您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css徑向漸變的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css徑向漸變的使用方法:首先創建一個HTML示例文件;然后創建一個div塊;最后通過添加css樣式為“background:radial-gradient()”來實現徑向漸變效果即可。
徑向漸變(radial gradients):從起點到終點顏色從內而外沿進行圓形漸變。
語法
background:radial-gradient(center,shape size,start-color,……,last-color);
徑向漸變-設置形狀
語法:
background:radial-gradient(shape,start-color,……,last-color);
說明:
shape值可以取兩個
circle——圓形
ellipse——橢圓(默認)
徑向漸變-尺寸大小關鍵字
尺寸大小關鍵字是確定結束顏色的位置,默認值為farthest-corner。
語法
background:radial-gradient(size,start-color,……,last-color);
size取值為以下四個關鍵字:
closest-side:最近邊
farthest-side:最遠邊
closest-corner:最近角
farthest-corner:最遠角
實例:
div {
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 標準的語法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
}徑向漸變-圓心位置
語法:
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
注意:圓心位置的標準語法目前主流瀏覽器支持性較差,需要注意加瀏覽器前綴。
一般使用時的方式:
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
思考:1、漸變中顏色后面百分比值有何含義?
3-12編程練習
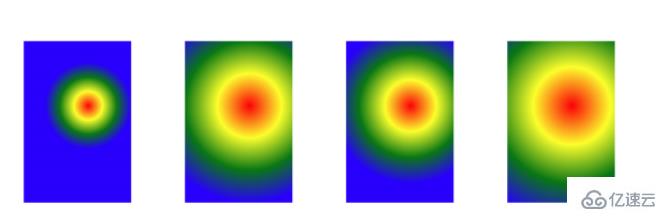
小伙伴們,學習了CSS3徑向漸變,根據效果圖,補充代碼,實現:
(1)以中心(60% 40%)為起點,設置圓心到最近邊、最圓邊、最近角、最圓角的四種徑向漸變效果。
(2)徑向漸變的形狀是圓形
(3)顏色由里到外分別是紅、黃、綠、藍
效果圖如下

任務
給4個元素分別設置背景顏色徑向漸變
(1)分別設置徑向漸變大小為最近邊、最遠邊、最近角、最遠角
(2)漸變的圓心為60%和40%
(3)漸變的形狀為圓形
(4)漸變的顏色由里到外依次為紅、黃、綠、藍。
參考代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>徑向漸變</title>
<style>
div {
width: 200px;
height: 300px;
float: left;
margin: 100px 0 0 100px;
}
/* 補充代碼,分別寫出4個元素的背景漸變效果 */
.div1 {
background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* 標準的語法 */
background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
}
.div2 {
background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* 標準的語法 */
background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
}
.div3 {
background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* 標準的語法 */
background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
}
.div4 {
background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* 標準的語法 */
background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>徑向漸漸-重復漸變
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14編程練習
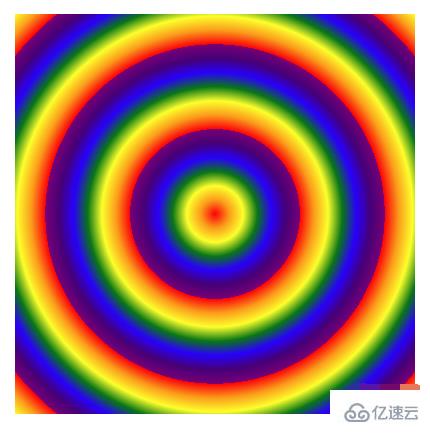
小伙伴們,我們學習了CSS3徑向漸變中的重復漸變,接下來,根據效果圖寫出代碼,實現以元素中心為原點進行多個彩虹球的重復徑向漸變。
(1)要求彩虹的7個顏色,取值范圍從0%開始,一次加5%,比如紅色是0%,橙色是5%,黃色是10%,依次類推
(2)提示:彩虹球的顏色,用英語單詞表示即可
(3)效果圖如下:

參考代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>徑向漸變</title>
<style>
div {
width: 400px;
height: 400px;
/* 補充代碼 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 標準的語法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>以上是“css徑向漸變的使用方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。