您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎樣在HTML網頁中使用bootstrap框架,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在HTML網頁中使用bootstrap框架的方法:首先引jQuery庫到HTML網頁中,引CSS用link;然后用bootstrap的CSS中的類美化按鈕;最后添加類名。
在HTML網頁中使用bootstrap框架的方法:
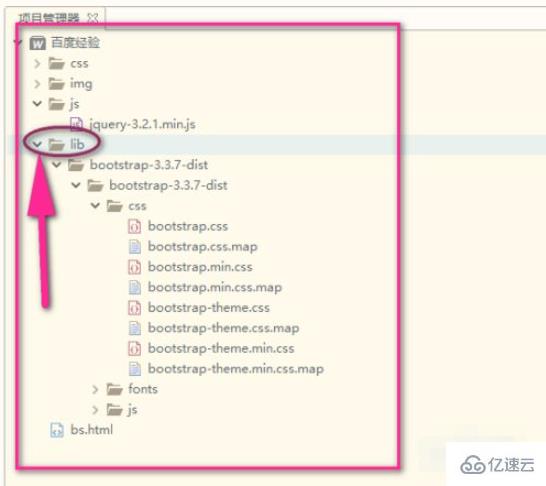
1、準備工作是下載好并解壓bootstrap包,記住切不可自作主張更換改動bootstrap默認的路徑,否則出錯。如圖所示,小編我把bootstrap庫放在lib文件夾(自己設置的文件夾,可自命名),反正bootstrap里面的不要改,不要動。

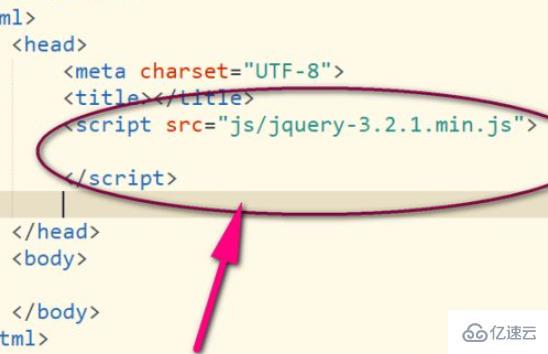
2、接著在bootstrap之前引jQuery庫到你的HTML網頁,原因自然是bootstrap很多地方用到jq,所以也要引jq。

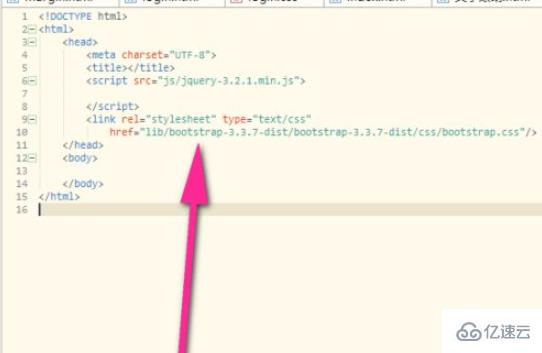
3、如圖所示,引CSS用link,JS用script,bootstrap一般是用CSS居多。

4、接著我們來看看沒有使用bootstrap的按鈕是啥效果樣式。

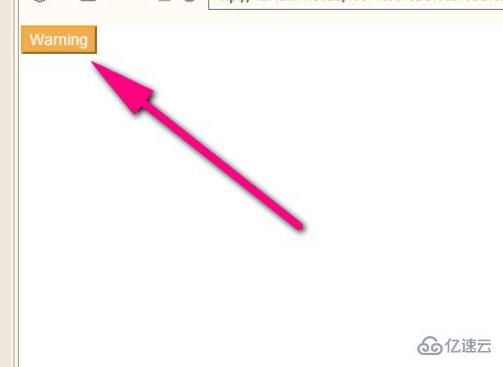
5、如圖,按鈕灰白色,很難看,接著我們用bootstrap的CSS中的類美化按鈕。

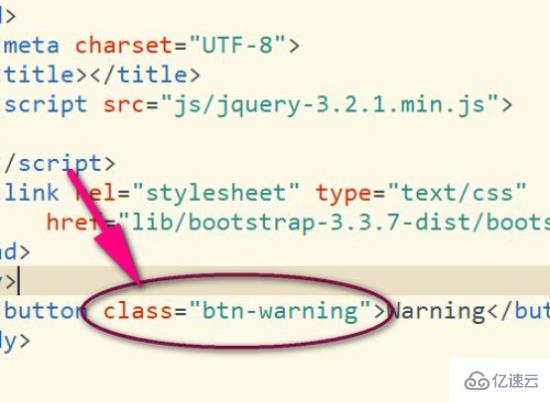
6、如圖,添加類名就可以得到美化的效果了喲,這是警告類型的按鈕。


7、那么,剛才用到的類怎么來的?就是在CSS里面的,在此可以看到這個。有很多,小伙伴們看下它寫了哪些類,也可以去修改,這樣便得到自己的結果了。

以上是“怎樣在HTML網頁中使用bootstrap框架”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。