您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中的混合模式的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
什么是混合?
根據維基百科:
?數字圖像編輯和計算機圖形中的混合模式(或混合模式)用于確定兩個圖層如何相互混合。在大多數應用程序中,默認的混合模式只是通過用頂層的內容覆蓋底層來隱藏底層。
?
在CSS中,有兩個屬性負責混合。mix-blend-mode用于混合DOM元素,background-blend-mode用于組合多個CSS背景。
進入mix-Blend-Mode
基礎范例

我們以一個基本的例子來看一下它是如何工作的。我的標題上方有一個圓圈。我要做的是將文本與圓混合。
「HTML」
<div class="circle"></div> <p>Blend Me</p>
「CSS」
為文本元素添加了mix-blend-mode: overlay,從而將其與圓混合。
事例源碼:https://codepen.io/shadeed/pen/a9c6751c0b99d3dbb04fd9514433e09e?editors=0100
我認為這是一個廣泛使用的混合模式。文字在上面,圖片在下面。

在標題中添加了以下內容:
.hero-title {
color: #000;
mix-blend-mode: overlay;
}不僅僅是改變混合模式。例如,我們可以通過創建動畫來提高創意。

在此示例中,我想探討文本如何與樹葉背景融合。由于圖像中包含暗點和亮點,因此在使文本看起來像在每片葉子下移動一樣,這將起到非常有用的作用。

事例源碼:https://codepen.io/shadeed/pen/ef8d675755fde8087d9439b5593e1956?editors=0100
個有趣的效果是在帶有矢量和形狀的背景上有一個標題。當形狀的顏色不同時,它會變得更加有趣。

我們能用這些斑點形狀做什么?我使用MorphSVG插件改變每個博客形狀的路徑。這產生了一個有趣的結果。

事例源碼:https://codepen.io/shadeed/pen/daa6d51bfec15e3cbaef12e8387c97f3?editors=0010

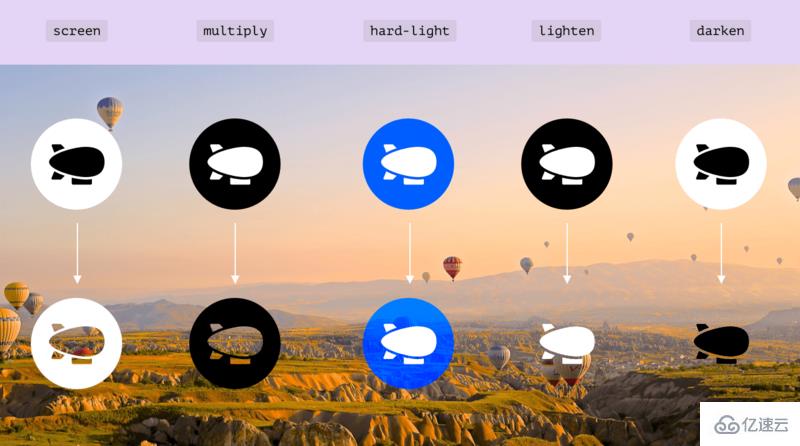
吸引我眼球的效果是當元素有白色背景和黑色前景使用`mix-blend-mode: screen``。
我使用了SVG,并對其應用了以下內容。注意使用屏幕時黑色區域如何變為透明。

事例源碼:https://codepen.io/shadeed/pen/4d309070bd3855c1b87a955ac2cec95e?editors=0100
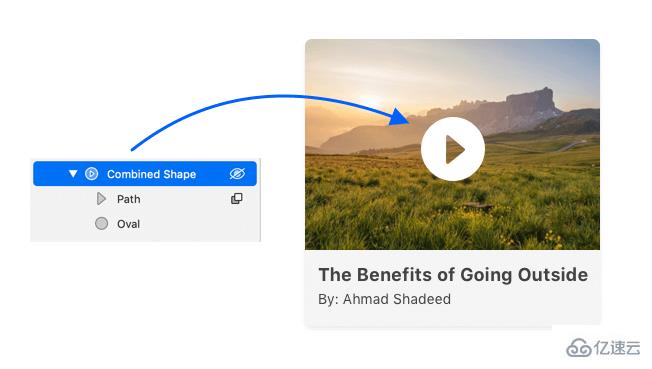
對我來說,這是一個非常有用的用例。我經常需要添加播放圖標以指示文章中有視頻,因此我最終使用了從中心透明的SVG。

