您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關查看DIV被設置成什么CSS樣式的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
查看DIV被設置的CSS樣式的方法:1、按組合快捷鍵【Ctrl+Shift+C】,然后鼠標移到被查看的元素上進行查看;2、單擊被審查的元素;3、鼠標右鍵點擊【檢查】即可。
查看DIV被設置什么CSS樣式
前臺網頁的元素是通過CSS樣式展現的,前端開發者可以通過工具對網頁上的CSS進行查看或調試。
推薦使用谷歌瀏覽器或火狐瀏覽器,這兩種瀏覽器有強大的控制臺,都是前端開發者必備的調試工具之一。
下面以谷歌Chrome瀏覽器為例(火狐瀏覽器類似):
1、按組合快捷鍵 Ctrl+Shift+C

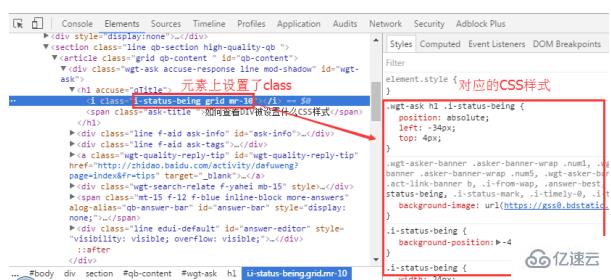
如上圖,在當前頁面按組合鍵Ctrl+Shift+C,然后鼠標移到被查看的元素上,元素被置為可審查的狀態。
2、單擊被審查的元素

如上圖,當前元素的CSS樣式在控制臺右側都列出來了。
可以通過編輯右側的CSS屬性,對頁面的展現樣式作調試,很方便。
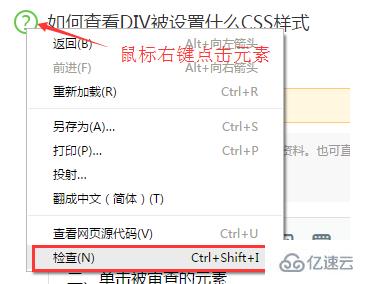
更快捷的方法:

接下來的步驟和上面的一致。
關于“查看DIV被設置成什么CSS樣式的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。