您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么實現一個微信小程序儀表盤組件”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么實現一個微信小程序儀表盤組件”文章吧。
組件功能目前還非常簡單,先來預覽一下效果:

感興趣的直接看源碼:
https://github.com/tower1229/weapp-plugin-dashboard
下面是踩坑過程。
如何開發微信小程序自定義組件
官方提供了一個CLI工具專門用于開發小程序自定義組件,首先全局安裝這個工具:
npm install -g @wechat-miniprogram/miniprogram-cli
然后用它初始化一個自定義組件項目:
miniprogram init --type custom-component
這一步會下載一個前端工程模板到本地,這個模板是一個基于gulp的前端自動化工程,使用前需要先安裝依賴:
npm i
有可能你會像我一樣發現這個項目的默認依賴版本有點老,然后習慣性的在VSCode里用Npm Dependency自動升級了一下,重新安裝,然后就傻逼了,新版babel插件會讓項目跑不起來。
還原到默認版本重新安裝,啟動開發服務:
npm run watch
這時自動化工程會將src/里的代碼構建到miniprogram_dev/文件夾,這里面是一個標準的小程序目錄結構,是可以用微信開發者工具導入并運行的,導入的時候注意使用測試appId。
然后這邊我們編輯src里的源碼文件,另一邊就會同步構建到miniprogram_dev,微信開發者工具檢測到文件變動也會自動重新編譯項目,目前為止很美好。
但就我的親身體驗來看,這個自動化工程有點小毛病,偶爾會把個別文件給編譯“丟”,比如突然樣式沒了,或者js編譯不通過,那么js文件也就沒了,微信開發者工具這邊就會報錯。
最坑的是,這個工程的編譯過程集成了eslint代碼檢查,檢查不通過js文件就不編譯,任由開發者工具報錯。默認的eslint配置是有多變態?起碼對我來說這是個很難忘的經歷,一下午都在咬牙切齒的查各種eslint報錯是什么意思,怎么關掉。
不過eslint也有一些有意義的要求,比如parseInt()方法的第二個參數通常我都不傳,嚴格來說這樣確實不算好的實踐。
canvas在小程序組件中的使用
開發過程中遇到最坑的問題,是我自己看文檔不仔細導致的,但我覺得更大的責任在于小程序官方文檔太亂了。
初始化canvas實例的wx.createCanvasContext()方法,其實有兩個參數,第二個參數通常也是都不傳,僅在組件內使用時這個參數才需要傳this,之前一直沒在組件里用過canvas,導致忘了還有這么個參數,也不報錯,就是canvas死活畫不出東西,查了好半天才發現是這個原因。
這種情況完全可以在開發工具中給個報錯,為什么不?
查文檔的過程中,真心覺得小程序的文檔組織太TM亂了,知識點是全的,但同一個東西的知識點散落的到處都是,比如說單獨看【框架】這個欄目的內容,你根本不可能掌握小程序框架是怎么一回事,再看看“指南”才能知道個大概,然后再看組件和API,才能寫出個hello world項目。
就說自定義組件的開發吧,自定義組件的接口、開發、發布、安裝每個環節的內容,被分別散落在【框架】、【指南】、【工具】的不同篇幅里,也就是第一次開發自定義組件的時候,需要把整個文檔都翻騰一遍,才能找到所有我需要知道的東西,你說扯不扯。
發布與安裝npm包
自定義組件開發完了就要發布到npm,發布過程是全程最愉快的部分了,一點坑沒有,開發環境測試沒問題,運行構建命令:
npm run build
這時會產出一個miniprogram_dist/文件夾,整個項目的.gitignore和.npmignore都預置好了,如果你把代碼提交到GitHub,將只提交源碼和必要的工程文件;如果要發布到npm,在已經登錄npm的前提下只要執行:
npm publish
就會按小程序支持的格式(包含miniprogram_dist/)將代碼發布到npm,然后就可以在其他小程序項目里安裝并使用了。
小程序項目安裝npm包有點麻煩。
首先在小程序代碼根目錄(project.config.json中miniprogramRoot配置的目錄)中依次執行:
npm init npm i weapp-plugin-dashboard -S --production // 此處以安裝weapp-plugin-dashboard模塊為例
只有這樣安裝的模塊才算數,一開始我隨手創建了個package.json文件寫上依賴包名稱,然后執行npm i,雖然模塊也下載了,但會在下一步的開發者工具中報錯,提示找不到npm包,可能是因為package.json文件不規范,但是文檔沒有告知怎樣的package.json才算規范。
安裝完畢后,在開發者工具中看不到node_modules/這個目錄,因為此時這些模塊小程序還并不支持,需要再構建一下才能用。
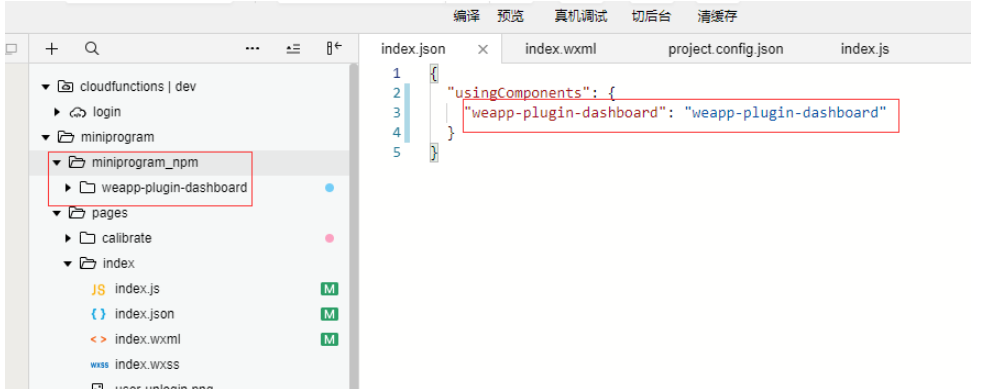
首先,在開發者工具的項目配置里開啟使用npm模塊,然后執行“工具-構建npm”操作,成功后會產出一個miniprogram_npm/文件夾,這個文件夾是可以在開發者工具中看到的,到這一步npm包才算真的安裝成功,可以在小程序項目中正常調用了。

以上就是關于“怎么實現一個微信小程序儀表盤組件”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。