您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關WebAssembly可以做什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
首先,我們有必要了解一下asm.js。2012年,Mozilla 的工程師 Alon Zakai 在研究 LLVM 編譯器時突發奇想:許多 3D 游戲都是用 C / C++ 語言寫的,如果能將 C / C++ 語言編譯成 JavaScript 代碼,它們不就能在瀏覽器里運行了嗎?眾所周知,JavaScript 的基本語法與 C 語言高度相似。于是,他開始研究怎么才能實現這個目標,為此專門做了一個編譯器項目 Emscripten。這個編譯器可以將 C / C++ 代碼編譯成 JS 代碼,但不是普通的 JS,而是一種叫做 asm.js 的 JavaScript 變體,性能差不多是原生代碼的50%。
之后Google開發了Portable Native Client,也是一種能讓瀏覽器運行C/C++代碼的技術。 后來可能是因為彼此之間有共同的更高追求,Google, Microsoft, Mozilla, Apple等幾家大公司一起合作開發了一個面向Web的通用二進制和文本格式的項目,那就是WebAssembly。asm.js 與 WebAssembly 功能基本一致,就是轉出來的代碼不一樣:asm.js 是文本,WebAssembly 是二進制字節碼,因此運行速度更快、體積更小。
WebAssembly(又稱 wasm) 是一種新的字節碼格式,主流瀏覽器都已經支持 WebAssembly。 和 JS 需要解釋執行不同的是,WebAssembly 字節碼和底層機器碼很相似可快速裝載運行,因此性能相對于 JS 解釋執行大大提升。 也就是說 WebAssembly 并不是一門編程語言,而是一份字節碼標準,需要用高級編程語言編譯出字節碼放到 WebAssembly 虛擬機中才能運行, 瀏覽器廠商需要做的就是根據 WebAssembly 規范實現虛擬機。
WebAssembly 在瀏覽器中加載速度更快,因為只有已經編譯好的 wasm 文件需要通過internet傳輸。wasm 是一種低級匯編語言,具有非常簡潔的二進制格式。
如今 Wasm 運行速度只比原生代碼慢 20%,這是一個令人驚喜的結果。它是這樣的一種格式,會被編譯進沙箱環境中且在大量的約束條件下運行以保證沒有任何安全漏洞或者使之強化。和真正的原生代碼比較,執行速度的下降微乎其微。更重要的是,未來將會更加快速。
更好的是,它與瀏覽器無關——所有主要引擎都增加了對 WebAssembly的支持,且執行速度相差無幾。
為了理解與JavaScript相比WebAssembly的執行速度有多快,應該首先閱讀關于JavaScript引擎如何工作的文章。
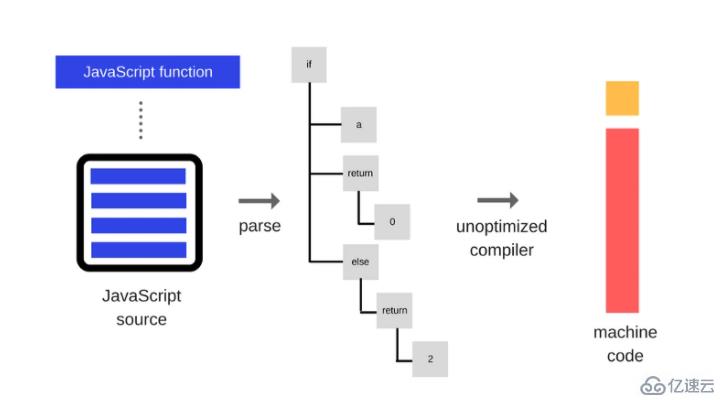
讓我們快速瀏覽下 V8 的運行機制:

