您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
利用JavaScript怎么實現一個多層次排序算法?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]數據結構如上,數組結構,每個數組元素由對象構成,soNumber代表采購訂單編號,item代表物料,現需求是soNumber(采購訂單編號)從小到大排序,且基于相同的采購訂單下的物料數據編號需要從小到大排列。
解決思路:
先將soNumber按從小到大的順序整理成數組,然后以銷售訂單數組為外層循環,實際數據為內層循環,引入一個中間數組,中間數組中的item從小到大排序,最后按順序將所有的中間數組元素放入新數組中。
實現代碼:
/**
* 兩層排序算法
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// 整理soNumber成數組,并且從小到大排列
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
log.debug('midData', midData);
for ( var m in midData) {
newData.push(midData[m]);
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
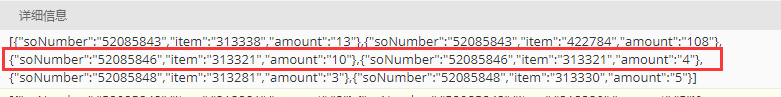
}<br>最終數組截圖:

對比一開始的數組和排序后的數組確實實現了按照soNumber和item兩個部分順序排列,但是也可以看到圈出來的部分的amount金額在相同的soNumber和item下并沒有順序,如果要實現amount部也有序呢?
實現代碼:
/**
* 三層排序算法
*/
function multilayerSorting() {
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]
// 整理soNumber成數組,并且從小到大排列
var soData = getSoData(arr);
var newData = [];
for ( var i in soData) {
var midData = []
for ( var j in arr) {
if (soData[i] == arr[j].soNumber) {
midData.push(arr[j]);
}
}
midData = midData.sort(function(obj1, obj2) {
var val1 = Number(obj1.item);
var val2 = Number(obj2.item);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
var itemData = []
for ( var m in midData) {
if (itemData.indexOf(midData[m].item) == -1) {
itemData.push(midData[m].item)
}
}
for ( var n in itemData) {
var midData1 = [];
for ( var x in midData) {
if (midData[x].item == itemData[n]) {
midData1.push(midData[x]);
}
}
midData1 = midData1.sort(function(obj1, obj2) {
var val1 = Number(obj1.amount);
var val2 = Number(obj2.amount);
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
});
for ( var y in midData1) {
newData.push(midData1[y]);
}
}
}
log.debug('newData', newData);
return newData;
}
function getSoData(arr) {
var soData = [];
for ( var i in arr) {
if (soData.indexOf(arr[i].soNumber) == -1) {
soData.push(arr[i].soNumber);
}
}
soData.sort();
log.debug('soData', soData);
return soData;
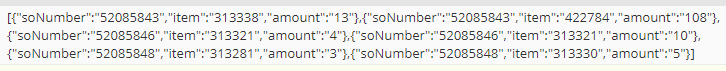
}實現結果

從結果可以看出實現了依次按照soNumber ,item ,amount 從小到大排列
思考
從兩層排序到三層排序我們可以發現代碼原來越繁瑣,如果要實現四層就更加麻煩了,不知道是否有更好的辦法實現這種多維度,多層次的排序。
var arr = [ {
"soNumber" : "52085848",
"item" : "313281",
"amount" : "3"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "10"
}, {
"soNumber" : "52085848",
"item" : "313330",
"amount" : "5"
}, {
"soNumber" : "52085846",
"item" : "313321",
"amount" : "4"
}, {
"soNumber" : "52085843",
"item" : "313338",
"amount" : "13"
}, {
"soNumber" : "52085843",
"item" : "422784",
"amount" : "108"
} ]看完上述內容,你們掌握利用JavaScript怎么實現一個多層次排序算法的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。