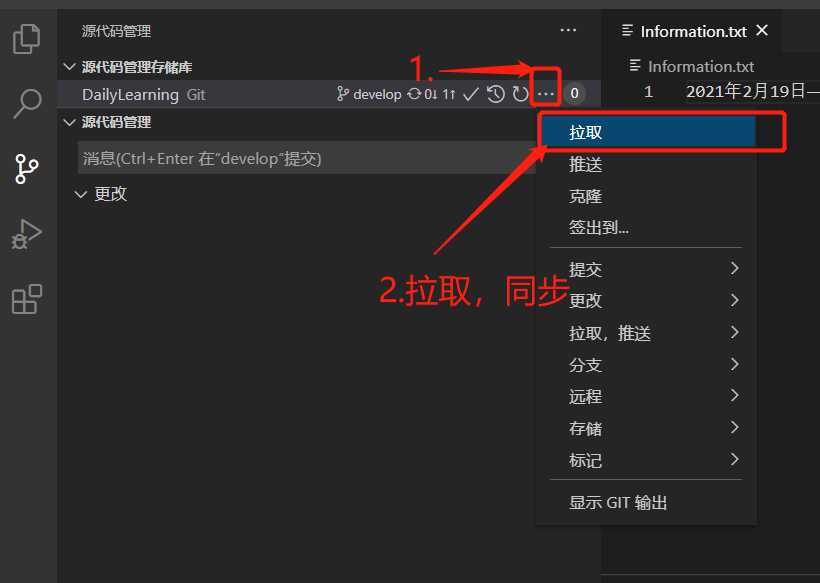
拉取同步遠程最新代碼庫:

推送至遠程代碼庫:

驗證是否推送成功,查看GitHub中的倉庫內容:

沖突解決:
接下來我們來自己模擬一下多人開發,如:我在本地修改Information.txt文本文件的內容,然后在到GitHub中修改一次這樣本地在提交的時候就會產生沖突,然后我們可以借助VS Code智能的解決沖突的方式幫助我們來解決沖突。
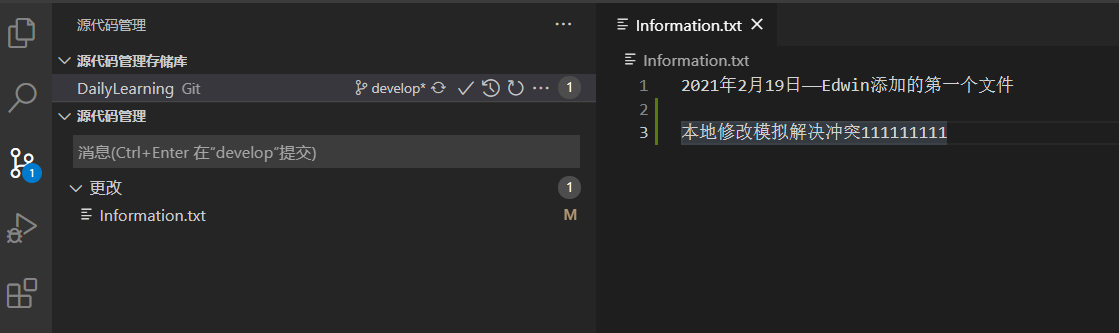
本地修改:

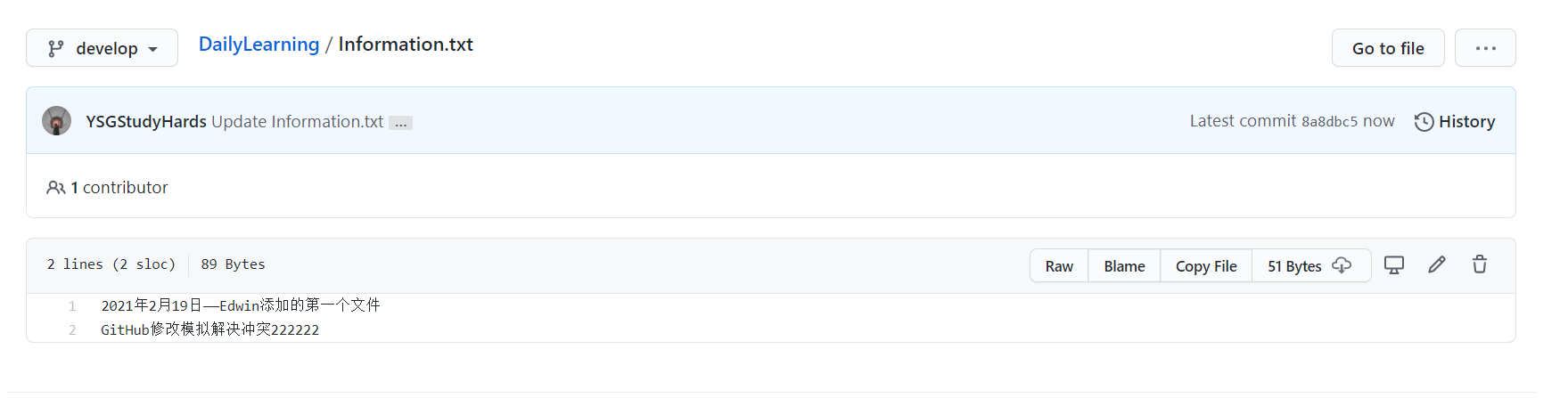
GitHub中的修改:

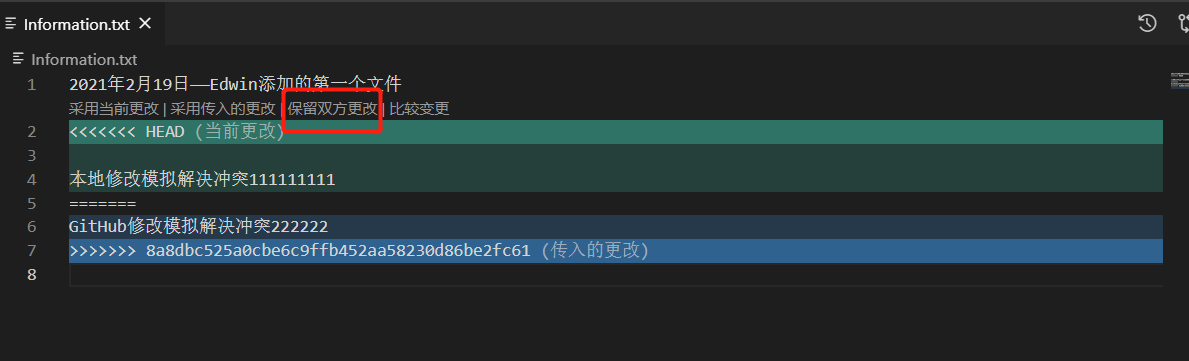
本地提交后,拉取時提示沖突如下:

VS Code提供了四種智能合并的方式供給我們選擇,我們可以按照實際情況進行代碼沖突解決。當然也可以手動刪除解決,不過要慎重,可能一不小心就把同事辛辛苦苦寫了幾天的代碼給覆蓋了哦,這里我選擇了【保留雙方更改】的方式進行沖突解決。

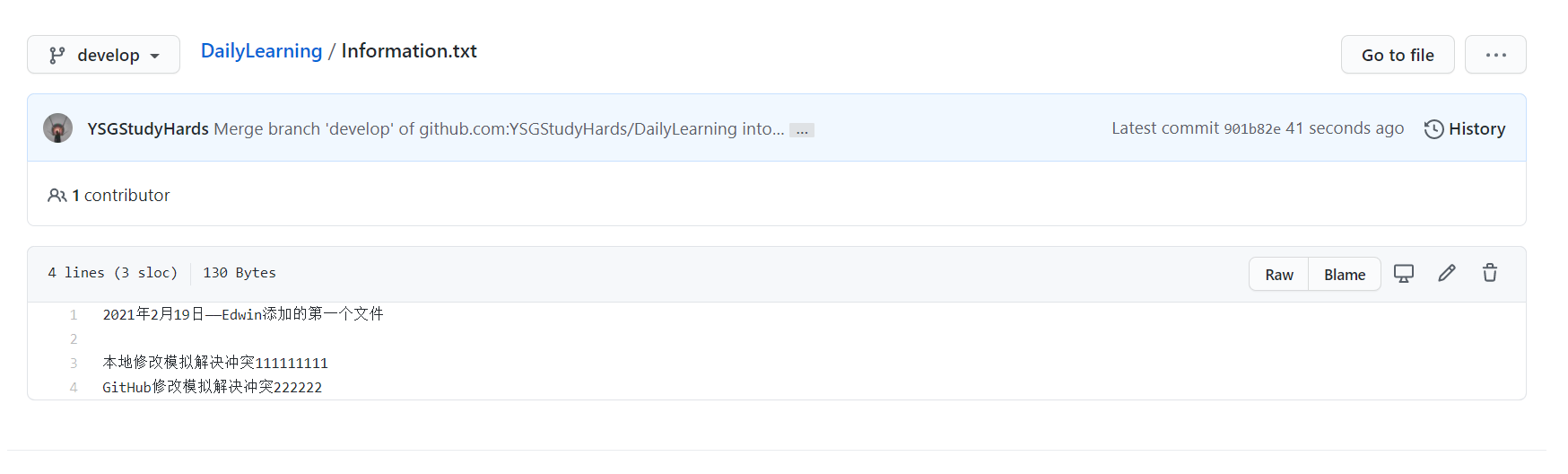
沖突完美解決:

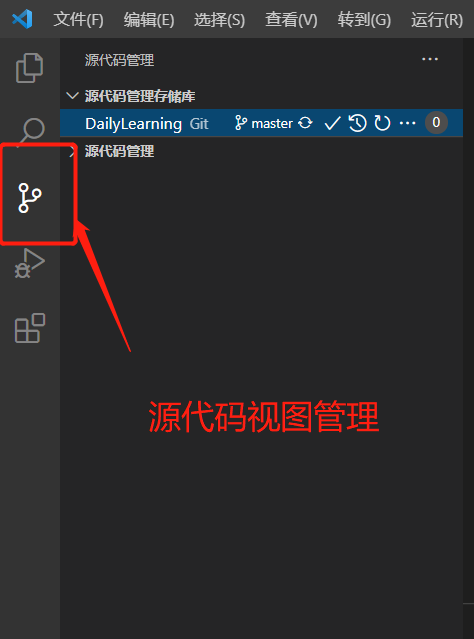
創建分支并推送到遠程代碼庫:1、切換到源代碼管理視圖:

