您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css3代碼和css的不同點是什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
不同:css3是css技術的升級版本,css3中添加了一些新屬性和選擇器,可以更好更方便的進行網站的開發,例如圓角、陰影、漸變、媒體查詢、“:root”選擇器等。css3有兼容問題,有些屬性需要添加針對瀏覽器的前綴以便支持,例“-ms-”。
CSS3是CSS(層疊樣式表)技術的升級版本,于1999年開始制訂,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模塊、超鏈接方式、語言模塊、背景和邊框、文字特效、多欄布局等模塊。
CSS演進的一個主要變化就是W3C決定將CSS3分成一系列模塊。瀏覽器廠商按CSS節奏快速創新,因此通過采用模塊方法,CSS3規范里的元素能以不同速度向前發展,因為不同的瀏覽器廠商只支持給定特性。但不同瀏覽器在不同時間支持不同特性,這也讓跨瀏覽器開發變得復雜。
CSS3的語法
CSS3的語法是建立在CSS原先版本基礎上的,它允許使用者在標簽中指定特定的HTML元素而不必使用多余的class、ID或JavaScript。CSS選擇器中的大部分并不是在CSS3中新添加的,只是在之前的版本中沒有得到廣泛的應用。如果想嘗試實現一個干凈的、輕量級的標簽以及結構與表現更好的分離,高級選擇器是非常有用的,它們可以減少在標簽中的class和ID的數量并讓設計師更方便地維護樣式表。
新增的選擇器如下表所示:
選擇符類型 | 表達式 | 描述 |
|---|---|---|
子串匹配的屬性選擇符 | E[att^="val"] | 匹配具有att屬性、且值以val開頭的E元素 |
E[att$="val"] | 匹配具有att屬性、且值以val結尾的E元素 | |
E[att*="val"] | 匹配具有att屬性、且值中含有val的E元素 | |
結構性偽類 | E:root | 匹配文檔的根元素。在HTML(標準通用標記語言下的一個應用)中,根元素永遠是HTML |
E:nth-child(n) | 匹配父元素中的第n個子元素E | |
E:nth-last-child(n) | 匹配父元素中的倒數第n個結構子元素E | |
E:nth-of-type(n) | 匹配同類型中的第n個同級兄弟元素E | |
E:nth-last-of-type(n) | 匹配同類型中的倒數第n個同級兄弟元素E | |
E:last-child | 匹配父元素中最后一個E元素 | |
E:first-of-type | 匹配同級兄弟元素中的第一個E元素 | |
E:only-child | 匹配屬于父元素中唯一子元素的E | |
E:only-of-type | 匹配屬于同類型中唯一兄弟元素的E | |
E:empty | 匹配沒有任何子元素(包括text節點)的元素E | |
目標偽類 | E:target | 匹配相關URL指向的E元素 |
UI元素狀態偽類 | E:enabled | 匹配所有用戶界面(form表單)中處于可用狀態的E元素 |
E:disabled | 匹配所有用戶界面(form表單)中處于不可用狀態的E元素 | |
E:checked | 匹配所有用戶界面(form表單)中處于選中狀態的元素E | |
E::selection | 匹配E元素中被用戶選中或處于高亮狀態的部分 | |
否定偽類 | E:not(s) | 匹配所有不匹配簡單選擇符s的元素E |
通用兄弟元素選擇器 | E ~ F | 匹配E元素之后的F元素 |
css3新增特性
css3新增了很多特性,例如圓角效果、圖形化邊界、塊陰影與文字陰影、使用RGBA實現透明效果、漸變效果、使用@Font-Face實現定制字體、多背景圖、文字或圖像的變形處理(旋轉、縮放、傾斜、移動)、多欄布局、媒體查詢等。
兼容問題
瀏覽器廠商以前就一直在實施CSS3,雖然它還未成為真正的標準,但卻提供了針對瀏覽器的前綴:
Chrome(谷歌瀏覽器):-webkit-
Safari(蘋果瀏覽器):-webkit-
Firefox(火狐瀏覽器):-moz-
lE(IE瀏覽器):-ms-
Opera(歐朋瀏覽器):-0-
例如,CSS3漸變樣式在Firefox和Safari中是不同的。Firefox使用-moz-linear-gradient,而Safari使用-webkit-gradient,這兩種語法都使用了廠商類型的前綴。
需要注意的是,在使用有廠商前綴的樣式時,也應該使用無前綴的。這樣可以保證當瀏覽器移除了前綴,使用標準CSS3規范時,樣式仍然有效。例如:
#example{
-webkit-box-shadow:0 3px 5px#FFF;
-moz-box-shadow:0 3px 5px#FFF;
-o-box-shadow:0 3px 5px#FFF;
box-shadow:0 3px 5px#FFF;/*無前綴的樣式*/
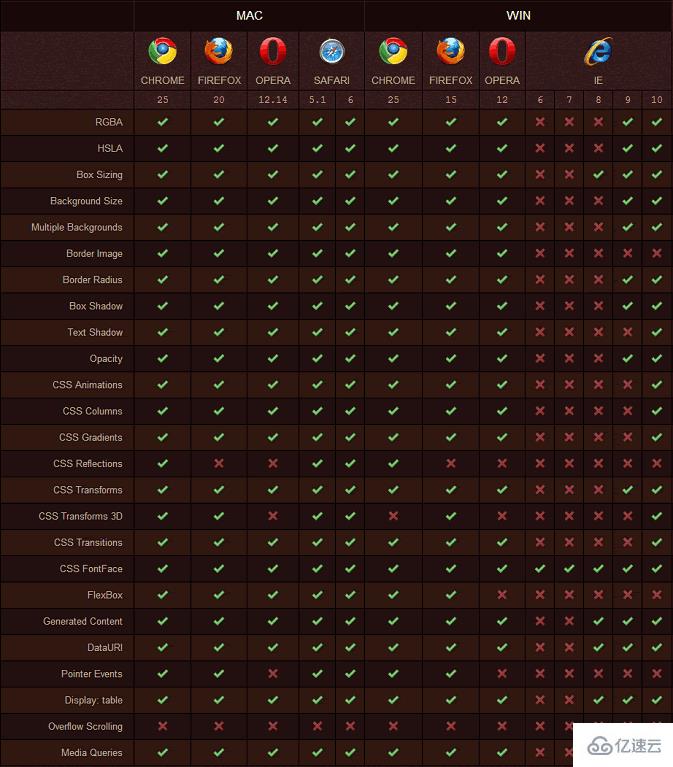
}CSS3瀏覽器兼容情況:


關于“css3代碼和css的不同點是什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。