這聽起來似乎正確,但有一定局限性。如果要添加懸停效果以填充三角形怎么辦?由于在SVG中減去了形狀,因此這是不可能的。一種解決方法是在SVG后面放置一個圓圈,并在懸停時對其進行著色。

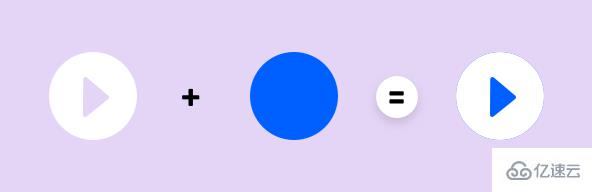
對我來說,這還不夠。我也想反過來,三角形必須是白色的,其余的是藍色的。
多虧了混合模式,我可以通過在懸停時控制嵌入式SVG快速實現改效果。
.article__play {
mix-blend-mode: screen;
}
.article:hover .article__play {
mix-blend-mode: normal;
}
.article:hover .article__play {
.play__base {
fill: #005FFF;
}
.play__icon {
fill: #fff;
}
}
事例源碼:https://codepen.io/shadeed/pen/e06735fd2d2fd707a37f2c4804379342?editors=0100
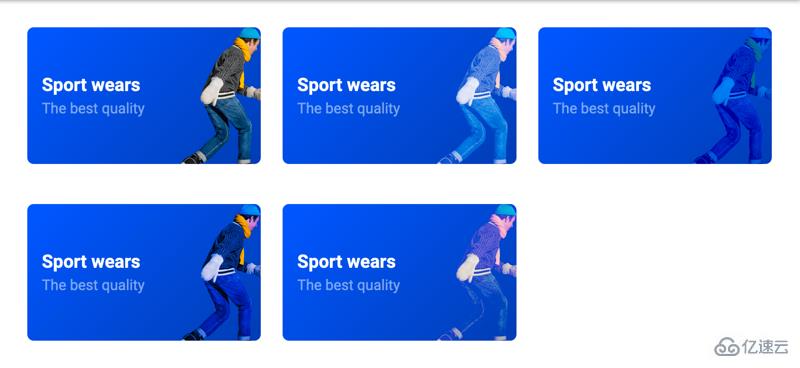
另一種情況是使用裁切圖像并將其與其下方的背景融合,結果非常有趣。
img {
position: absolute;
right: -15px;
top: 0;
width: 110px;
mix-blend-mode: screen;
}這個想法是把圖片放在右邊,左邊有標題和描述。

同樣,通過為每張卡添加多個背景可以更好:

事例源碼:https://codepen.io/shadeed/pen/a30f4ac9af6c6ec87a30f63deb2fc2c5?editors=1000
我在Photoshop的早期就知道這個技巧。有時,我需要一個品牌的標志,它是很難得到一個透明的PNG版本。使用混合模式,這很容易解決。
我模擬了Facebook和Amazon徽標,并在每個徽標下添加了白色背景。

現在來解決這個問題,添加了以下CSS:
img {
mix-blend-mode: multiply;
filter: contrast(2);
}注意,我添加了filter: contrast(2)來增加徽標的對比度。應用混合效果使他們比原來的顏色深一點。

