您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3設置元素背面不可見的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在css3中,可以利用backface-visibility屬性,通過給元素添加“backface-visibility: hidden;”樣式來設置背面不可見。backface-visibility屬性可以設置當元素不面向屏幕時是否可見。
CSS3 backface-visibility屬性
backface-visibility 屬性定義當元素背面向屏幕時是否可見。
如果在旋轉元素不希望看到其背面時,該屬性很有用。
語法
backface-visibility: visible|hidden;
屬性值:
visible:背面是可見的。
hidden:背面是不可見的。
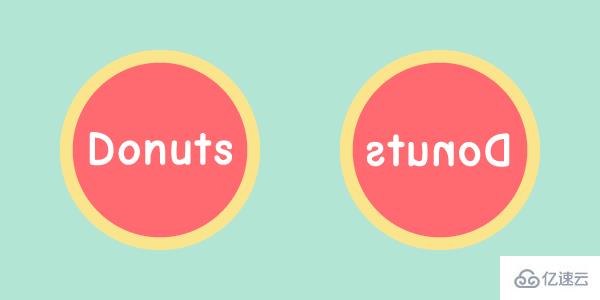
backface-visibility屬性和3D transform效果相關,它用于決定當一個元素的背面面向用戶的時候是否可見。例如下面圖片展示的兩個圓形元素,前面一個是正面,后面一個是背面。當它翻轉到背面的時候,上面的文字應該是正面的鏡像,這是默認的行為。

當使用backface-visibility: hidden;樣式后,另一幅代表背面的圖片來取代原來的背面

【 】
瀏覽器兼容
所有的現代瀏覽器都支持backface-visibility屬性。Chrome、Safari和Opera瀏覽器需要使用-webkit-的廠商前綴。IE10+的IE瀏覽器都支持該屬性。
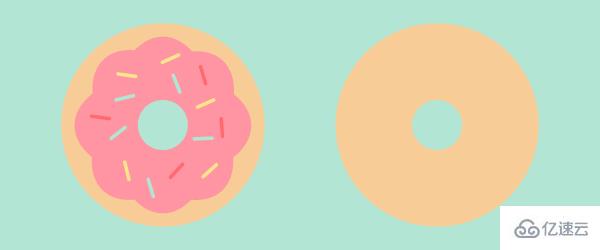
示例:旋轉的甜甜圈

當我們翻轉了甜圈后,不希望再看到它的front面。因此我們需要另一幅代表甜圈背面的圖片來取代原來的背面。我們會將"front"面和"back"main放置在相同的位置上,"front"面位于"back"面的前面。"front"面使用backface-visibility: hidden;來隱藏背面。它們會沿Y軸同步旋轉,轉動背面時,"front"面消失,另一幅圖片被展示出來。
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}兩張圖片都使用相同的動畫,只是第一張圖片在旋轉到背面時就被隱藏起來,這是第二張圖片就自然的展示出來。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css3設置元素背面不可見的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。