您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關antdv如何在vue3.0中使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.首先使用我們的vue/cli創建vue3.0項目并使用less
2. 在vue3.0中使用的話我們需要安裝 ant-design-vue@next 版本,安裝完之后,我們只需要在main.js文件中把antdv引入到全局(由于博主比較懶,為了省事,并沒有按需加載),這樣我們就可以使用所有的組件了(icon除外)。如果想按需加載請參考 官方文檔。
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
const app = createApp();
app.config.productionTip = false;
app.use(Antd);在我們vue3.0中我們使用icon需要在我們使用的地方額外的引入我們的icon庫,如下寫法
import { UserOutlined } from '@ant-design/icons-vue';由于我們的vue的標簽并不支持駝峰命名法,在我們的template中使用的時候需要,換成短橫線的連接的方式如下:
<user-outlined />
antd 的樣式使用了 Less 作為開發語言,并定義了一系列全局/組件的樣式變量,你可以根據需求進行相應調整。
我們有兩種方式可以定制主題:一是創建我們的vue.config.js文件進行配置,二是創建一個less文件進行變量覆蓋。
創建vue.config.js文件
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
},
},
},
},
};并且我們要把main中改為如下
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
- import 'ant-design-vue/dist/antd.css';
+ import 'ant-design-vue/dist/antd.less';
const app = createApp();
app.config.productionTip = false;
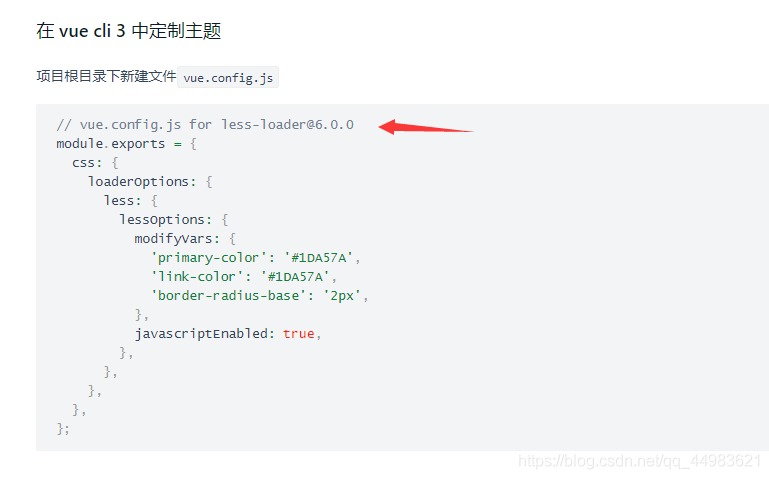
app.use(Antd);經過這個配置后我們可能會發現我們的主題并沒有生效。他不報錯也沒有任何提示,這個時候我又去看文檔發現自己遺漏了很重要的一條信息,如下圖:

我們的這個less-loader必須是6.0.0的
但是這個啥時候我看vue/cli中默認下載的是5.0.0的包。因此在把less-loader升級到6.0.0之后,問題也就解決了。
2. 建立一個單獨的 less 變量文件,引入這個文件覆蓋 antd.less 里的變量。
@import '~ant-design-vue/dist/antd.less'; // 引入官方提供的 less 樣式入口文件 @import 'your-theme-file.less'; // 用于覆蓋上面定義的變量
關于antdv如何在vue3.0中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。