您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Android中如何設置陰影效果”,在日常操作中,相信很多人在Android中如何設置陰影效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Android中如何設置陰影效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
給控件設置陰影,會使得界面元素更好看一寫,google 給我們提供了一個現成的控CardView,可以將CardView看做是FrameLayout在自身之上添加了圓角和陰影效果
本文是使用給控件設置背景實現陰影
在res/drawable 下新建一個 Drawable Resource File
使用 layer-list 圖層 就是說可以多個圖層一層一層蓋上去
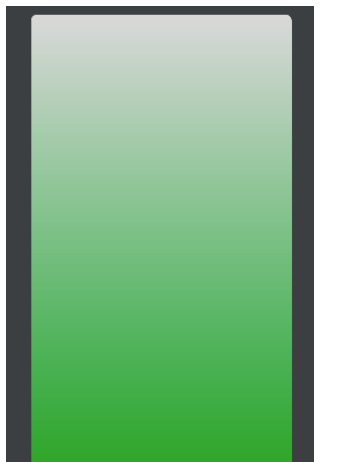
新建一個漸變的圖層 item作為背景圖層,主要是 gradient,shape是用來定義形狀的,corners設置角度,gradient定義該形狀里面為漸變色填充,startColor起始顏色,endColor結束顏色,angle表示方向角度。當angle=0時,漸變色是從左向右。 然后逆時針方向轉,當angle=90時為從下往上
<item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#dad9d9" android:startColor="#03a430" /> <corners android:radius="10dp" /> </shape> </item>

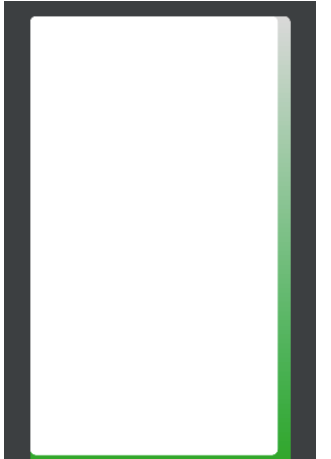
新建一個圖層,作為頂層圖層, 陰影實現的原理,就是頂層的小顯示一點,露出一部分下面的圖層,這個就需要設置Item的 left, top, right, bottom屬性,這幾個參數的設置就類似于設置margin, 這樣就可以出來陰影效果了,當然為了效果,我的參數設置的有點夸張,只設置了右邊和下邊的陰影,solid 設置填充, 還有stroke 設置邊框,設置了顏色,設置了寬度就可以看見邊框效果了
<item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#dad9d9" android:startColor="#03a430" /> <corners android:radius="10dp" /> </shape> </item> <item android:right="20dp" android:bottom="40dp"> <shape android:shape="rectangle" > <solid android:color="#FFFFFF"/> <corners android:radius="10dp" /> </shape> </item>

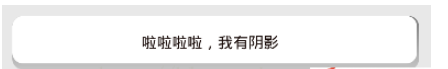
頂層的圖層上,還是可以添加觸摸的變化效果,即手指觸碰到該控件時,控件背景色變化
<item android:right="2dp" android:bottom="6dp"> <selector> <item android:state_focused="false" android:state_pressed="true" > <shape android:shape="rectangle" > <solid android:color="@color/E5"/> <corners android:radius="10dp" /> </shape> </item> <item> <shape android:shape="rectangle" > <solid android:color="@color/white"/> <corners android:radius="10dp" /> </shape> </item> </selector> </item>
使用:android:background=”@drawable/你的陰影xml文件”

<LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="@drawable/vcam_entry_border" android:gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="@dimen/common_measure_10dp" android:textColor="@color/black_100" android:text="啦啦啦啦,我有陰影"/> </LinearLayout>
附 : 完整的陰影xml 代碼
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 陰影部分 最下面一層 --> <item > <shape android:shape="rectangle" > <gradient android:angle="90" android:endColor="#777777" android:startColor="#C5C5C5" /> <corners android:radius="10dp" /> </shape> </item> <!-- 背景部分 --> <!-- 形象的表達:bottom left ... 類似于設置 margin --> <item android:right="2dp" android:bottom="6dp"> <selector> <item android:state_focused="false" android:state_pressed="true" > <shape android:shape="rectangle" > <solid android:color="@color/E5"/> <corners android:radius="10dp" /> </shape> </item> <item> <shape android:shape="rectangle" > <solid android:color="@color/white"/> <corners android:radius="10dp" /> </shape> </item> </selector> </item> </layer-list>
到此,關于“Android中如何設置陰影效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。