您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css樣式如何插入背景圖片,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中,可以使用background-image或background屬性來插入背景圖片,基本語法格式為“background-image/background:url('URL')”,參數URL用于指定背景圖片的路徑。
在css中,可以使用background-image或background屬性來插入背景圖片。
background-image 屬性
background-image 屬性設置一個元素的背景圖像。元素的背景是元素的總大小,包括填充和邊界(但不包括邊距)。
語法:
background-image:url('URL'));url('URL') 圖像的URL
默認情況下,background-image放置在元素的左上角,并重復垂直和水平方向。
提示:請設置一種可用的背景顏色,這樣的話,假如背景圖像不可用,可以使用背景色帶代替。
background屬性
background屬性就是專門設置背景的屬性,可以設置背景色,也可以設置背景圖片。
background屬性是一個簡寫屬性,可以在一個聲明中設置所有的背景屬性。
可以設置的屬性分別是:
background-color: 規定要使用的背景顏色。
background-position: 規定背景圖像的位置。
background-size: 規定背景圖片的尺寸。
background-repeat :規定如何重復背景圖像。
background-origin :規定背景圖片的定位區域。
background-clip: 規定背景的繪制區域。
background-attachment: 規定背景圖像是否固定或者隨著頁面的其余部分滾動。
background-image :規定要使用的背景圖像。
例:
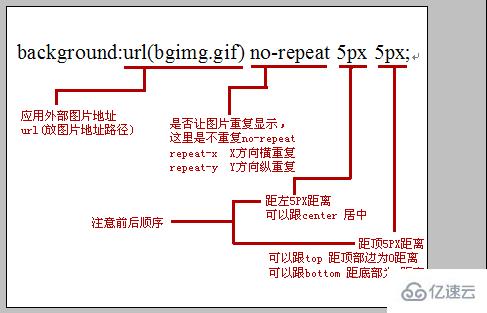
background:url(bgimg.gif) no-repeat 5px 5px;
如下圖解釋:

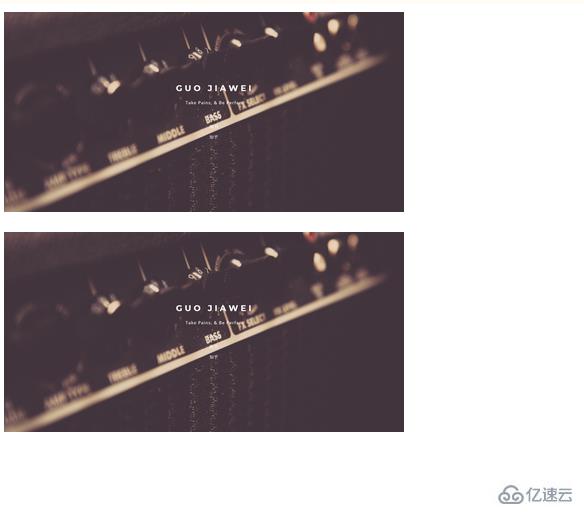
背景圖片示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景圖片設置</title>
<style>
.demo1{
width: 400px;
height: 200px;
background-color: #fff;
background-image: url(bg.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.demo2{
width: 400px;
height: 200px;
background:#fff url(bg.jpg) no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div class="demo1"></div><br />
<div class="demo2"></div>
</body>
</html>
以上是“css樣式如何插入背景圖片”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。