您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
利用Javascript 怎么編寫一個點餐程序?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
MVC模式是一個比較成熟的開發模式。M是指業務模型,V是指用戶界面,C則是控制器,使用MVC的目的是將M和V的實現代碼分離,從而使同一個程序可以使用不同的表現形式。其中,View的定義比較清晰,就是用戶界面。今天就來模擬使用MVC模式開發一個點餐程序,當然,只是就此案例來說明MVC在前端的實現參考,并沒有完整的實現。程序很簡單,與傳統的MVC三層架構不謀而合。
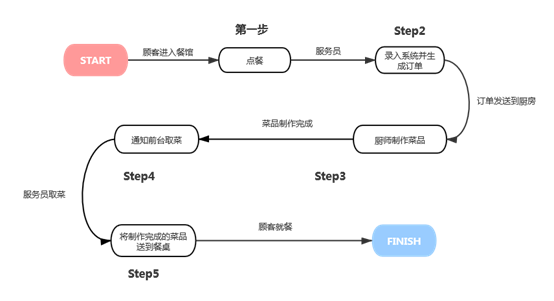
首先,先介紹一下場景:顧客進到餐館,拿著菜單點餐,服務員記錄并發到后端廚房,廚師接到訂單,按照訂單的菜品去制作,制作完畢通知服務員取餐,服務員將菜品送到客戶餐桌,顧客就餐,完畢。我們看一下業務流程圖:

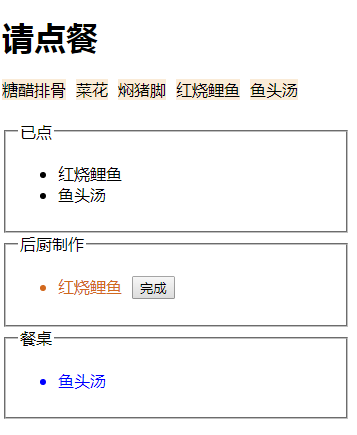
在這個案例中,M對應的是菜品訂單,C對應的就是服務員,V對應的就是顧客。服務員將顧客和廚師連接到一起,但是顧客并不直接與廚師溝通與接觸。服務員需要監聽菜品的完成情況,一旦完成,廚師會通知服務員取餐,并送到顧客餐桌。我們看一下最終的界面:

界面共分為4個區域:
菜單: 顧客進到餐館的第一個動作,拿菜單點菜。
已點:顧客點完菜,即生成點菜訂單。
制作:后廚根據訂單制作菜品。
餐桌:制作完成的菜品會被端到顧客的餐桌。
程序用H5實現,包含一個展現的頁面order.html,一個order.js。order.js包含兩個類:Food(食物類)和Controller(點餐控制器)。
菜單的實現如下:

當然,得響應菜單的選擇,要實現這個功能,我們還得引入食物和控制器。
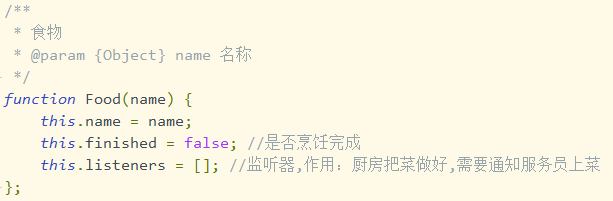
首先,看一下食物類的定義:

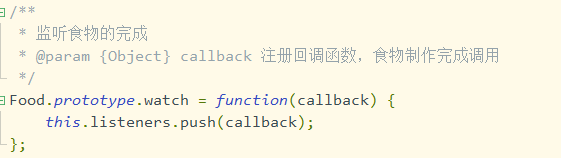
注冊監聽器:

這里的監聽器在實際的場景中當然是指上菜員了,從程序架構角度這里是支持多個監聽器的,很多業務場景下一個數據的改變可能會影響到多個界面的更新。這個點餐程序傳入的實際就是一個回調函數,食物制作完成則調用該函數更新界面顯示(上菜)。
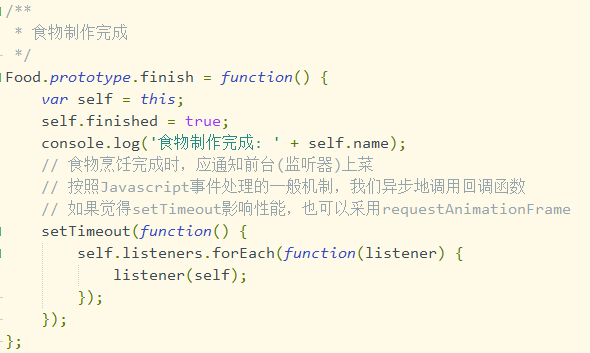
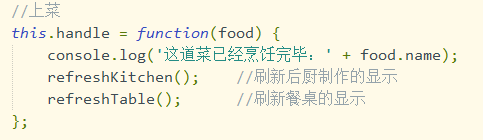
最后,食物制作完成:

食物制作完成,輪詢監聽器,執行回調函數。
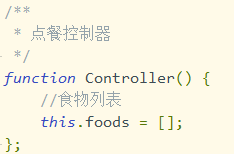
接下來,引入點餐控制器,這可是數據和界面的紐帶(后廚和顧客)。看控制器定義:

這個控制器里面存放了顧客點的菜品。
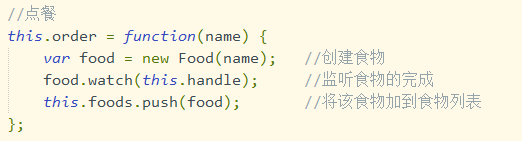
當然了,控制器還應包括點餐:

這里的 就是傳入的回調函數。定義如下:
就是傳入的回調函數。定義如下:

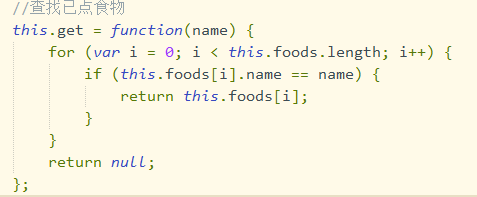
另外,這個控制器應該還包含查找指定的食物:

好了,至此,order.js的全部內容已經完成。

回到頁面,我們需要在頁面的javascript里面定義控制器的實例:

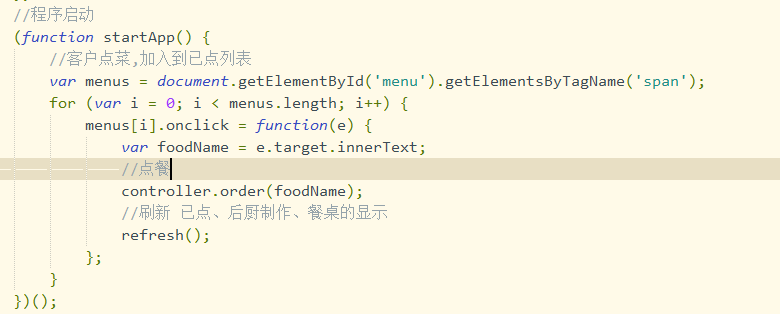
定義程序啟動的函數:

這里就包含了響應最開始的點餐事件。包含兩個動作:點餐和刷新界面顯示。實際的業務場景中,顧客點了菜之后會形成待制作的訂單錄入到系統并發送到后廚,廚師制作菜品。顧客的手機訂單中也能查看到已點的菜品以及可能的制作的動態信息。
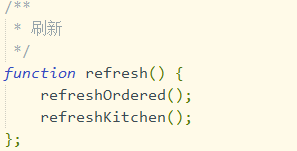
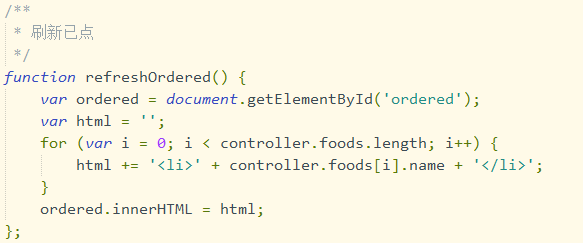
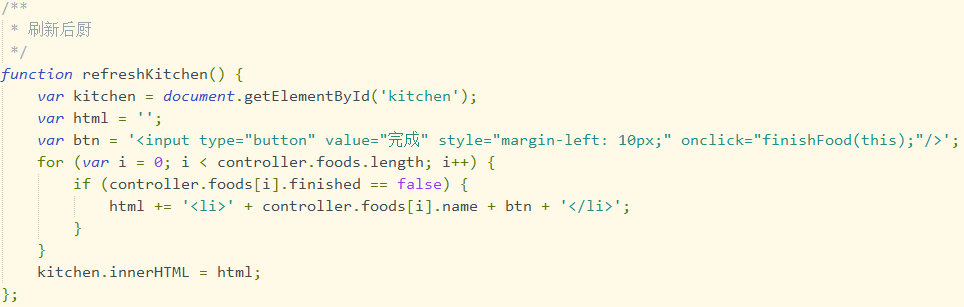
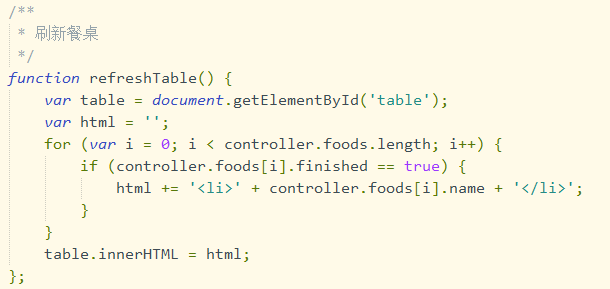
刷新界面的方法包含:





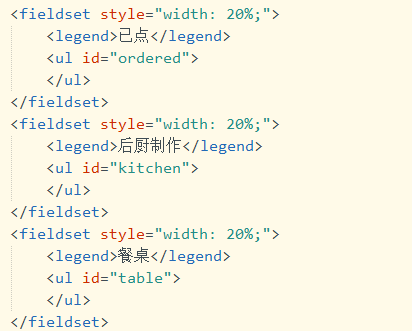
界面的幾塊顯示區域定義:

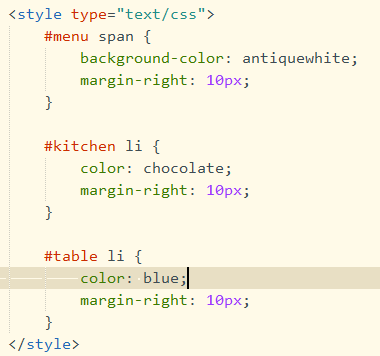
區分幾塊區域的樣式:

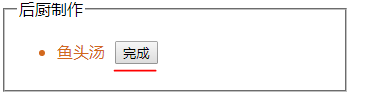
后廚制作里面,每個食物后面會有一個完成按鈕:

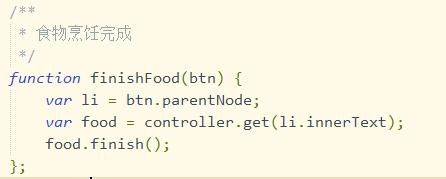
單擊完成

最后,食物的監聽器就會被調用,并刷新后廚、餐桌的顯示。
至此,這個點餐程序全部完成。
看完上述內容,你們掌握利用Javascript 怎么編寫一個點餐程序的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。