您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS字符串技巧,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
JS 字符串允許簡單的重復,與純手工復制字符串不同,我們可以使用字符串的repeat方法。
const laughing = '小智'.repeat(3) consol.log(laughing) // "小智小智小智" const eightBits = '1'.repeat(8) console.log(eightBits) // "11111111"
有時,我們希望字符串具有特定長度。 如果字符串太短,則需要填充剩余空間,直到達到指定的長度為止。
過去,主要還是使用庫 left-pad。 但是,今天我們可以使用padStart和SpadEnd方法,選擇哪種方法取決于是在字符串的開頭還是結尾填充字符串。
// 在開頭添加 "0",直到字符串的長度為 8。 const eightBits = '001'.padStart(8, '0') console.log(eightBits) // "00000001" //在末尾添加“ *”,直到字符串的長度為5。 const anonymizedCode = "34".padEnd(5, "*") console.log(anonymizedCode) // "34***"
有多種方法可以將字符串分割成字符數組,我更喜歡使用擴展操作符(...):
const word = 'apple' const characters = [...word] console.log(characters) // ["a", "p", "p", "l", "e"]
注意,這并不總是像預期的那樣工作。有關更多信息,請參見下一個技巧。
可以使用length屬性。
const word = "apple"; console.log(word.length) // 5
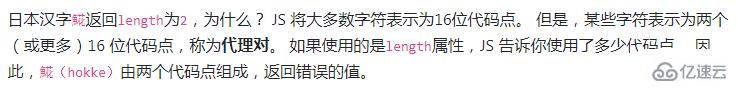
但對于中文來說,這個方法就不太靠譜。


那怎么去判斷呢,使用解構操作符號(...)

這種方法在大多數情況下都有效,但是有一些極端情況。 例如,如果使用表情符號,則有時此長度也是錯誤的。 如果真想計算字符正確長度,則必須將單詞分解為 字素簇(Grapheme Clusters) ,這超出了本文的范圍,這里就不在這說明。
反轉字符串中的字符是很容易的。只需組合擴展操作符(...)、Array.reverse方法和Array.join方法。
const word = "apple"
const reversedWord = [...word].reverse().join("")
console.log(reversedWord) // "elppa"和前面一樣,也有一些邊緣情況。遇到邊緣的情況就有需要首先將單詞拆分為字素簇。
一個非常常見的操作是將字符串的第一個字母大寫。雖然許多編程語言都有一種本地方法來實現這一點,但 JS 需要做一些工作。
let word = 'apply' word = word[0].toUpperCase() + word.substr(1) console.log(word) // "Apple"
另一種方法:
// This shows an alternative way
let word = "apple";
// 使用擴展運算符(`...`)拆分為字符
const characters = [...word];
characters[0] = characters[0].toUpperCase();
word = characters.join("");
console.log(word); // "Apple"假設我們要在分隔符上分割字符串,第一想到的就是使用split方法,這點,智米們肯定知道。 但是,有一點大家可能不知道,就是split可以同時拆分多個分隔符, 使用正則表達式就可以實現:
// 用逗號(,)和分號(;)分開。 const list = "apples,bananas;cherries" const fruits = list.split(/[,;]/) console.log(fruits); // ["apples", "bananas", "cherries"]
字符串搜索是一項常見的任務。 在 JS 中,你可以使用String.includes方法輕松完成此操作。 不需要正則表達式。
const text = "Hello, world! My name is Kai!"
console.log(text.includes("Kai")); // true在字符串的開頭或結尾進行搜索,可以使用String.startsWith和String.endsWith方法。
const text = "Hello, world! My name is Kai!"
console.log(text.startsWith("Hello")); // true
console.log(text.endsWith("world")); // false有多種方法可以替換所有出現的字符串。 可以使用String.replace方法和帶有全局標志的正則表達式。 或者,可以使用新的String.replaceAll方法。 請注意,并非在所有瀏覽器和Node.js 版本中都可用此新方法。
const text = "I like apples. You like apples."
console.log(text.replace(/apples/g, "bananas"));
// "I like bananas. You like bananas."
console.log(text.replaceAll("apples", "bananas"));
// "I lik以上是“JS字符串技巧”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。