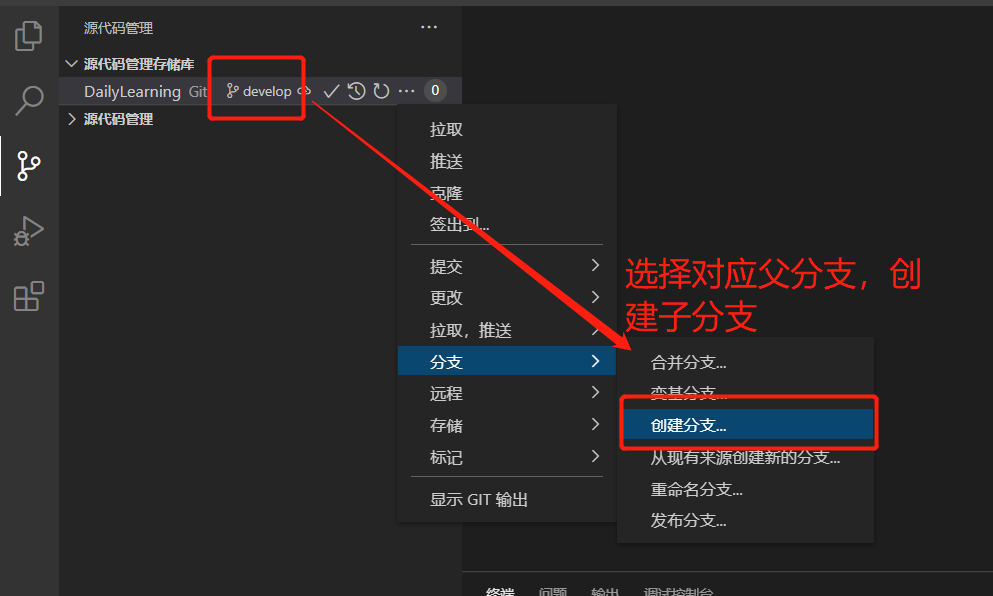
2、選擇需要創建子分支的主分支:
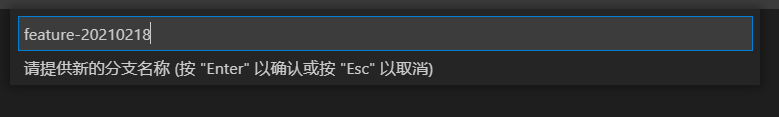
注意:我們這里為develop分支創建feature-20210218分支。


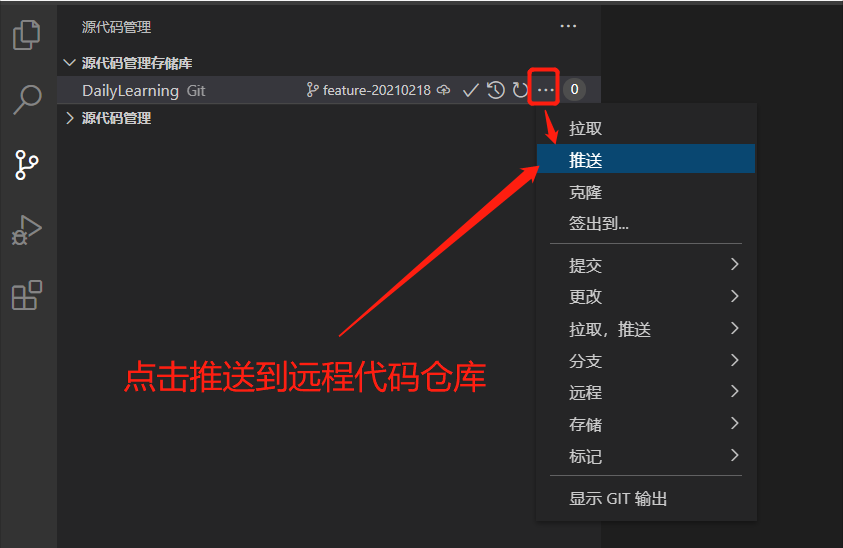
3、將新建分支推送到遠程代碼庫:


子分支開發完成后合并到主分支中:
首先我們在feature-20210218子分支中創建一個文件夾和一個文本文件,然后將feature-20210218子分支合并到develop開發分支中合并提交到遠程代碼庫。
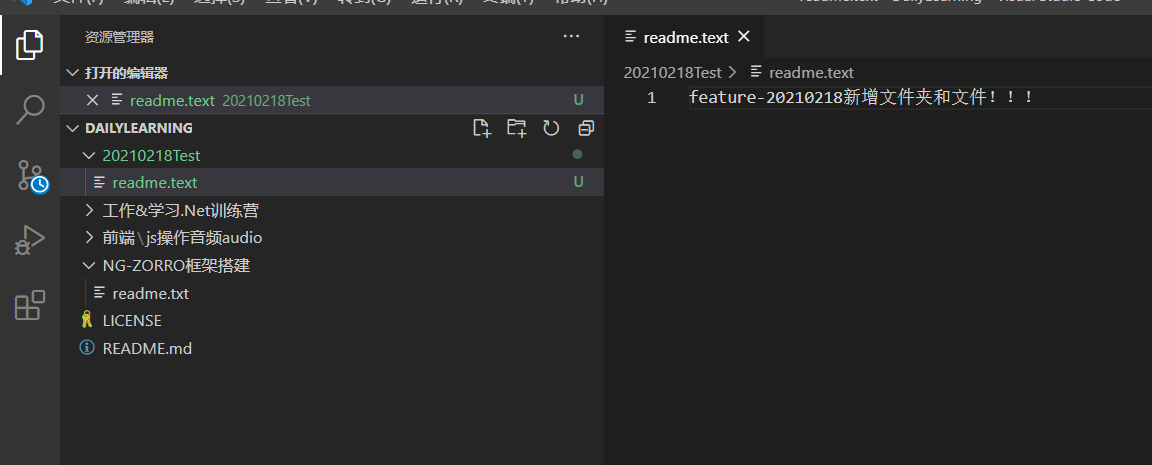
1、feature-20210218子分支中創建一個文件夾和一個文件:

2、使用實際工作開發四步曲(添,提,拉,推)教程將新添加的內容推送到遠程代碼庫:
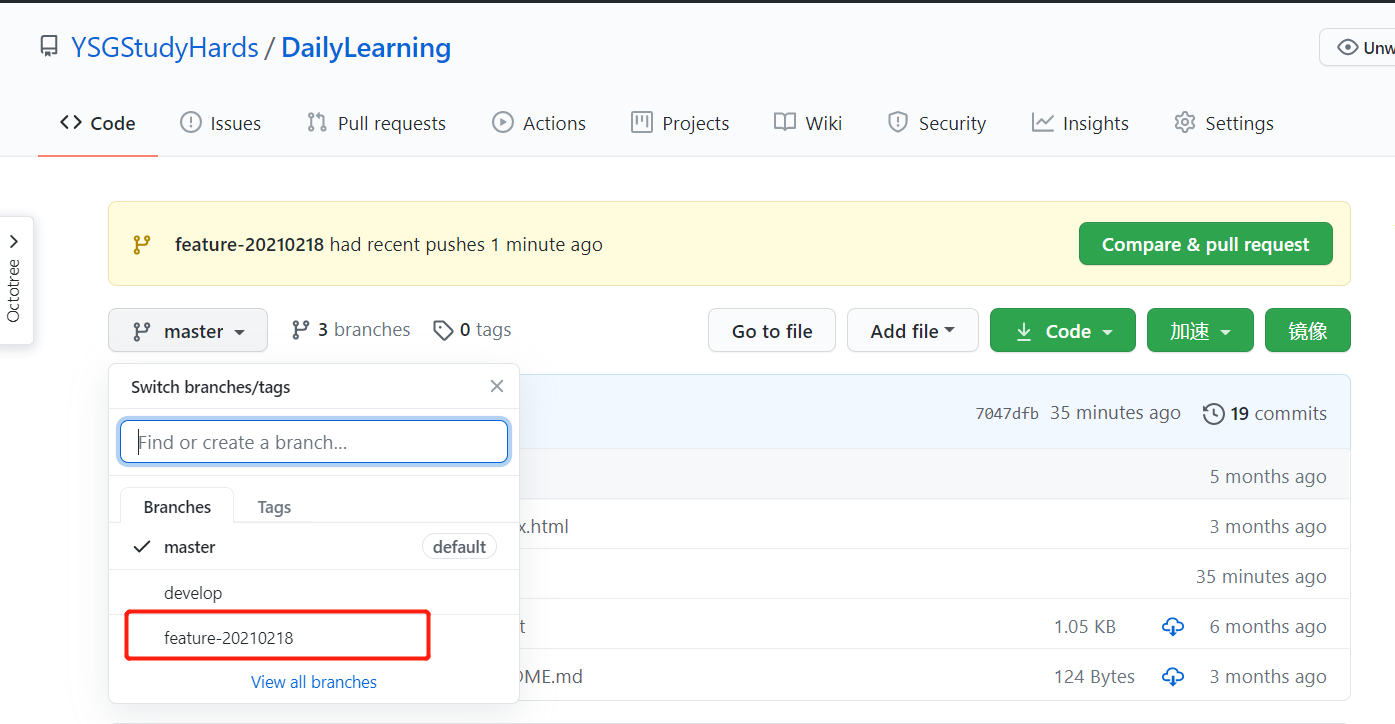
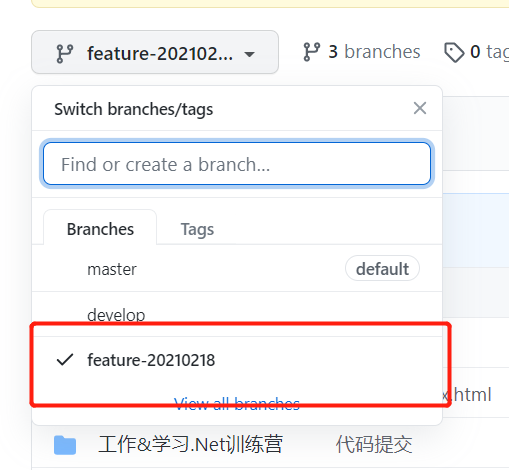
切換到feature-20210218分支:

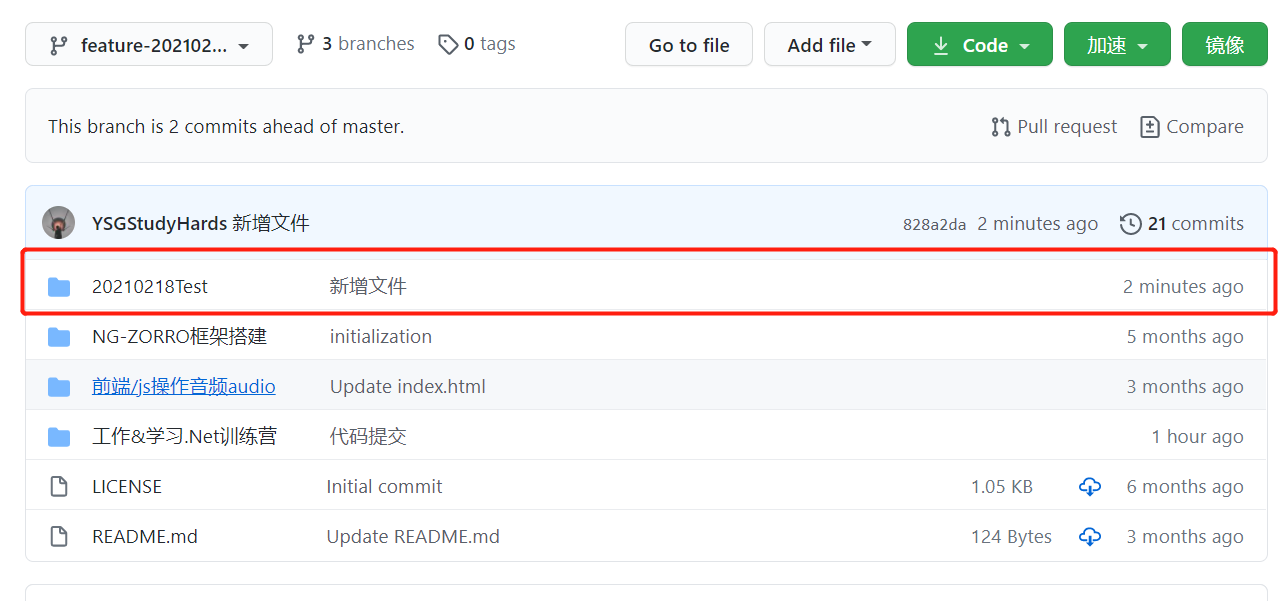
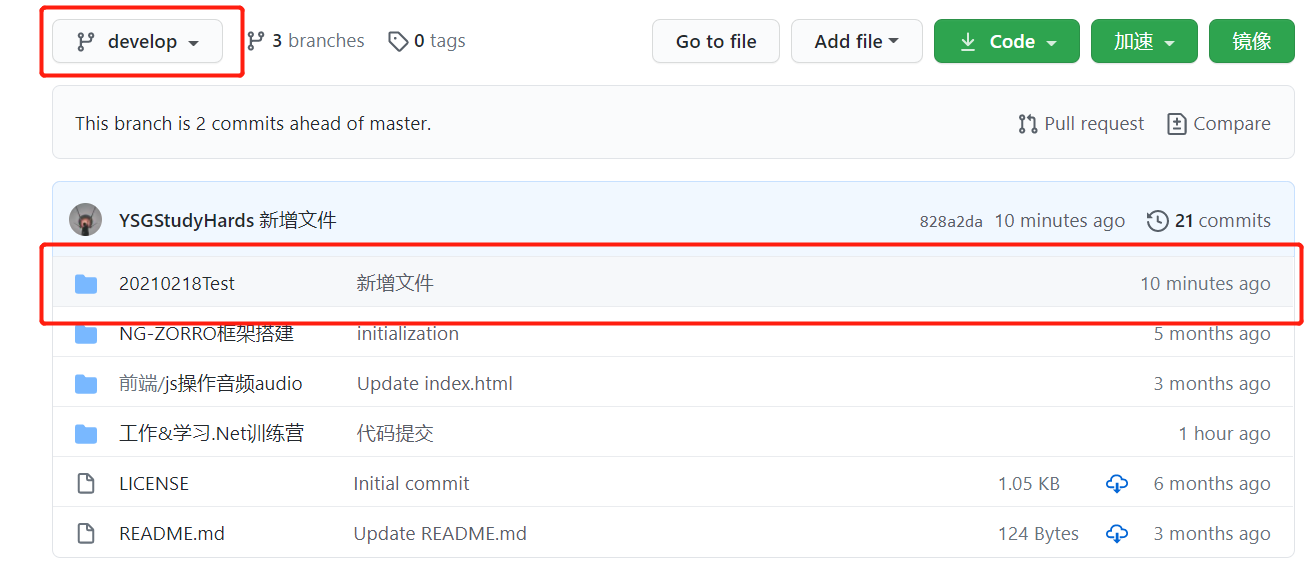
查看文件是否提交成功:

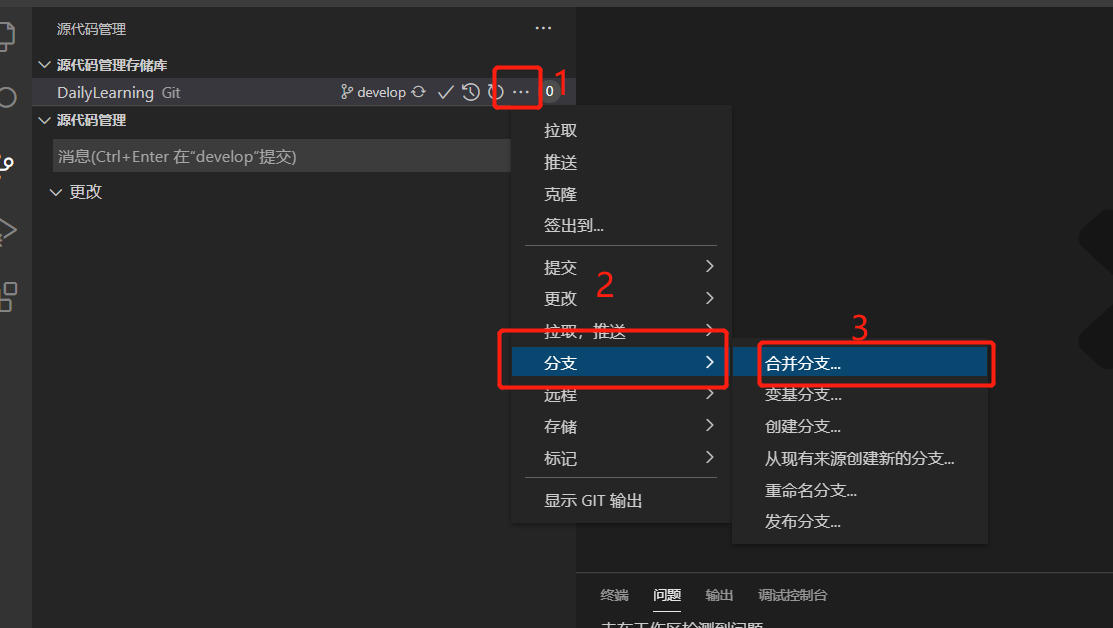
3、將feature-20210218子分支合并到develop開發分支:
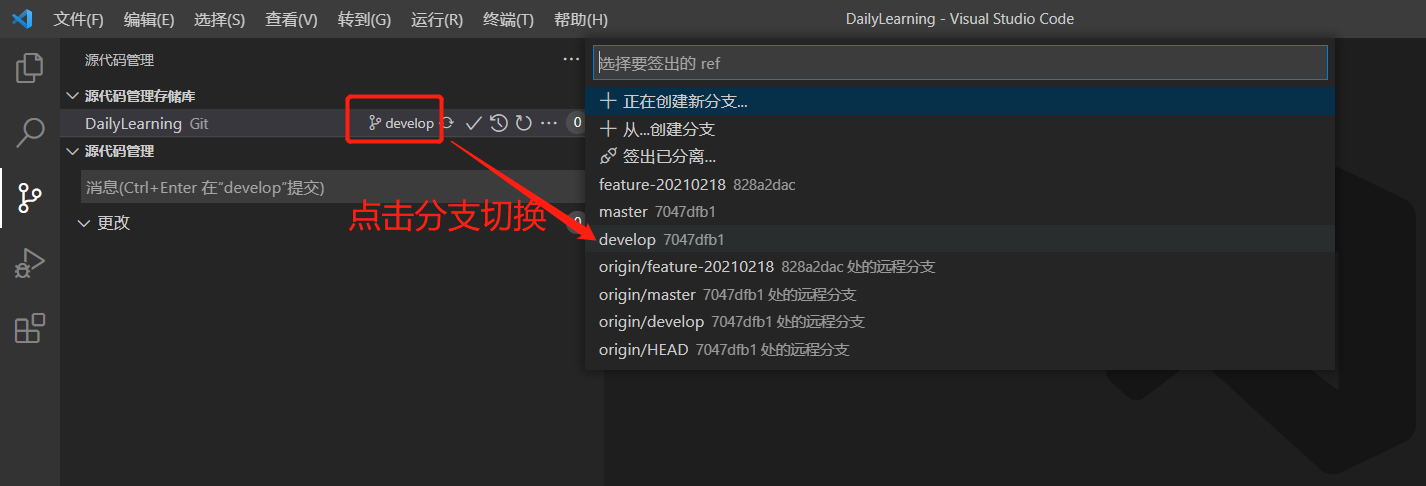
a.首先切換到develop分支中:

b.選擇需要合并過來的分支:



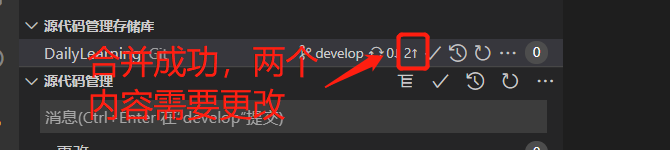
c.推送至遠程倉庫,查看合并是否成功:

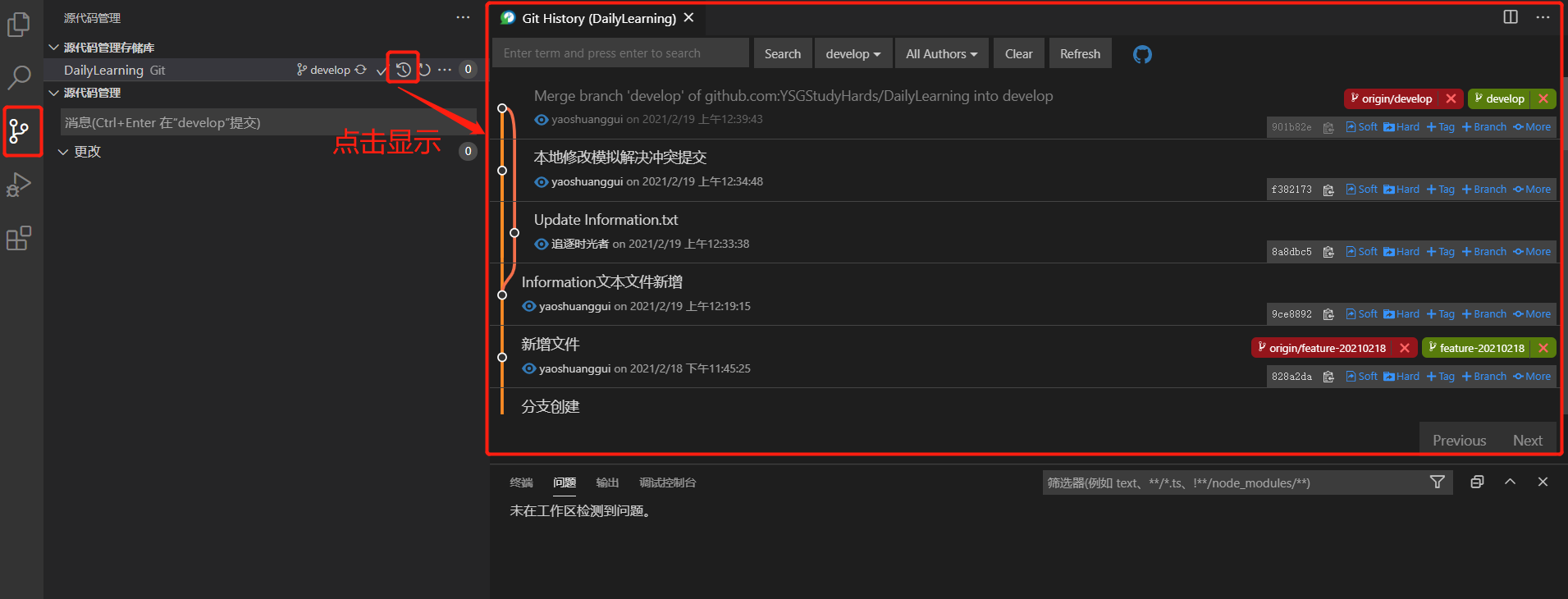
VS Code Git提交修改歷史記錄查看(甩鍋專用):
需要安裝Git History拓展。

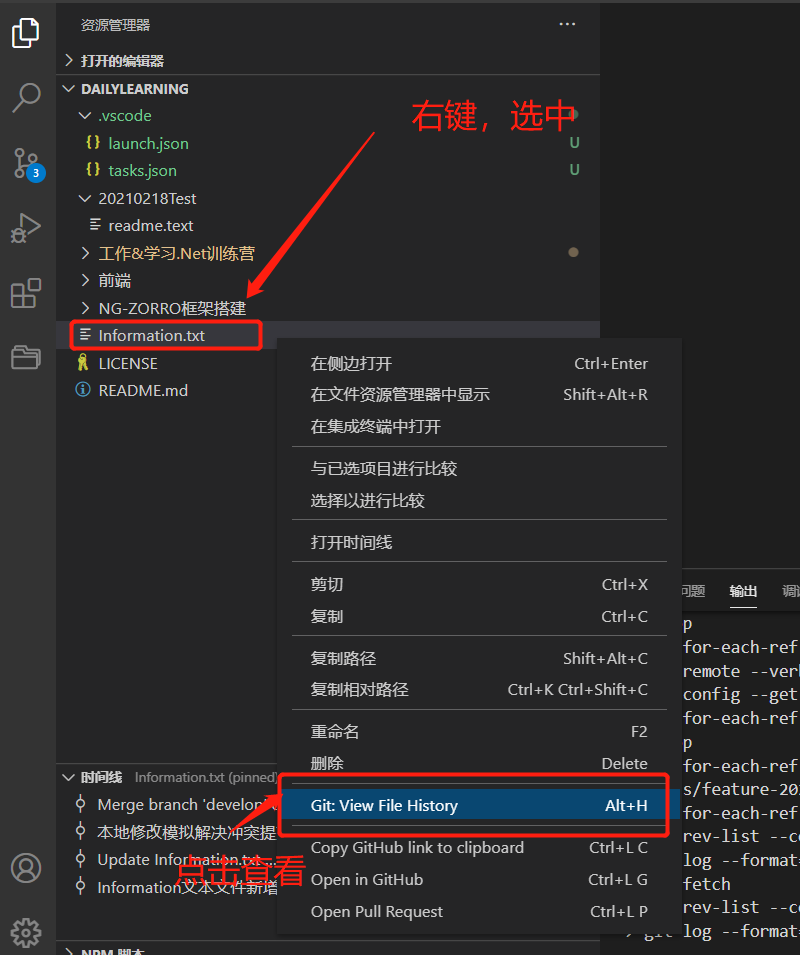
查看對應文件的修改歷史記錄:


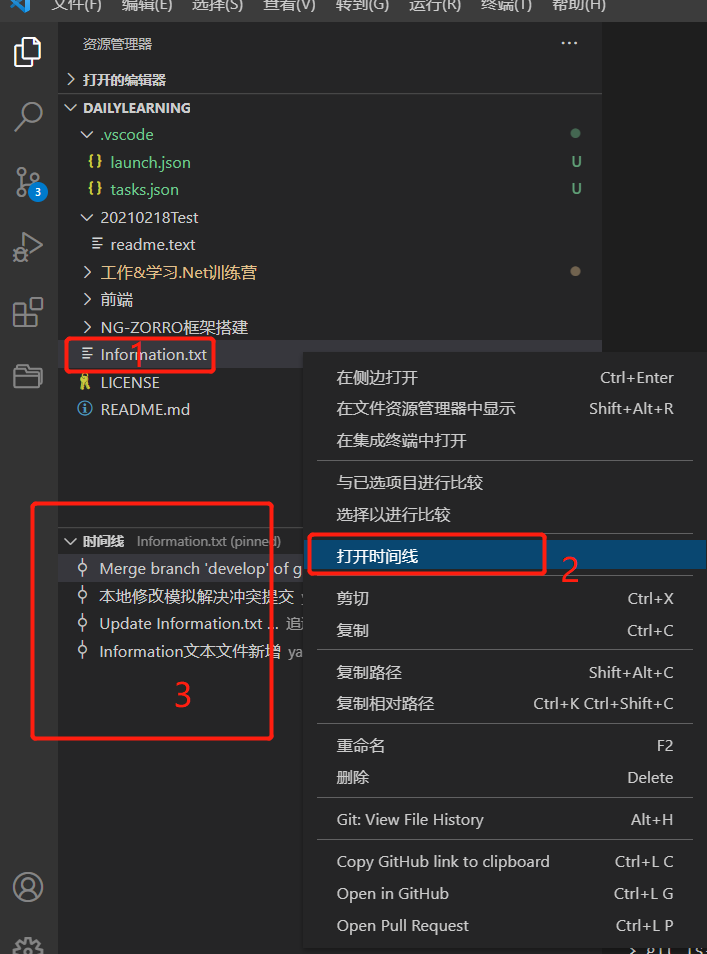
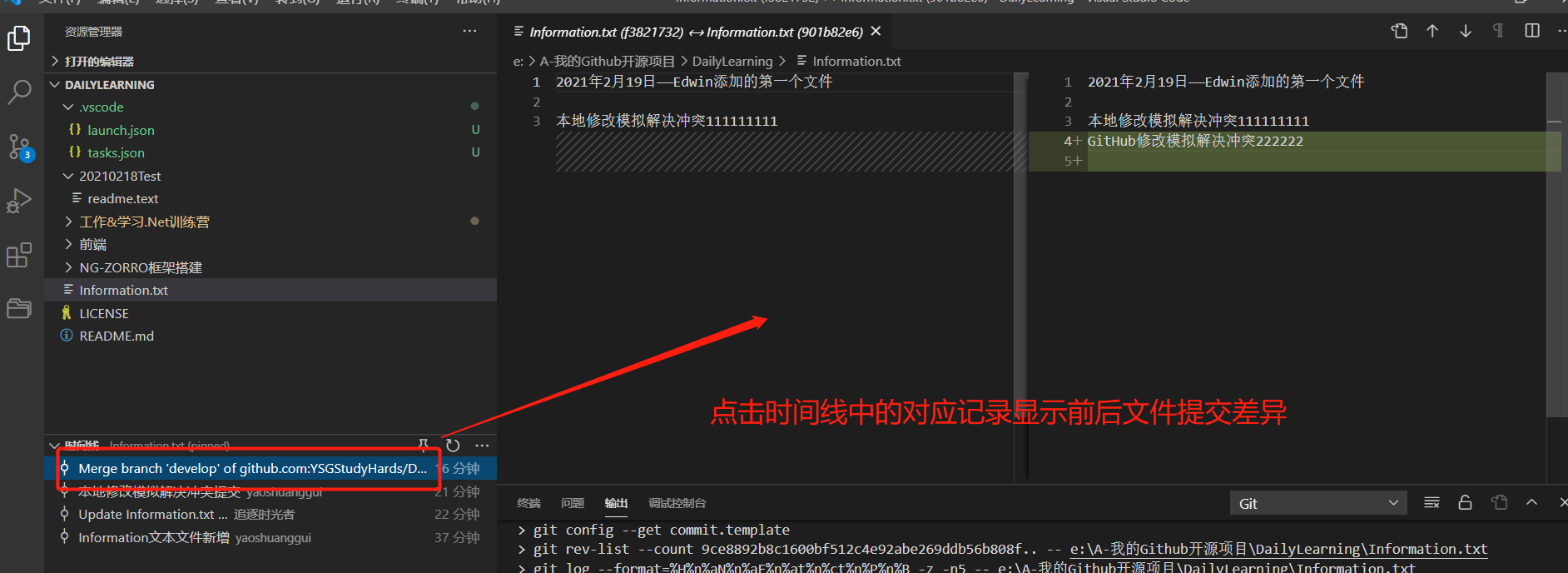
查看文件修改時間線對比文件修改內容:


關于如何在VS Code中使用Git可視化管理就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。