在左邊,是一些JavaScript源代碼,包含JavaScript函數。首先需要解析它,以便將所有字符串轉換為標記并生成抽象語法樹(AST)。AST 是JavaScript程序邏輯結構在內存中的表示形式。一旦生成了 AST,V8 直接進入到機器碼階段。其后遍歷樹,生成機器碼,就得到了編譯好的函數,在這個過程中是沒有提高遍歷速度的。
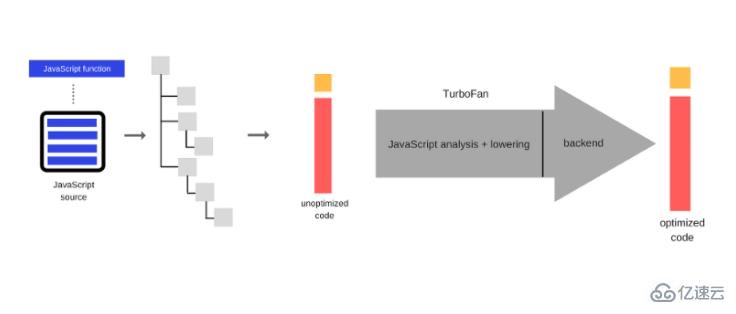
現在,讓我們看看V8管道在下一階段的工作:

現在有了V8 的新的優化編譯器 (TurboFan), 當 JavaScript應用程序在運行時,很多代碼都在 V8 中運行。TurboFan 監測是否有代碼運行緩慢,是否存在性能瓶頸和熱點(內存使用過高的地方),以便對其進行優化。它把以上監視得到的代碼推向后端即優化過的即時編譯器,該編譯器把消耗大量 CPU 資源的函數轉換為性能更優的代碼。
它解決了性能的問題,但這種處理方式有個缺點,分析代碼和決定優化哪些內容的過程也會消耗CPU,這意味著更高的耗電量,特別是在移動設備上。
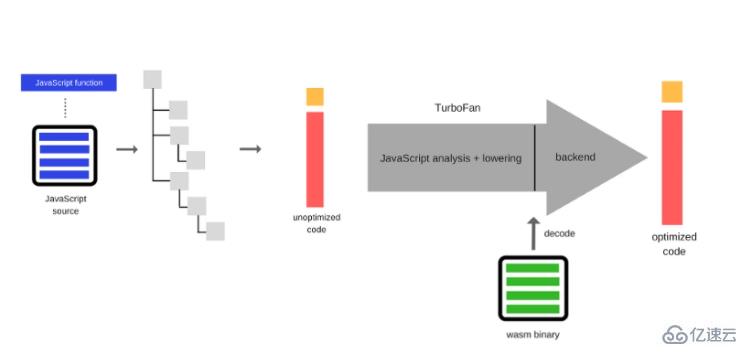
但是,wasm 并不需要以上的全部步驟-如下所示是它被插入到執行過程示意圖:

在編譯階段,WebAssembly 不需要被轉換,因為它已經是字節碼了。總之,以上的解析不在需要,你擁有優化后的二進制代碼可以直接插入到后端(即時編譯器)并生成機器碼。編譯器在前端已經完成了所有的代碼優化工作。
由于跳過了編譯過程中的不少步驟,這使得 wasm 的執行更加高效。

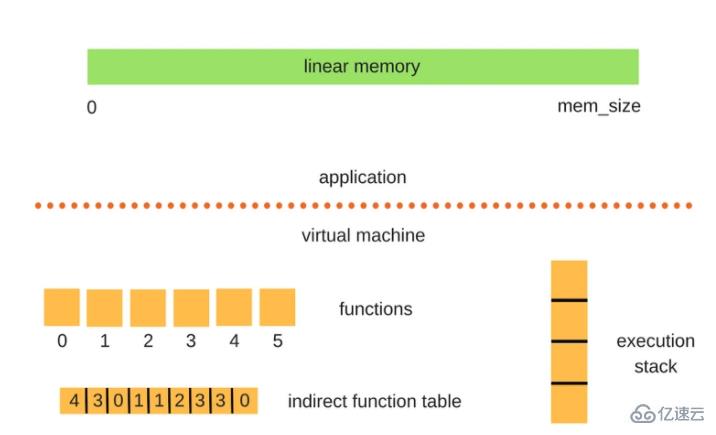
例如,編譯 成WebAssembly 的c++ 程序的內存是一個連續的內存塊,其中沒有“漏洞”。wasm 有助于提高安全性的一個特性是執行堆棧與線性內存分離的概念。在 c++ 程序中,如果有一個堆,從堆的底部進行分配,然后從其頂部獲得內存來增加內存堆棧的大小。你可以獲得一個指針然后在堆棧內存中遍歷以操作你不應該接觸到的變量。
這是大多數可疑軟件可以利用的漏洞。
WebAssembly采用了完全不同的內在模式。執行堆棧與 WebAssembly 程序本身是分開的,因此無法在其中修改和更改諸如變量的值。同樣,這些函數使用整數偏移量,而不是指針。函數指向一個間接函數表。之后,這些直接的計算出的數字進入模塊中的函數。通過這種方式構建的,可以同時加載多個 wasm 模塊,偏移所有索引且每個模塊都運行良好。
更多關于 JavaScript 內存模型和管理的文章詳見這里。
在 JavaScript 中,開發者不需要擔心內存中無用變量的回收。JS 引擎使用一個叫垃圾回收器的東西來自動進行垃圾回收處理。
現在,WebAssembly 根本不支持垃圾回收。內存是手動管理的(就像 C/C++)。雖然這些可能讓開發者編程更困難,但它的確提升了性能。
