溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue文件里使用背景報錯怎么解決,具有一定借鑒價值,需要的朋友可以參考下。下面就和我一起來看看吧。
vue文件里使用背景報錯的解決辦法:1、在webpack.prod.conf.js文件中output里添加“publicPath:'./'”;2、在utils.js文件里添加“publicPath:'../../'”;3、修改css表即可。
本教程操作環境:windows7系統、vue2.0版,DELL G3電腦。
vuejs在css樣式表里設置背景圖background:url('path'),報錯
解決辦法:
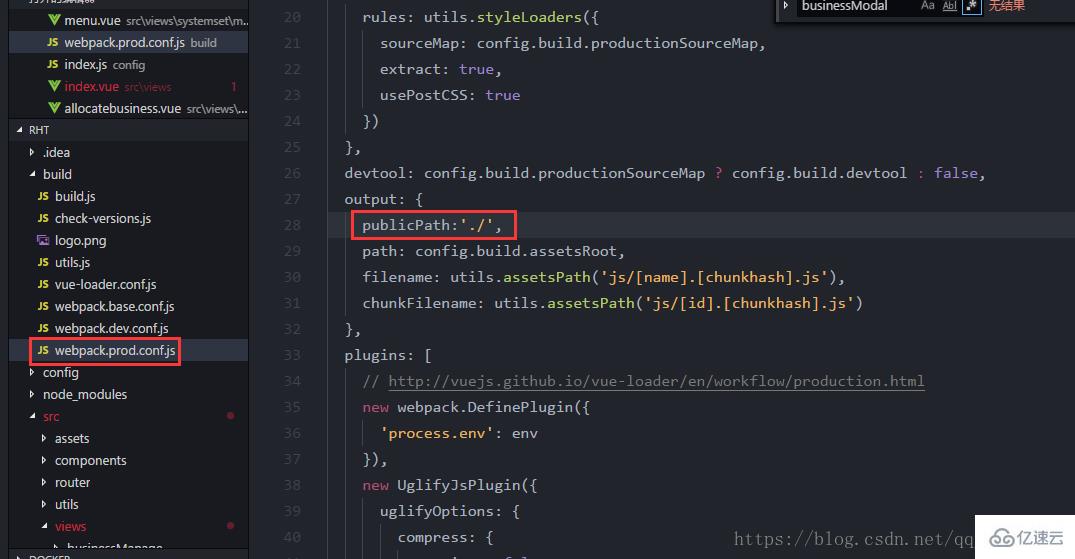
1、在webpack.prod.conf.js文件里output里面添加:publicPath:'./'

2、在utils.js文件里添加 publicPath:'../../'

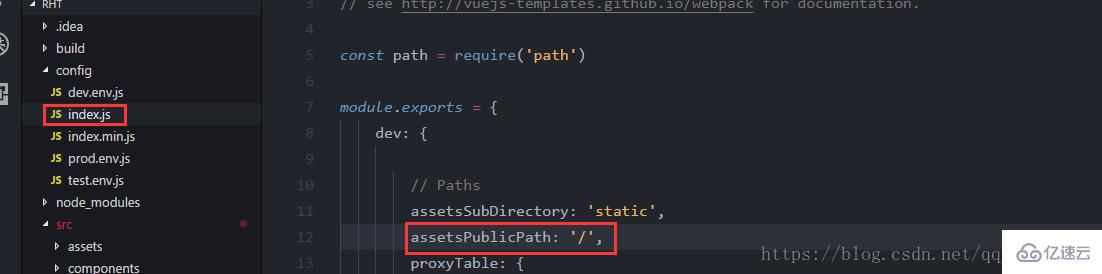
3、在config/index.js文件里,添加assetsPublicPath:'./'

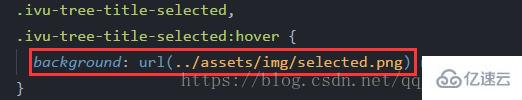
css樣式表文件這樣寫

這樣就可以正常使用了
以上就是vue文件里使用背景報錯怎么解決的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。