溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css寫絕對路徑的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css寫絕對路徑的方法:首先查看本地項目目錄;然后引入圖片,并輸入絕對路徑如“background: url(E:/py_web/python/module/static/img/bg.png);”即可。
css寫絕對路徑
css寫絕對路徑需要從盤符開始,依次填寫目錄名,直到找到需要的文件為止。
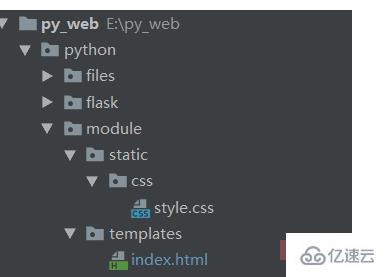
例如某項目目錄如下:

css中想引入某張圖片可以這么寫
background: url(E:/py_web/python/module/static/img/bg.png);
注:/static/img/bg.png 也是相對路徑,是相對與根目錄的路徑。如果想用這種路徑也可以,首先你要搞清楚根目錄是什么。如果你的web框架可以設置網站靜態文件根目錄的路由,比如設置成static文件夾,那css路徑可以寫成img/bg.png。如果沒有設置,那根路徑一般對應的是硬盤的根目錄。
看完了這篇文章,相信你對css寫絕對路徑的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。