您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何利用小程序api接口動態獲取元素寬高,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
通過 wx.createSelectorQuery() api接口可以讓微信小程序動態獲取view元素的寬高。
api接口的使用:
首先,這個接口會返回一個對象實例。
var obj=wx.createSelectorQuery();
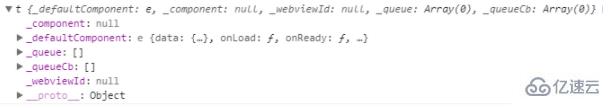
下面的就是返回的對象實例 obj 的所有內容。

返回的 obj 有五個方法:
1. obj.in(component):沒用過這個方法,多用于組件的選擇器。
2. obj.select(selector):獲取指定的節點,selector是css選擇器。返回一個 NodesRef 對象實例,可以用于獲取節點信息。
3. obj.selectAll(selector):獲取指定的節點,selector是css選擇器。返回一個 NodesRef 對象實例,可以用于獲取節點信息。
上面這兩個我感覺就是 js 中querySelector和querySelectorAll的區別。
4. obj.selectViewport():我沒用過這個方法。官方說是選擇顯示區域,可用于獲取顯示區域的尺寸、滾動位置等信息。也是返回一個 NodesRef 對象實例,可以用于獲取節點信息。
5. exec( function(res){} ):執行所有的請求,請求結果按請求次序構成數組,在callback的第一個參數中返回
上面返回的 NodesRef 對象實例就很重要了,它有三個方法:
1. boundingClientRect( function(rect){} ):就是這個方法,能夠動態獲取view元素的高度、寬度等屬性。還有其它的請看官方文檔
2. scrollOffset( function(res) {}):獲取節點的水平、垂直滾動的位置等。節點必須是scroll-view或者viewport
3. fields(fields,function(){res} ):這個可以獲取指定元素的自定義屬性和class名,具體的請看官方文檔的說明。
(學習視頻分享:編程入門)
廢話了這么多,真正的實例用法:

如果覺得這樣寫有點長。可以分步寫。也是一樣的結果。
var obj=wx.createSelectorQuery();
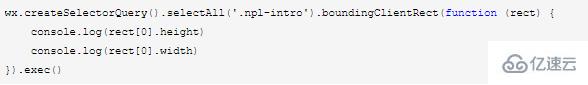
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;或者在exec中返回,如果出現上面的方式出現獲取到的 rect 是 null 的話,可以考慮用下面這種,就不會出現問題。結果是一樣的。
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;當然,這方法可以寫在onLoad、onReady、onShow等這些生命周期的方法,也可以寫在自定義的方法里。什么時候需要,什么時候就調用。
注意:如果要獲取通過wx:if 和setData來實現顯示與隱藏的元素,調用的這個方法的時候可能出現獲取到的內容為null。我的解決辦法是加個定時器:因為這個獲取元素的方法是異步的,所以只有拖延點時間再去獲取,不然有可能元素還未加載出來,就調用了這個方法,當然返回的結果就是null了。
//動態設置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何利用小程序api接口動態獲取元素寬高”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。