溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用Nodejs怎么實現一個微信分賬功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
前提條件
在微信商戶平臺 產品中心->我的產品,支付擴展工具中 開通分賬的功能
添加分賬接收方。 這一步不設置的話回報一個*分賬接收方關系不存在,請檢查參數中每個接收方的關系。*錯誤
在商戶平臺獲取商戶id和secrect
需要將apiclient_cert.pem、 apiclient_key傳到服務器某個目錄下面
// @router post -> share -> /common/payment/share
async share() {
const { ctx } = this
const nonce_str = ctx.service.wx.randomStr()
// 商戶id
const mch_id = '123456'
// x小程序appid
const appid = 'wx123456'
// 訂單號
const out_order_no = '1609745196755nFvdMaYub2'
// 微信支付訂單號
const transaction_id = '4200000801202101044301662433'
// 商戶secrect
const key = '9813490da1ffb80afaa36f6f1265e490'
// 這一塊的參數官網文檔上有詳細的說明
const params = {
appid,
mch_id,
nonce_str,
out_order_no,
receivers: `[{"account": "123qwe","amount": 1,"description": "description","type": "PERSONAL_OPENID"}]`,
sign_type: 'HMAC-SHA256',
transaction_id,
}
// 簽名方式必須是HMAC-SHA256
const sign = ctx.service.wx.sign(params, key, 'HMAC-SHA256')
// xmlString
const formData = `<xml>
<appid>${appid}</appid>
<mch_id>${mch_id}</mch_id>
<nonce_str>${nonce_str}</nonce_str>
<out_order_no>${out_order_no}</out_order_no>
<transaction_id>${transaction_id}</transaction_id>
<sign>${sign}</sign>
<sign_type>HMAC-SHA256</sign_type>
<receivers>${params.receivers}</receivers>
</xml>`
const res = await ctx.curl(
"https://api.mch.weixin.qq.com/secapi/pay/profitsharing",
{
// 需要使用證書apiclient_cert
cert: fs.readFileSync(path.join(__dirname,'../../../cert/apiclient_cert.pem')),
// 需要使用證書apiclient_key
key: fs.readFileSync(path.join(__dirname,'../../../cert/apiclient_key.pem')),
method: "post",
data: formData,
}
)
const datastring = res.data.toString()
xml2js.parseString(datastring, (err, result) => {
if (err) {
ctx.throw(422, err)
}
console.log(result)
})
}
// randomStr
// 生成隨機字符串
randomStr(len = 24) {
const str =
'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
let result = '';
for (let i = 0; i < len; i++) {
result += str[Math.floor(Math.random() * str.length)];
}
return result;
}
// 簽名
// mchKey是商戶secrect,否則簽名不通過
sign(data, mchKey, signType = 'MD5') {
const keys = [];
for (const key in data) {
if (data[key] !== undefined) {
keys.push(key);
}
}
// 字典排序=>key=value
const stringA = keys
.sort()
.map(key => `${key}=${decodeURIComponent(data[key])}`)
.join('&');
// 拼接商戶key
const stringSignTemp = stringA + '&key=' + mchKey;
// 加密
let hash;
if (signType === 'MD5') {
hash = crypto.createHash('md5').update(stringSignTemp);
} else {
hash = crypto.createHmac('sha256', mchKey).update(stringSignTemp, 'utf8');
}
const paySign = hash.digest('hex').toUpperCase();
return paySign;
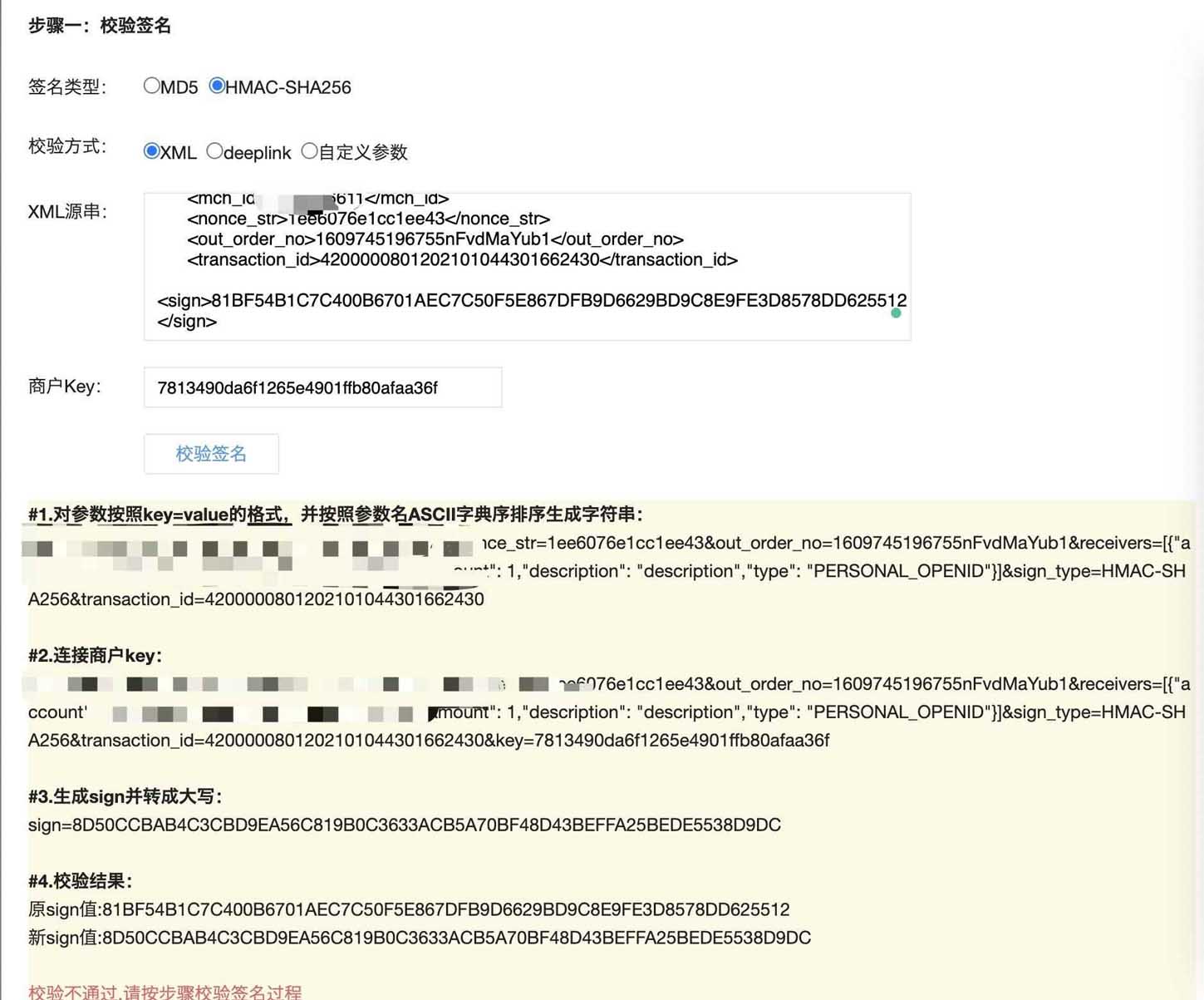
}如果遇到簽名不通過的問題。可以將你生成的formData放到接口簽名校驗工具進行逐步驗證、

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。