您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序中怎么實現選擇圖片和放大預覽圖片功能”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序中怎么實現選擇圖片和放大預覽圖片功能”文章能幫助大家解決問題。
微信提供了系統的方法來選擇圖片.
wx.chooseImage({})
此方法是用來選擇圖片的方法,具體使用如下:
data: {
avatarUrl:null
},首先在數據中定義接收數據的變量,然后調用方法選擇圖片,將圖片顯示出來。
bindViewTap:function(){
var that = this;
wx.chooseImage({
// 設置最多可以選擇的圖片張數,默認9,如果我們設置了多張,那么接收時//就不在是單個變量了,
count: 1,
sizeType: ['original', 'compressed'], // original 原圖,compressed 壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // album 從相冊選圖,camera 使用相機,默認二者都有
success: function(res){
// 獲取成功,將獲取到的地址賦值給臨時變量
var tempFilePaths = res.tempFilePaths;
that.setData({
//將臨時變量賦值給已經在data中定義好的變量
avatarUrl:tempFilePaths
})
},
fail: function(res) {
// fail
},
complete: function(res) {
// complete
}
})
}此時我們定義的全局變量,也就是data中的url,已經有值了,現在只需要在頁面中顯示即可。
//點擊此按鈕調用選擇圖片的方法,成功后將圖片顯示在image標簽上
<button bindtap="bindViewTap" type="submit">綁定事件</button>
<image src="{{avatarUrl}}"></image>如果是多選的話,在顯示的時候,就不應該直接顯示數據源了,這樣會報錯的,因為返回的是數組:
<image wx:for="{{avatarUrl}}" wx:key="unique" src="{{item}}"></image>圖片預覽:
下面說一下圖片預覽:
首先在data中定義好數據源:
data:{
avatarUrl:null,
pictures: [ 'https://p0.meituan.net/movie/ea4ac75173a8273f3956e514a4c78018253143.jpeg',
'https://p0.meituan.net/movie/5d4fa35c6d1215b5689257307c461dd2541448.jpeg',
'https://p0.meituan.net/movie/0c49f98a93881b65b58c349eed219dba290900.jpg',
'https://p1.meituan.net/movie/45f98822bd15082ae3932b6108b17a01265779.jpg',
'https://p1.meituan.net/movie/722de9a7b0c1f9c262162d87eccaec7c451290.jpg',
'https://p0.meituan.net/movie/cb9be5bbedb78ce2ef8e83c93f83caca474393.jpg',
'https://p1.meituan.net/movie/a852b992cdec15319c717ba9fa9b7a35406466.jpg',
'https://p1.meituan.net/movie/dc1f94811793e9c653170cba7b05bf3e484939.jpg'
]
},然后創建方法previewImage,實現圖片預覽:
previewImage: function(e){
var that = this,
//獲取當前圖片的下表
index = e.currentTarget.dataset.index,
//數據源
pictures = this.data.pictures;
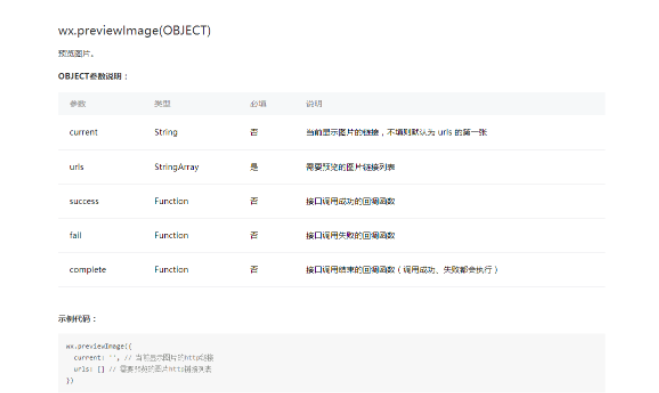
wx.previewImage({
//當前顯示下表
current: pictures[index],
//數據源
urls: pictures
})
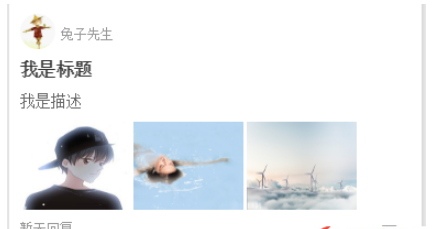
}然后再頁面中邊遍歷數據,顯示:
<view>
<image wx:for="{{pictures}}" wx:key="unique"src="{{item}}" data-index="{{index}}" bindtap="previewImage"></image>
</view>先列表顯示全部圖片,綁定預覽方法,點擊圖片進行左右預覽,
下面在給大家補充下微信小程序圖片放大預覽功能,具體內容介紹如下所示:
需求:當點擊圖片時,當前圖片放大預覽,且可以左右滑動

實現方式:使用微信小程序圖片預覽接口

我們可以看到api需要兩個參數,分別通過下面的data-list和data-src來傳到js中
wxml代碼:
<!--圖片描述-->
<view wx:if="{{item.pictures}}" class="list-dImg">
<image bindtap="imgYu" data-list="{{item.pictures}}" data-src="{{dImg}}" wx:for="{{item.pictures}}" wx:for-item="dImg" src="{{dImg}}"></image>
</view>js代碼:
//圖片點擊事件
imgYu:function(event){
var src = event.currentTarget.dataset.src;//獲取data-src
var imgList = event.currentTarget.dataset.list;//獲取data-list
//圖片預覽
wx.previewImage({
current: src, // 當前顯示圖片的http鏈接
urls: imgList // 需要預覽的圖片http鏈接列表
})
}1.給圖片添加一個點擊事件(imgYu)
2.使用event.currentTarget.dataset.自定義屬性名稱 來獲取data-的值 如event.currentTarget.dataset.src (獲取data-src的值)
3.之后將獲取的兩個值 放到wx.previewImage接口 里面即可
效果圖片如下:可以左右滑動上一張下一張

關于“微信小程序中怎么實現選擇圖片和放大預覽圖片功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。