您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html中適合新手的練習示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
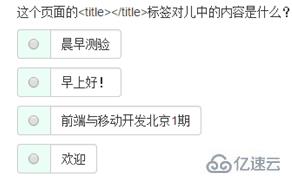
第1題 考察title標簽


<title>出現在<head>里面,表示頁面的標題。直觀上,我們可以在瀏覽器的標題欄(標簽欄)中看見。
B正確。
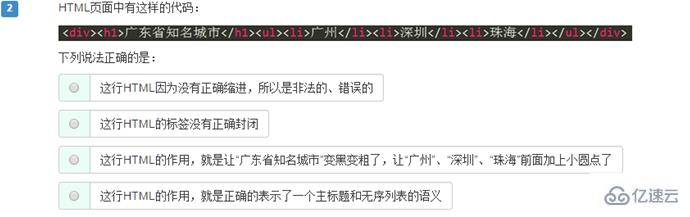
第2題 考察的就是HTML的本質

答案:D
解析:首先HTML只依靠標簽對兒表達語義,和是否縮進、換行沒有任何關系;只要是標簽有正確的嵌套關系,正確的父子關系,那么就是一個合法的HTML結構,不一定要縮進。百度的首頁,為了減小文件體積,所以都是沒有縮進的。提到HTML的作用,只能從語義方面從想,絕對不能想樣式。所以C錯誤的。D正確。
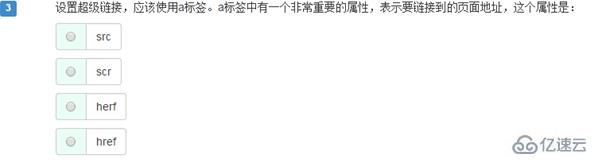
第3題 考察常用屬性

答案:D。
此題主要是考查插入圖片和超鏈接的標簽,這兩句都是比較容易記住的,大家最好記住一些常用的標簽語句。
1 <img src="1.jpg" /> 2 3 <a href="1.html">點擊我</a>
img是image“圖像”;
src是source“資源”;
a是anchor“錨”;
href是hypertext reference“超文本地址”
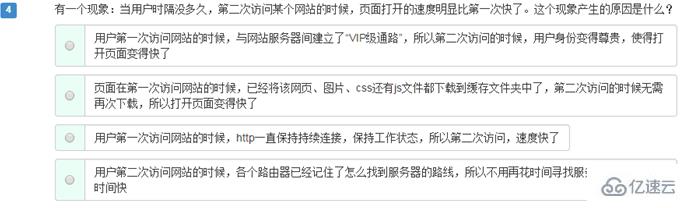
第4題 考察HTTP的原理

答案:B。
服務器上有一些文件,html、圖片、css、js文件,通過HTTP請求傳輸到了用戶的電腦里面。所以,第二次訪問的時候,這些圖片就不用傳輸了,所以頁面變得快。
A,錯誤,沒有所謂的vip通路。
B,正確
C,錯誤。因為HTTP不是一個持久連接的協議,傳完就拉倒了,就關閉連接了,所以沒有一個持續的通路。
D,錯誤。每次訪問,都是不同的尋址過程,不會“記路”。
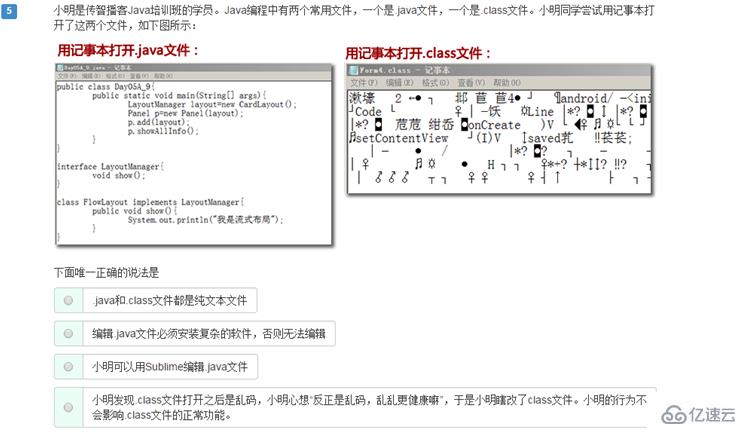
第5題 純文本

