您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何調用jquery包的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue調用jquery包的方法:首先引用jQuery包,并進入項目文件夾;然后安裝jQuery包,找到腳手架build文件夾下添加相關代碼;最后引用jquery,并在彈窗顯示即可。
vue調用jquery包的方法:
第一步
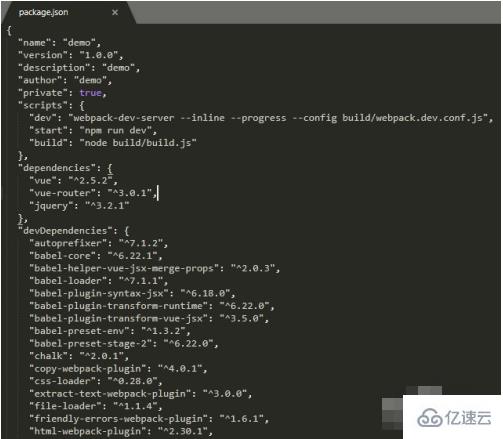
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

第二步
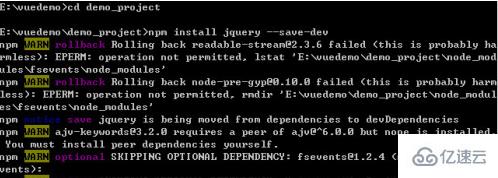
cd 你的項目名稱
進入項目文件夾
運行
npm install jquery --save-dev
安裝jQuery包

第三步
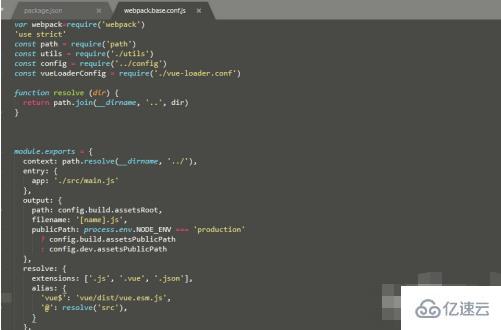
找到腳手架build文件夾下的webpack.base.conf.js文件
在最上方添加一行:
var webpack=require('webpack')
第四步
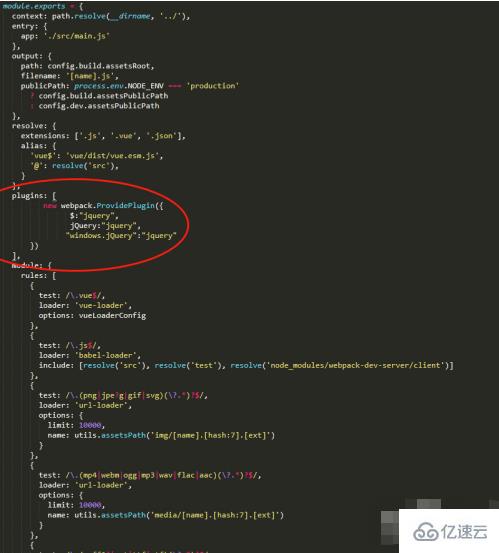
找到腳手架build文件夾下的webpack.base.conf.js文件
module.exports中加入插件plugins:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
第五步
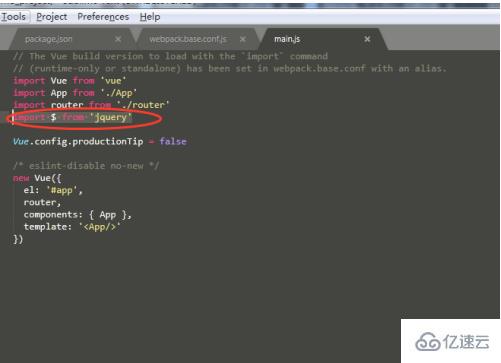
在項目的入口文件中main.js中添加一行
import $ from 'jquery'
引用jquery

第六步
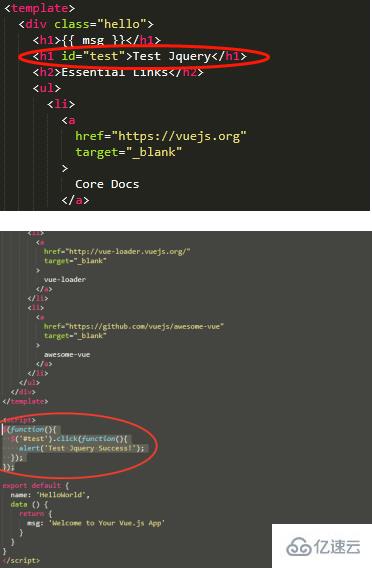
在測試組件用例HelloWorld.vue中
添加HTML代碼
<h2 id="test">Test Jquery</h2>
添加JS代碼
$('#test').click(function(){ alert('Test Jquery Success!');});
第七步
npm run dev進行編譯 然后瀏覽器中輸入127.0.0.1:8080
訪問頁面點擊Test Jquery
如果彈出窗口顯示Test Jquery Success!
表示JQuery引用成功

感謝各位的閱讀!關于“vue如何調用jquery包”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。