目前,WebAssembly 是專門圍繞 C++ 和 RUST 的使用場景設計的。由于 wasm 是非常底層的語言,這意味著只比匯編語言高一級的編程語言會容易被編譯成 WebAssembly。C 語言可以使用 malloc,C++ 可以使用智能指針,Rust 使用完全不同的模式(一個完全不同的話題)。這些語言沒有使用內存垃圾回收器,所以他們不需要所有復雜運行時的東西來追蹤內存。WebAssembly 自然就很適合于這些語言。
另外,這些語言并不能夠 100% 地應用于復雜的 JavaScript 使用場景比如監聽 DOM 變化 。用 C++ 來寫整個的 HTML 程序是毫無意義的因為 C++ 并不是為此而設計的。大多數情況下,工程師用使用 C++ 或 Rust 來編寫 WebGL 或者高度優化的庫(比如大量的數學運算)。
然而,將來 WebAssembly 將會支持不帶內存垃圾回功能的的語言。
依賴于執行 JavaScript 的運行時環境,對特定于平臺的api的訪問是公開的,可以通過 JavaScript 程序來直接訪問這些平臺所暴露出的指定接口。例如,如果您在瀏覽器中運行JavaScript,有一組Web API, Web 應用程序可以調用這些API來控制Web瀏覽器/設備功能,并訪問 DOM、CSSOM、WebGL、IndexedDB、Web Audio API 等等。
然而,WebAssembly 模塊不能訪問任何平臺api。所有的這一切都得由 JavaScript 來進行中轉。如果想在 WebAssembly 模塊中訪問一些特定于平臺的api,必須通過JavaScript調用它。
例如,如果想使用 console.log,你必須通過JavaScript調用它,而不是 c++ 代碼。而這些 JavaScript 調用會產生一定的性能損失。
情況不會一成不變的。規范將會為在未來為 wasm 提供訪問指定平臺的接口,這樣你就可以不用在你的程序中內置 JavaScript。
JavaScript腳本正變得越來越復雜。大部分源碼(尤其是各種函數庫和框架)都要經過轉換,才能投入生產環境。
常見的源碼轉換,主要是以下三種情況:
壓縮,減小體積。比如jQuery 1.9的源碼,壓縮前是252KB,壓縮后是32KB。
多個文件合并,減少HTTP請求數。
其他語言編譯成JavaScript。最常見的例子就是CoffeeScript。
這三種情況,都使得實際運行的代碼不同于開發代碼,除錯(debug)變得困難重重。
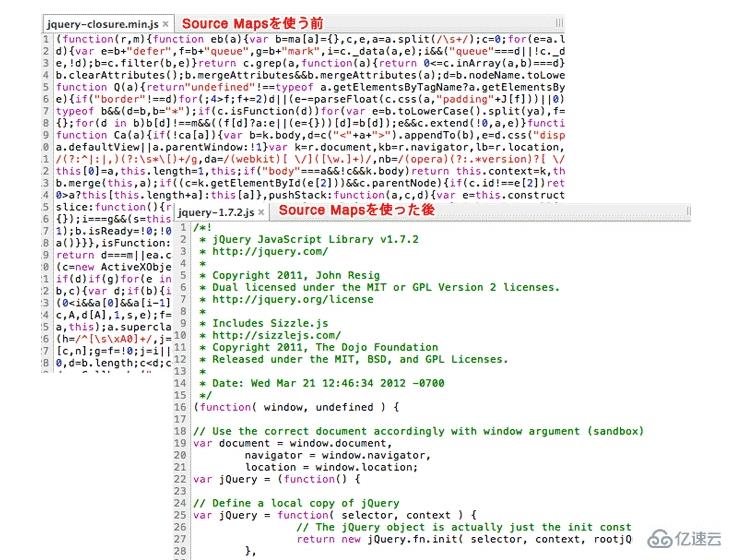
通常,JavaScript的解釋器會告訴你,第幾行第幾列代碼出錯。但是,這對于轉換后的代碼毫無用處。舉例來說,jQuery 1.9壓縮后只有3行,每行3萬個字符,所有內部變量都改了名字。你看著報錯信息,感到毫無頭緒,根本不知道它所對應的原始位置。
這就是Source map想要解決的問題。
簡單說,Source map就是一個信息文件,里面儲存著位置信息。也就是說,轉換后的代碼的每一個位置,所對應的轉換前的位置。有了它,出錯的時候,除錯工具將直接顯示原始代碼,而不是轉換后的代碼。這無疑給開發者帶來了很大方便。