問題已解決!當然,我不建議使用此功能。但是,如果我被迫這么做,我將使用它來節省時間,當原始徽標到達時,我可以替換它并消除混合效果。
事例源碼:https://codepen.io/shadeed/pen/c8d0b773adf24901319794bda90d6a4e?editors=0100
Isolation
isolation CSS屬性定義該元素是否必須創建一個新的層疊上下文(stacking context)。
該屬性的主要作用是當和background-blend-mode屬性一起使用時,可以只混合一個指定元素棧的背景:它允許使一組元素從它們后面的背景中獨立出來,只混合這組元素的背景。
「html」
<div> <span>CSS is Awesome</span> </div>
「css」
div {
isolation: isolate; /* Creates a new stacking context */
}
span {
mix-blend-mode: difference;
}
如你所見,文本“ CSS很棒”僅在其父代的邊界內融合。外面的東西不會混在一起。換句話說,它是孤立的。
事例源碼:https://codepen.io/shadeed/pen/3b84bf8730ae27563f983e036f96aacb?editors=1100
isolation 可以通過使用創建新的堆棧上下文的屬性來實現。例如,如果父元素具有opacity 屬性,這將影響結果。
「html」
<div> <img class="lazy" data-src="cake.jpg" alt=""> </div>
「css」
div {
opacity: 0.99; /* Creates a new stacking context, which result to an isolated group */
}
img {
mix-blend-mode: difference;
}
事例源碼:https://codepen.io/shadeed/pen/b6fcced3fba405846b2e93779282f3cb?editors=0100
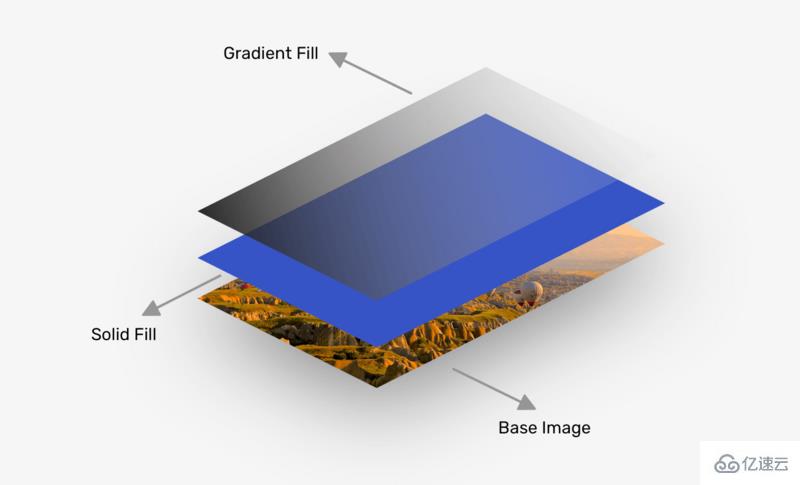
它的工作方式類似mix-blend-mode,但具有多個背景圖像。每個背景可以有自己的混合模式,舉個例子。

在此示例中,將三層混合在一起:基礎圖像,實心填充(Solid Fill)和漸變填充(radient Fill.)。
.elem {
background: linear-gradient(45deg, #000 10%, transparent),
linear-gradient(#3754C7, #3754C7),
url(nature.jpg);
background-size: cover;
background-blend-mode: overlay, color;
}在CSS中,應該以正確的方式對每個背景進行排序。堆疊順序從上到下,如上圖所示。

事例源碼:https://codepen.io/shadeed/pen/b4351fd10c5ff1e0a5b210f87c1040cd?editors=1100
通過使用徑向梯度,有一些有趣的結果比有用。這個想法是添加一個彩色的圖像,使它與它混合。
:root {
--color: #000;
--size: 250px; /* Gradient Size */
}
.elem-1 {
background: radial-gradient(circle var(--size) at center, transparent, var(--color)),
url(nature.jpg);
}
通過對元素應用background-blend-mode: color,結果是圖像的去飽和版本。

事例源碼:https://codepen.io/shadeed/pen/3779d5b0ab6e013487638492573739f8
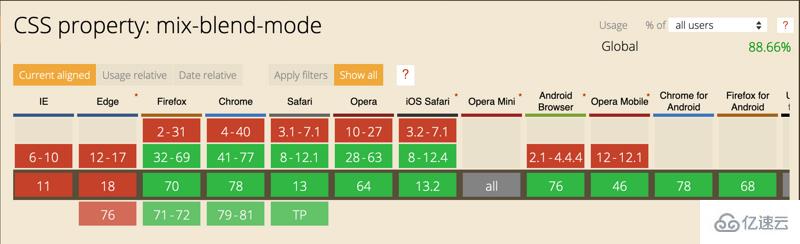
「瀏覽器支持」

看完了這篇文章,相信你對“CSS中的混合模式的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。