答案:C。
用記事本打開,不是亂碼,是可讀的,那么一定是純本文文件。只有文本,沒有樣式,沒有語義。
所以,.java文件是純文本的,.class文件不是純文本的。
所有的純文本文件都能用記事本、notepad++、editplus、sublime編輯。
第6題 考察XHTML

答案:B。
所有的標簽名、屬性都要小寫,必須使用引號,必須封閉。答案是B
第7題 考察定義列表

答案:B。
一定要記住每個標簽標示什么,就是英語原意是什么?比如
dl 就是definition list, 定義列表;
dt 就是definition title,定義標題;
dd就是definition description,定義描述
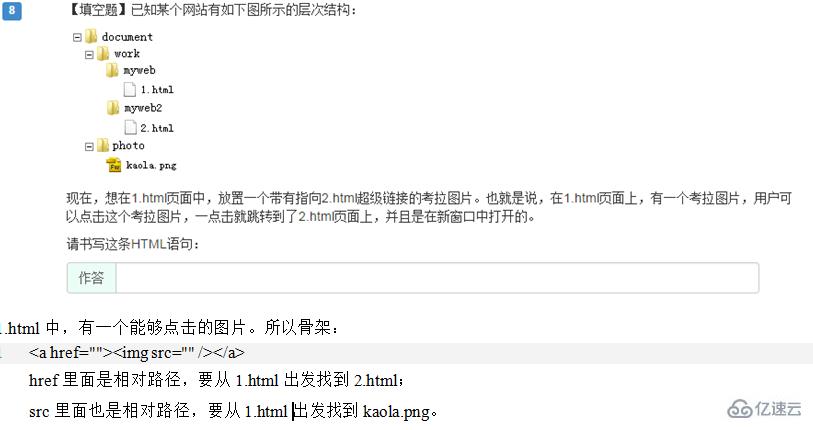
第8題 考察相對路徑

1.html中,有一個能夠點擊的圖片。所以骨架:
1 <a href=""><img src="" /></a>
href里面是相對路徑,要從1.html出發找到2.html;
src里面也是相對路徑,要從1.html出發找到kaola.png。
標準答案:
1 <a href="../myweb2/2.html" target="_blank"><img src="../../photo/kaola.png" /></a>
我們一直在用的是相對路徑,就是從自己出發找到別人。用相對路徑的好處很明顯,就是站點文件夾可以拷著走。
相對路徑的好處:站點不管拷貝到哪里,文件和圖片的相對路徑關系都是不變的。
相對路徑使用有一個前提,就是網頁文件和你的圖片,必須在一個服務器上。
比如,你現在想插入一個新浪網上的圖片,那么就不能用相對路徑。就要用絕對路徑。
絕對路徑非常簡單,所有以http://開頭的路徑,就是絕對路徑。
<img src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" alt="" /> <a href="http://www.sohu.com">點擊我跳轉到搜狐</a>
如果我的網頁在C盤,圖片卻在D盤,能不能插入呢?
答案:用相對路徑不能,用絕對路徑也不能。
注意,可以使用file://來插入,但是這種方法,沒有任何意義!因為服務器上沒有所謂c盤、d盤。
下面的方法是行的,但是沒有任何工程上的意義,這是因為服務器沒有盤符,linux系統沒有盤符,
<img src="file://C:\Users\Danny\Pictures\ 明星 \1.jpg" alt="" />
感謝你能夠認真閱讀完這篇文章,希望小編分享的“html中適合新手的練習示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。