由于沒有規范定義Source map,所以目前 WebAssembly 并不支持,但最終會有的(可能快了)。當你在 C++ 代碼中設置了斷點,你將會看到 C++ 代碼而不是 WebAssembly。至少,這是 WebAssembly 源碼映射的目標。
JavaScript 是單線程的。有一些方法可以利用事件循環并利用異步編程,這個之前在 JavaScript是如何工作的:事件循環和異步編程的崛起+ 5種使用 async/await 更好地編碼方式 已經講過了。
JavaScript 也使用 Web Workers 但是只有在極其特殊的情況下-大體上,可以把任何可能阻塞 UI 主線程的密集的 CPU 計算移交給 Web Worker 執行以獲得更好的性能。但是,Web Worker 不能夠訪問 DOM。
目前 WebAssembly 不支持多線程。但是,這有可能是接下來 WebAssembly 要實現的。Wasm 將會接近實現原生的線程(比如,C++ 風格的線程)。擁有真正的線程將會在瀏覽器中創造出很多新的機遇。并且當然,會增加濫用的可能性。
現在JavaScript幾乎可以在任何地方運行,從瀏覽器到服務器端,甚至在嵌入式系統中。
WebAssembly的設計宗旨是安全、便攜。就像JavaScript。它將運行在每個支持 wasm 的環境中(例如,每個瀏覽器)。
WebAssembly 擁有和早年 Java 使用 Applets 來實現可移植性的同樣的目標。
WebAssembly 的最初版本主要是為了解決大量計算密集型的計算的(比如處理數學問題)。最為主流的應用場景就是游戲——處理大量的像素。你可以使用你熟悉的 OpenGL 綁定來編寫 C++/Rust 程序,然后編譯成 wasm。之后,它就可以在瀏覽器中運行。
更好的讓一些語言和工具可以編譯到 Web 平臺運行。
圖片/視頻編輯。
游戲:
需要快速打開的小游戲
AAA 級,資源量很大的游戲。
游戲門戶(代理/原創游戲平臺)
P2P 應用(游戲,實時合作編輯)
音樂播放器(流媒體,緩存)
圖像識別
視頻直播
VR 和虛擬現實
CAD 軟件
科學可視化和仿真
互動教育軟件和新聞文章。
模擬/仿真平臺(ARC, DOSBox, QEMU, MAME, …)。
語言編譯器/虛擬機。
POSIX用戶空間環境,允許移植現有的POSIX應用程序。
開發者工具(編輯器,編譯器,調試器...)
遠程桌面。
VPN。
加密工具。
本地 Web 服務器。
使用 NPAPI 分發的插件,但受限于 Web 安全協議,可以使用 Web APIs。
企業軟件功能性客戶端(比如:數據庫)
游戲分發服務(便攜、安全)。
服務端執行不可信任的代碼。
服務端應用。
移動混合原生應用。
多節點對稱計算
感謝各位的閱讀!關于WebAssembly可以做什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。